这篇文章主要给大家介绍如何在ASP.NET中如何制作3D图表。大家都知道图表在ASP.NET技术中是一种特别受欢迎而又很重要的工具。图表是表示数据的图形,一般含有X和Y两个坐标轴。我们可以用折线,柱状,块状来表示数据。下面通过本文来一起学习下各种3D图表的制作过程吧。
前言
大家都知道通过图表控件,我们即能表示数据又能比较各种图表的数据,例如比较去年和今年的收入。图表的类型也有很多,如柱状图、折线图、条形图、组合图等等。
首先,我将展示如何绘制出一个简单的图表。
简单图表的步骤
步骤1
新建一个”ASP.NET Empty Web Site”。

步骤2
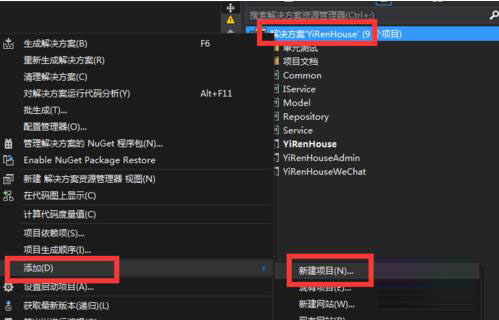
在Solution Explorer 中添加新项目,添加new form。

步骤3
工具栏—标准—项目。我们会看到在.Net Framework Component.中有两个图表选项,打勾并保存。.NET Framework 4.0 及以上版本将chart控件集成到了工具箱toolbox里面,3.5及早期版本中则需要此步骤。
步骤4
进入工具栏—数据—图表,从工具栏中拖到页面。

步骤5
将chart控件拖到页面以后,IDE会自动在web.config 文件中添加以下4个标签,同时在Default.aspx 的designer页面也能看到一个普通图表。
步骤6
右击图表,进入属性。属性窗口选择并添加数据源。当然我们也可以用代码将数据绑定到图表的方式,下文的3D图表的代码我就采用了绑定方法。

步骤7
成功添加数据源之后,返回属性窗口,点击系列,我们会看到这样的一个窗口。
步骤8
在系列的数据源中设置X轴和Y的对应项,这里我将X轴的对应项的值设置为姓名, Y轴的对应项的值设置为年龄。如果想要在图表中分别为X和Y轴命名,那么返回属性窗口,点击图表区,你就会看到一个Axes的属性。
步骤9
运行程序,输出结果如下图。

图表的类型
如果你想要各种类型的图表,这很简单,右击图表—显示智能标签,就能选取各种图表类型了。
3D 图表
与其他图表相比,3D图表的优势在于看起来更清晰、更直观。现在我们就来讨论如何制作3D图表。
首先新建一个网站,将图表拖到aspx页面。如我上述所说,代码会自动添加到web.config文件中。然后只有在aspx页面中有一个图表区标签。我们把3D改为true。我们也可以使用向导,右击图表—属性—图表区属性,然后在3D图表设置中将3D改为true,默认情况下就会是false。
代码:
%@ Page Language="C#" AutoEventWireup="true" CodeFile="ExamChart.aspx.cs" Inherits="ExamChart" %>
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Chart ID="ScoreChart" Width="600px" Height="320px" runat="server"
BackColor="Silver" BackGradientStyle="LeftRight" BorderlineWidth="2"
TabIndex="2" onload="ScoreChart_Load">
<Series>
<asp:Series Name="RunSeries" ChartArea="ChartArea1">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
<AxisY Title="得分">
</AxisY>
<AxisX Title="姓名">
</AxisX>
<Area3DStyle Enable3D="True" WallWidth="10"></Area3DStyle>
</asp:ChartArea>
</ChartAreas>
<Titles>
<asp:Title Name="Title1" Text="得分情况">
</asp:Title>
</Titles>
</asp:Chart>
</div>
</form>
</body>
</html>然后新建一个类:
public class run
{
public string Name { get; set; }
public int Point { get; set; }
}创建数据源,将数据源绑定到图表中,绑定方法的代码如下:
using System;
using System.Collections.Generic;
using System.Web.UI;
using System.Web.UI.DataVisualization.Charting;
public partial class ExamChart : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindData();
}
}
private void BindData()
{
var runs = new List<run>()
{
new run() { Name = "王利", Point = 200},
new run() { Name = "张明", Point = 32 },
new run() { Name = "孙超", Point = 78 },
new run() { Name = "李飞", Point = 50 },
new run() { Name = "赵越", Point = 32 },
new run() { Name = "王洪", Point = 155},
new run() { Name = "宋伟", Point = 22 }
};
var series = ScoreChart.Series["RunSeries"];
foreach (var exam in runs)
{
var point = new DataPoint();
point.SetValueXY(exam.Name, exam.Point);
point.Label = exam.Point.ToString();
series.Points.Add(point);
}
ScoreChart.DataSource = runs;
ScoreChart.DataBind();
}
protected void ScoreChart_Load(object sender, EventArgs e)
{
}
}运行程序,效果图:

我们知道,生效3D后我们就可以创建一个3D图表,它是一个布尔类型可能是为true也可能是为false,默认情况下通常为false。此外,在ASP.NET中,3D图表的角度也可以调整,介于90度到-90度之间。-90度会使图表会完全处于置底,90度则会完全置顶。有一个属性被称为“Is clustered”属性是一个布尔值,即使使用具有相同类型和性质的多个图表,它也能展现良好的视图效果。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流
最后
以上就是要减肥嚓茶最近收集整理的关于ASP.NET中制作各种3D图表的方法的全部内容,更多相关ASP.NET中制作各种3D图表内容请搜索靠谱客的其他文章。








发表评论 取消回复