接着上一篇继续讲:
thymeleaf常用标签
1.简单取值与el表达式测试
在controller中封装一个值
@Controller
public class ItemController {
@RequestMapping("index")
public String index(ModelMap modelMap){
modelMap.put("hello","hello themeleaf!");
return "index";
}
}
页面取值:
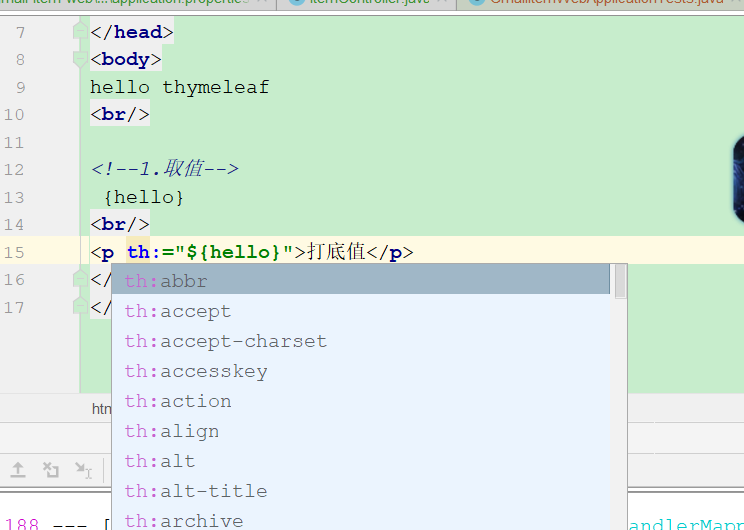
输入一个普通标签时,在输入一个th:会自动提示相关的输入信息,其实这个就是thymeleaf的相关标签库信息-html扩展信息


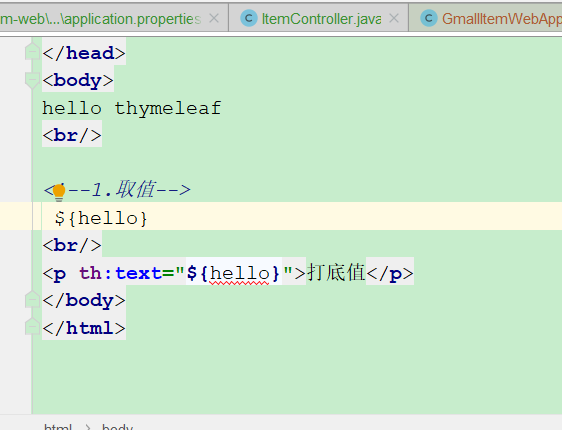
