近期有在研究UE5游戏引擎在GIS上的应用,Cesium刚好有相关的插件能生成一个场景,但又想到不知如何应用到Web,于是参考网上一些大神的参考流程,结合Pixel Streaming提供的两个重要代码,实现了在Vue前端展示嵌入,借此分享记录。
目录
- 软件和插件
- 处理流程
- UE处理
- 加载插件
- Cesium认证
- 保存关卡,打包
- 文件处理
- 创建快捷方式
- 生成代码并运行
- 运行exe
- 前端处理
- 两个文件
- 网站声音修改
- 成果展示
- 遇到的问题
- 打包失败
- Cesium For Unreal
- 端口
- 前端
- 结尾
软件和插件
下载安装UE5.1,VS2022
安装插件 Cesium for Unreal,Pixel Streaming

处理流程
UE处理
加载插件
先打开UE,新建一个项目(最好不要有中文,尽量不包含test字样),勾选插件,选择确定后,会让你重启一下软件,选择重启。


Cesium认证
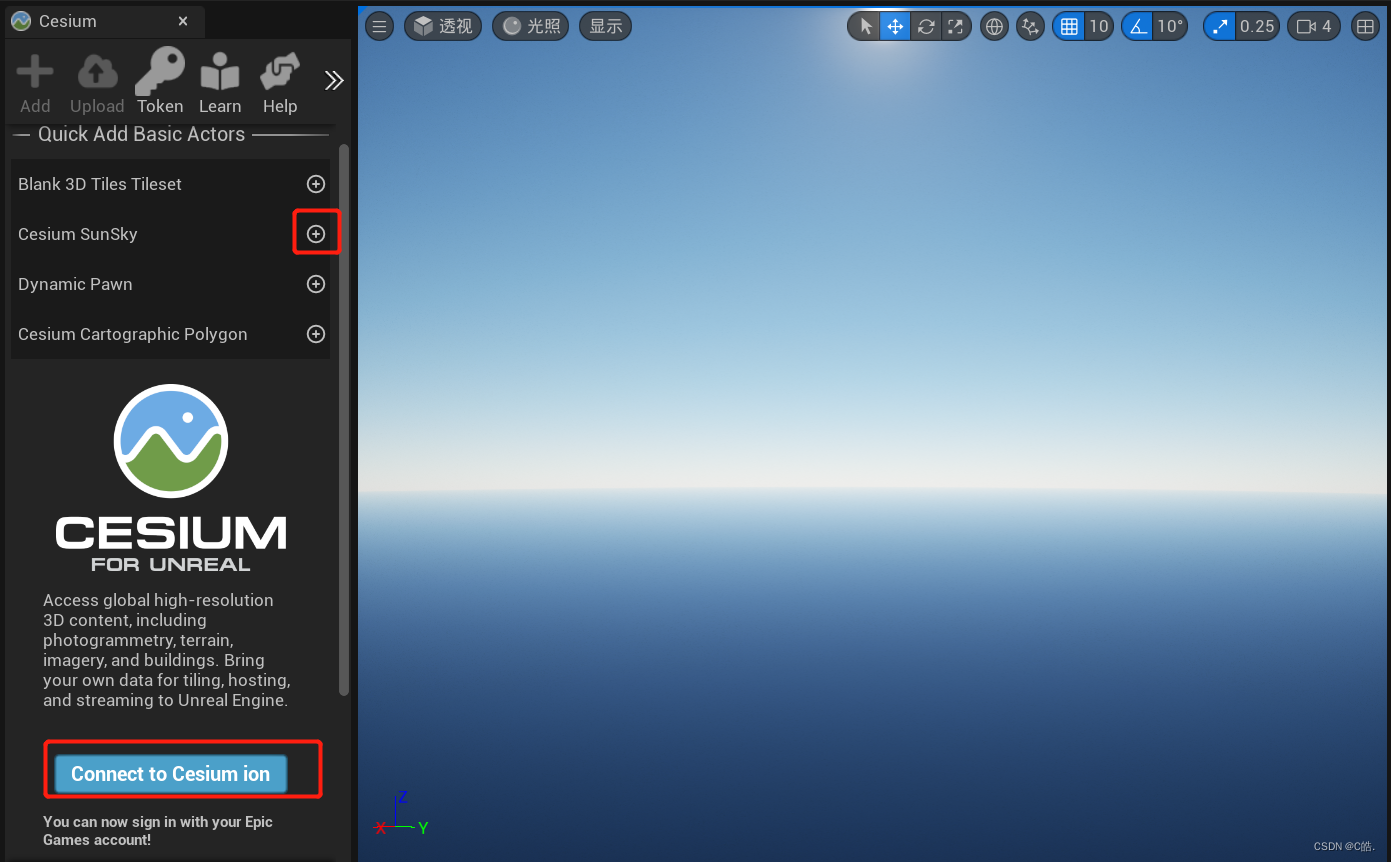
先加载天空试试效果,然后点击Connect to Cesium ion去认证信息。

