使用thymeleaf的时候根据业务需求我们会使用到thymeleaf的自定义属性,可以让我们程序更便捷的实现一些功能,在thymeleaf中的自定义标签是用到了 th:attr
<td>
<input class="checkInfoSecondScoreId" type="hidden" th:value="${checkInfoSecondVo.infoId}"/>
<input class="checkInfoSecondScoreName" type="hidden" th:value="${checkInfoSecondVo.infoName}"/>
<span class="checkInfoSecondScore" th:attr="checkInfoOldScore=${checkInfoSecondVo.score}" name="checkInfoSecondScore" th:text="${checkInfoSecondVo.score}" />
</td>
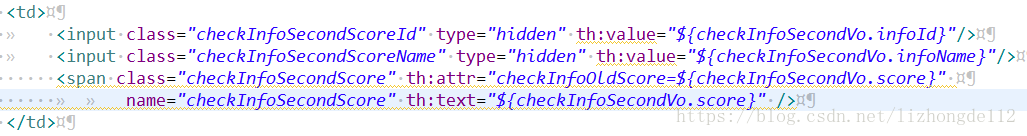
方便大家看代码进行截图:

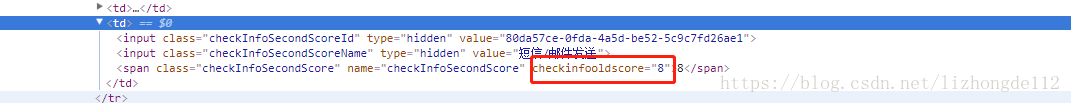
显示的效果就是

也可以定义多个标签 只需要 逗号隔开就可以了。
最后
以上就是活泼鱼最近收集整理的关于thymeleaf 自定义标签的全部内容,更多相关thymeleaf内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复