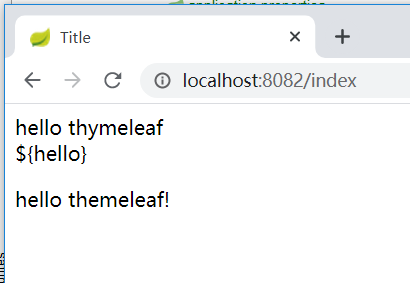
 在扩展标签中加上el可以取到值,但是直接取不会识别,直接返回原样的信息。
在扩展标签中加上el可以取到值,但是直接取不会识别,直接返回原样的信息。
2.松校验与热部署
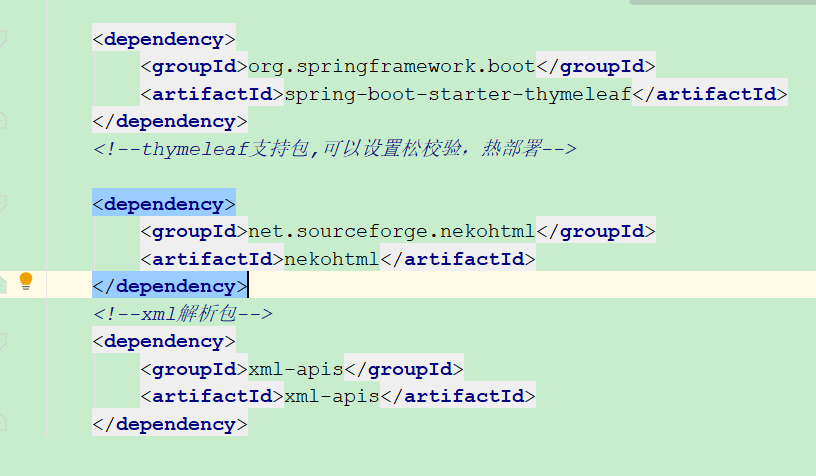
在maven中再增加两个依赖包:
<!--thymeleaf支持包,可以设置松校验,热部署-->
<dependency>
<groupId>net.sourceforge.nekohtml</groupId>
<artifactId>nekohtml</artifactId>
</dependency>
<!--xml解析包-->
<dependency>
<groupId>xml-apis</groupId>
<artifactId>xml-apis</artifactId>