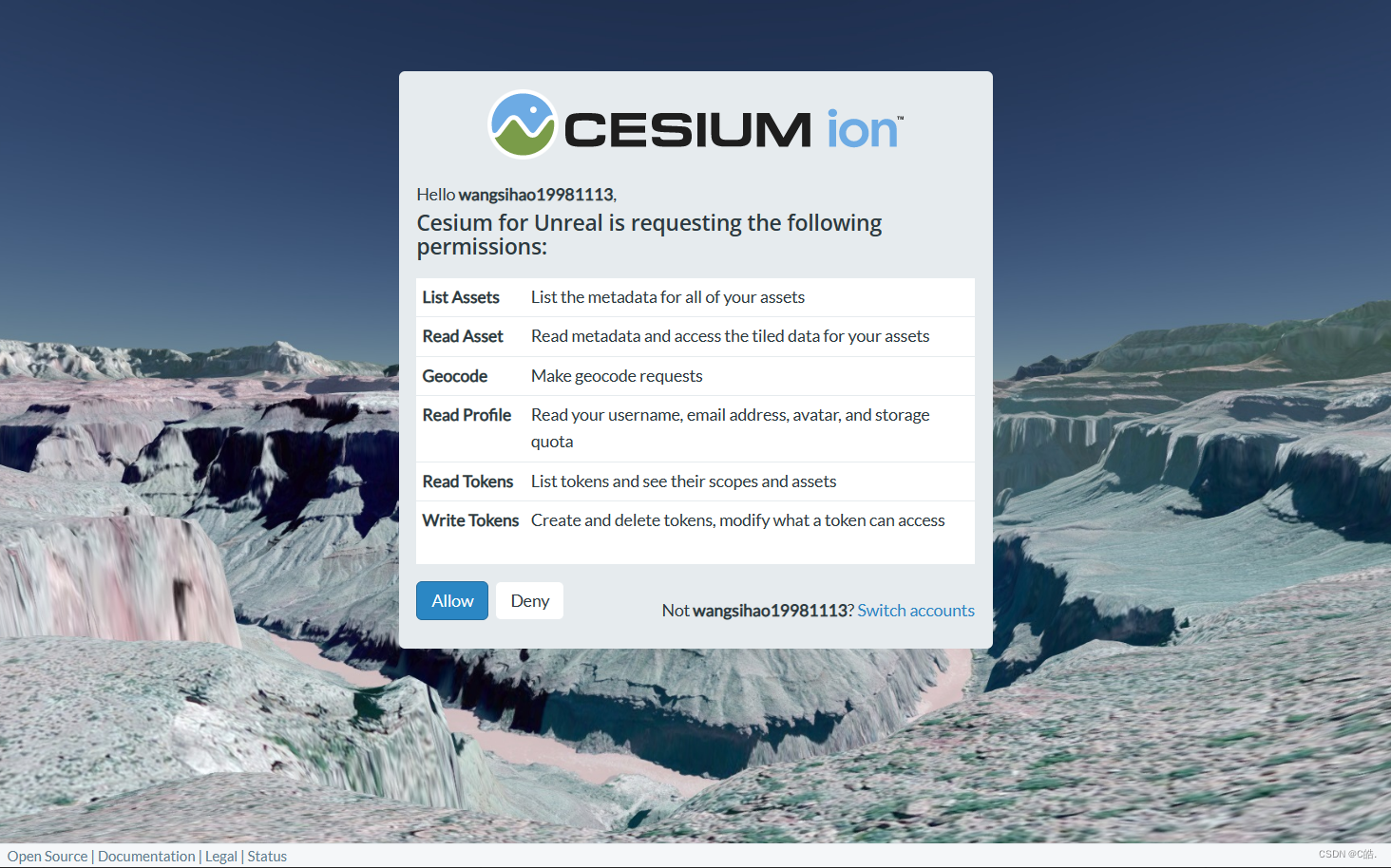
没有账号的需要先注册一个,点击Allow,网络问题可能会加载有点慢,可以多试几次。