</dependency>
 在application.properties文件中进行配置:
在application.properties文件中进行配置:
#关闭thymeleaf的缓存(热部署)
spring.thymeleaf.cache=false
#松校验 (沿用html5的规范)
spring.thymeleaf.mode=LEGACYHTML5
作用:
1.每次更改html文件不用重新手动重启整个项目,在idea中使用ctrl+shft +f9 然后html文件中的内容会自动更新。
2.之前的
会报错,加入松校验都就不会报错了。不用强制写为
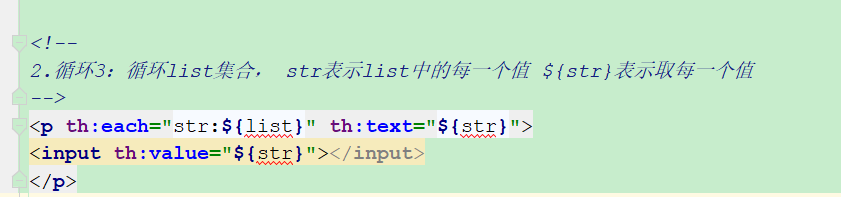
4.循环
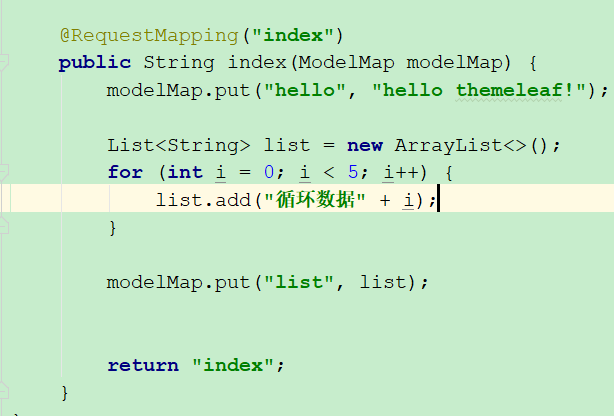
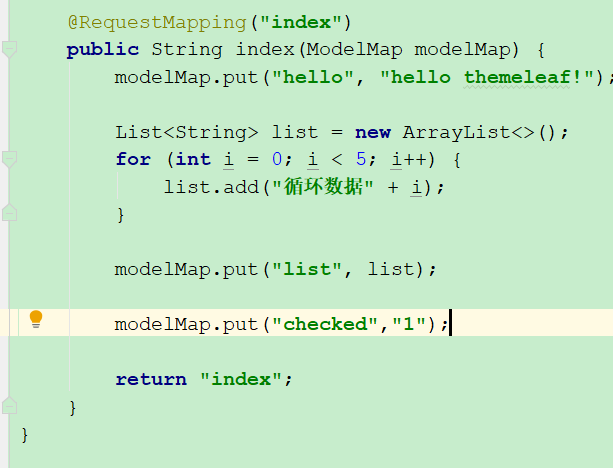
后台放入一个循环列表
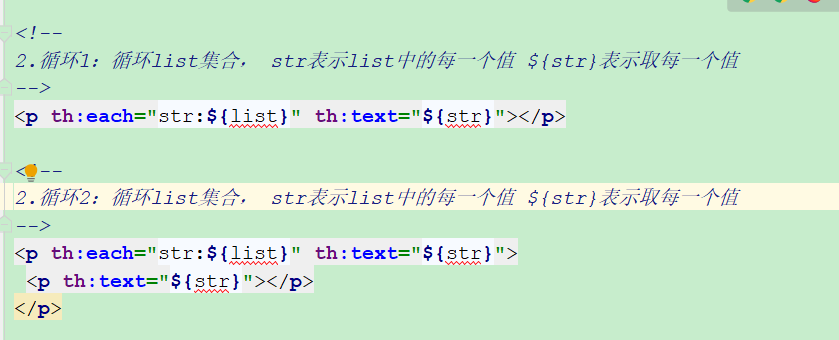
 页面html中,注p标签可以改成input标签
页面html中,注p标签可以改成input标签
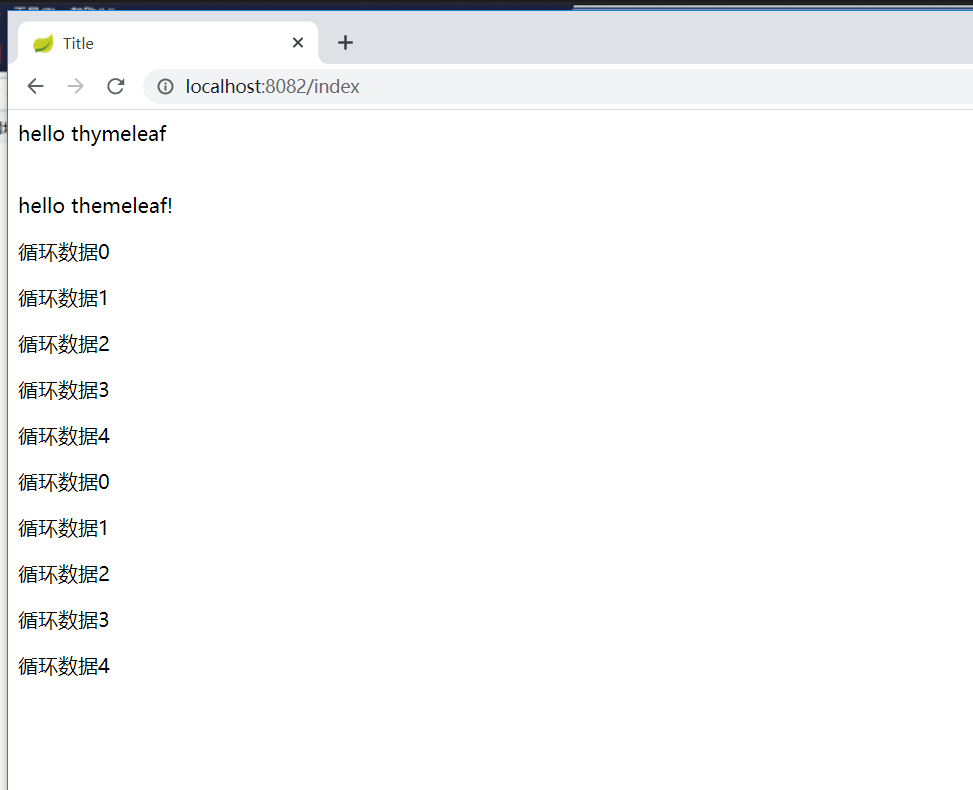
 结果:
结果:
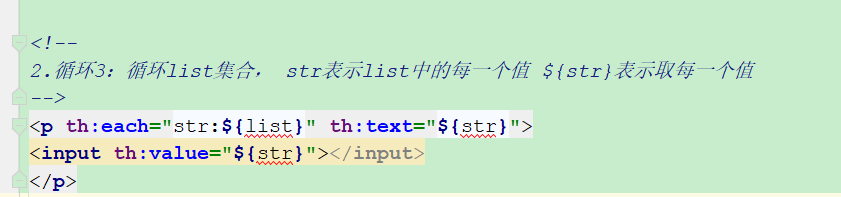
 改:
改: 结果:
结果:
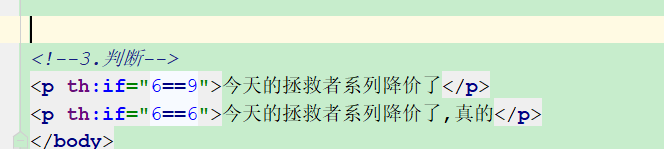
 5.判断
5.判断
根据值显示元素
加入:

idea: ctrl+shift+f9
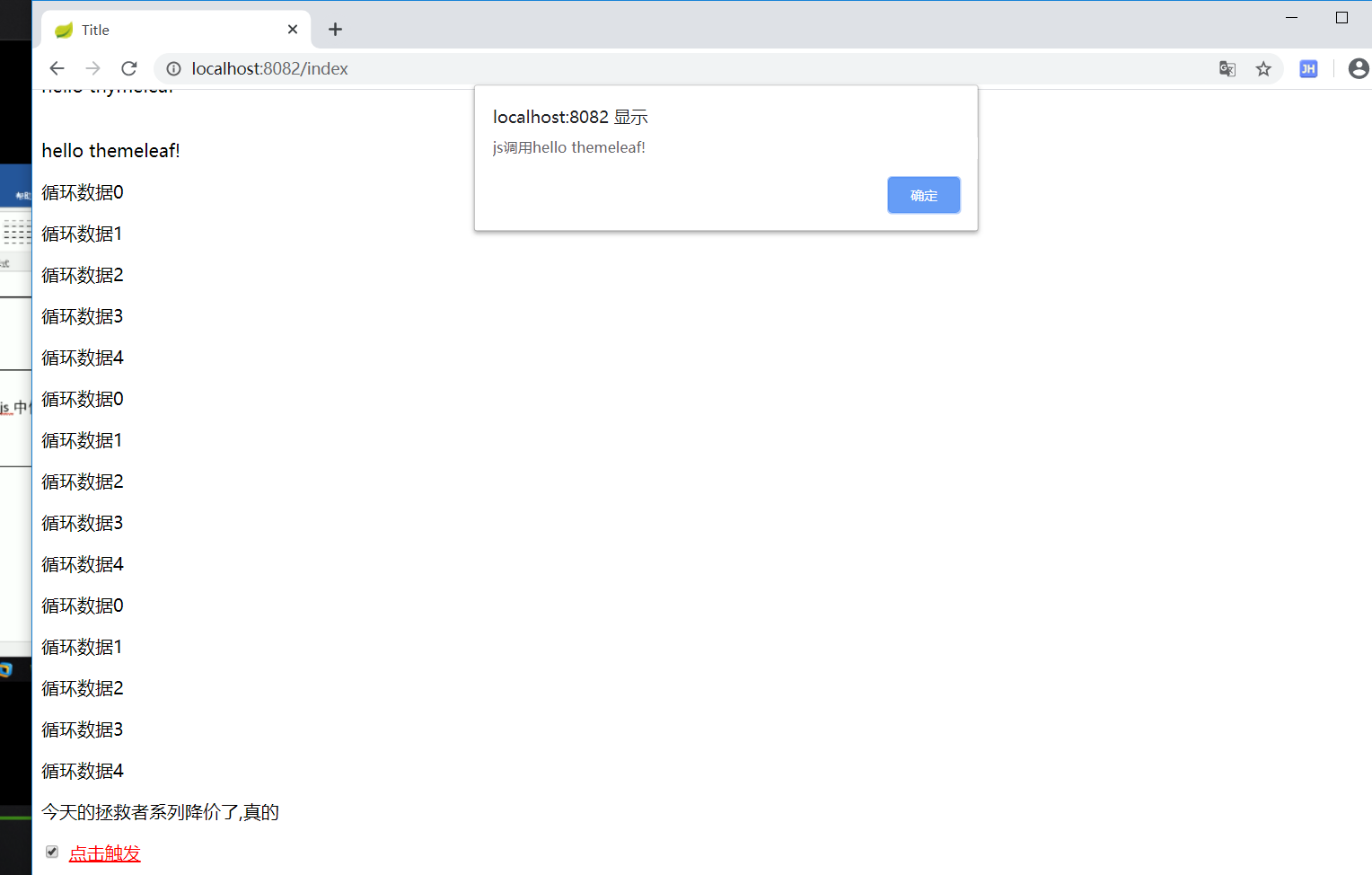
浏览器刷新页面结果:
 判断值为true的页面展示了值
判断值为true的页面展示了值
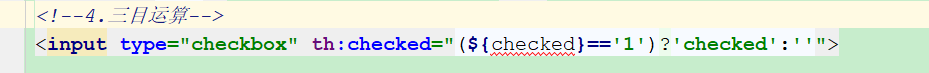
6.三目运算


显示:
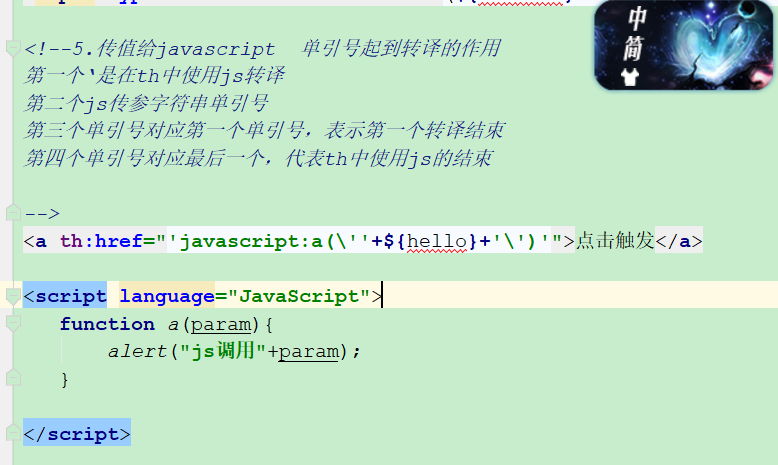
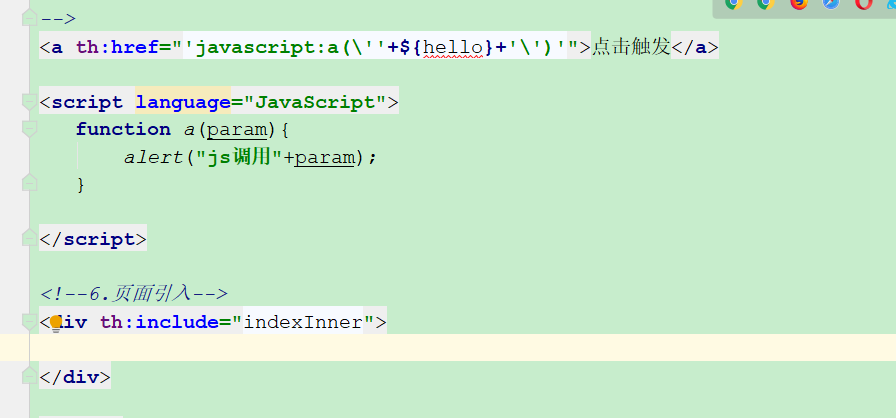
 7.th模板中使用js并且在js中使用th的标签表达式
7.th模板中使用js并且在js中使用th的标签表达式
如果是直接数字可以不加

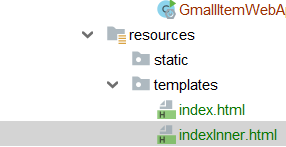
 8.引入页面(类似jsp静动态引入的效果)
8.引入页面(类似jsp静动态引入的效果)
加入新的页面如图:


在index.html页面引入:

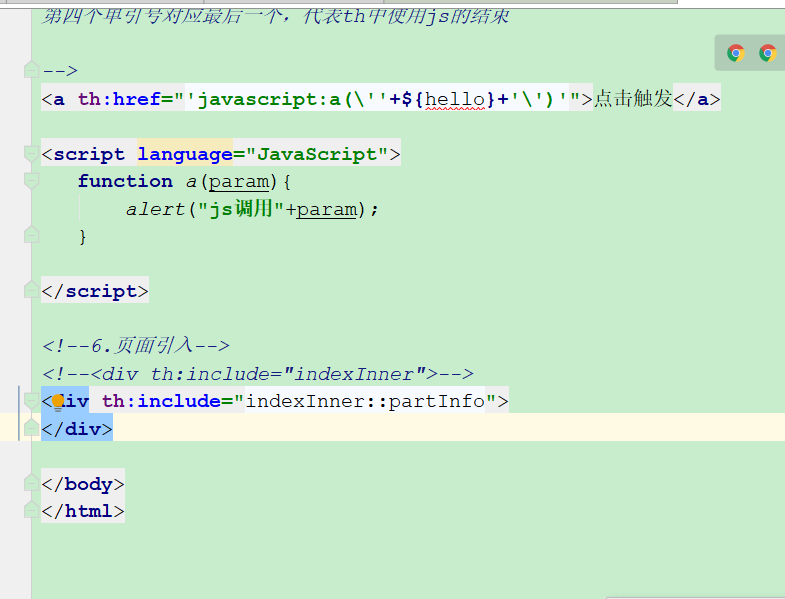
效果: 8.1只引入第二个页面的部分内容
8.1只引入第二个页面的部分内容
第二个页面定义:
 partInfo是一个名字,随便取
partInfo是一个名字,随便取
,第一个页面定义
 重启或ctrl+shift+f9
重启或ctrl+shift+f9
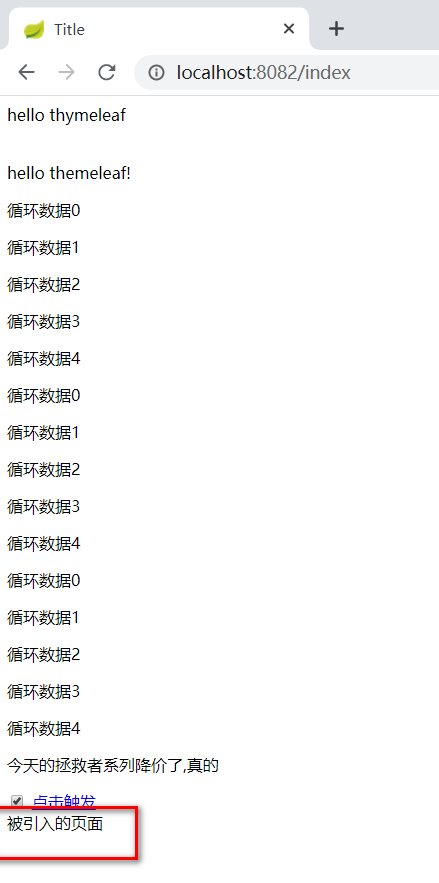
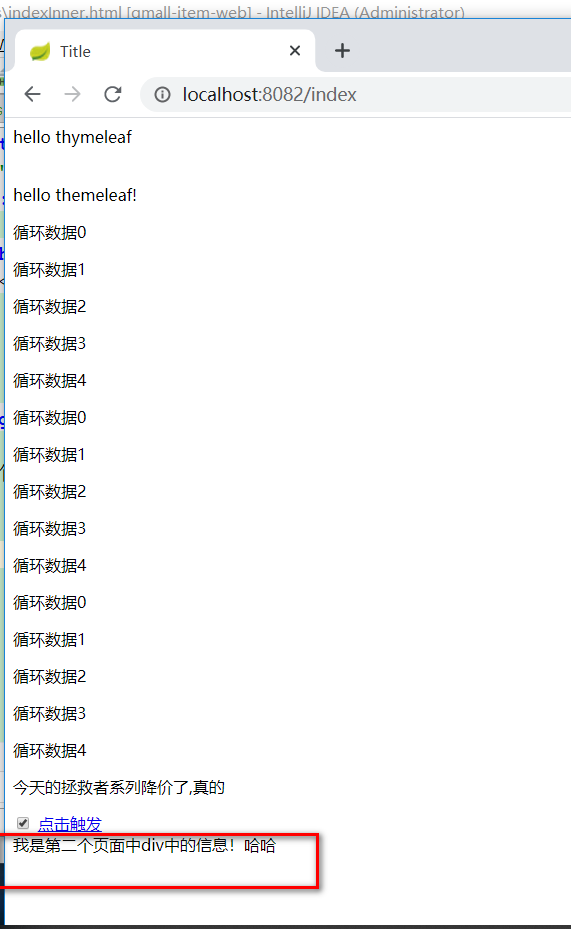
l浏览器刷新页面效果:
 附上详细的中文使用手册( 参考文档)
附上详细的中文使用手册( 参考文档)
链接: https://pan.baidu.com/s/1UQZStgBweonlgz3DJxZilg 提取码: 3wif

最后
以上就是体贴毛衣最近收集整理的关于模板引擎之thymeleaf--常用标签使用(二)的全部内容,更多相关模板引擎之thymeleaf--常用标签使用(二)内容请搜索靠谱客的其他文章。








发表评论 取消回复