出现以下提示代表认证可以了。

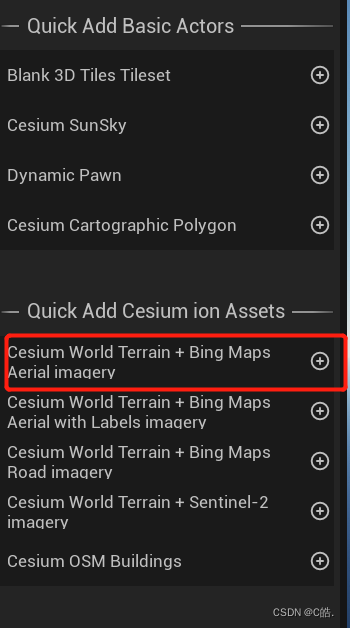
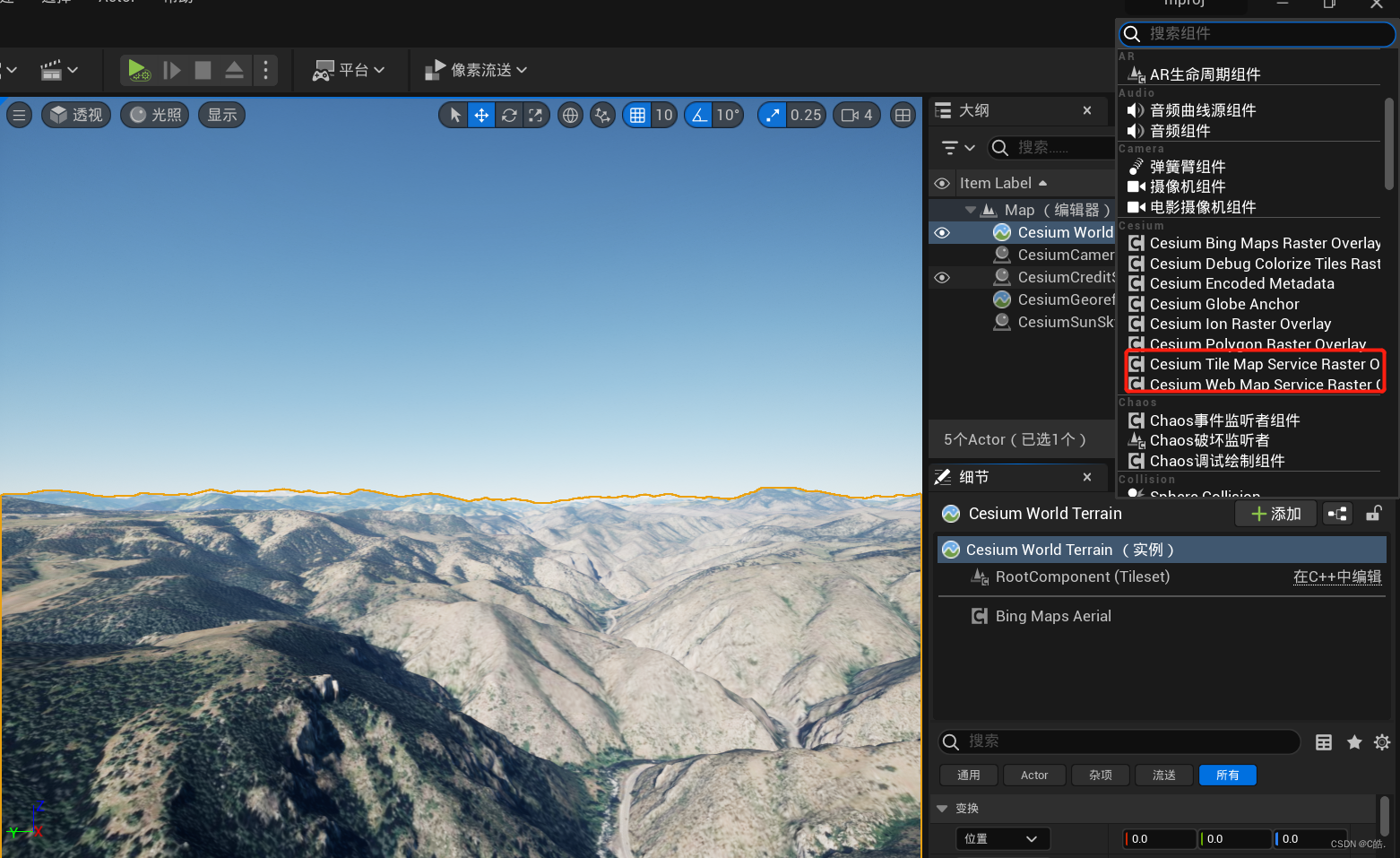
添加一下世界地形和底图,第一次加载会提醒你使用密钥,申请一个就好,可以在实例中添加自己的底图,不过好像只能叠加3个,分别对应Marterial Layer Key属性Overlay0,Overlay1,Overlay2(本来想用作地图服务加载,发现只有3个不够用),这里就不作修改了。



保存关卡,打包
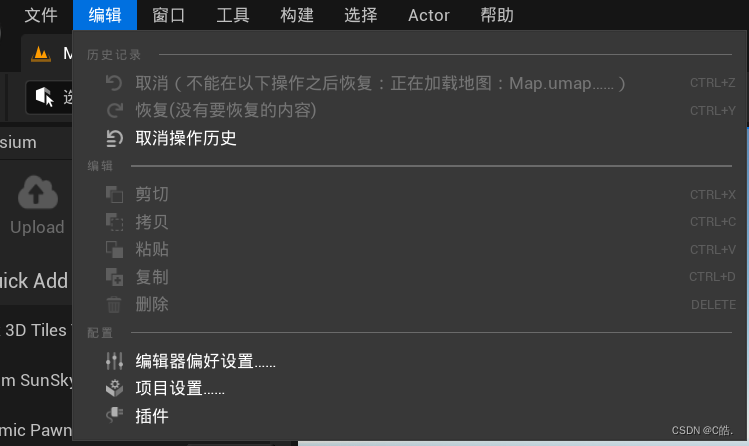
保存一下关卡,编辑打开项目设置,改一下编辑器开始地图和默认地图,改成刚才保存那个。


同样是编辑打开编辑器偏好设置,修改一下额外启动参数。
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888。

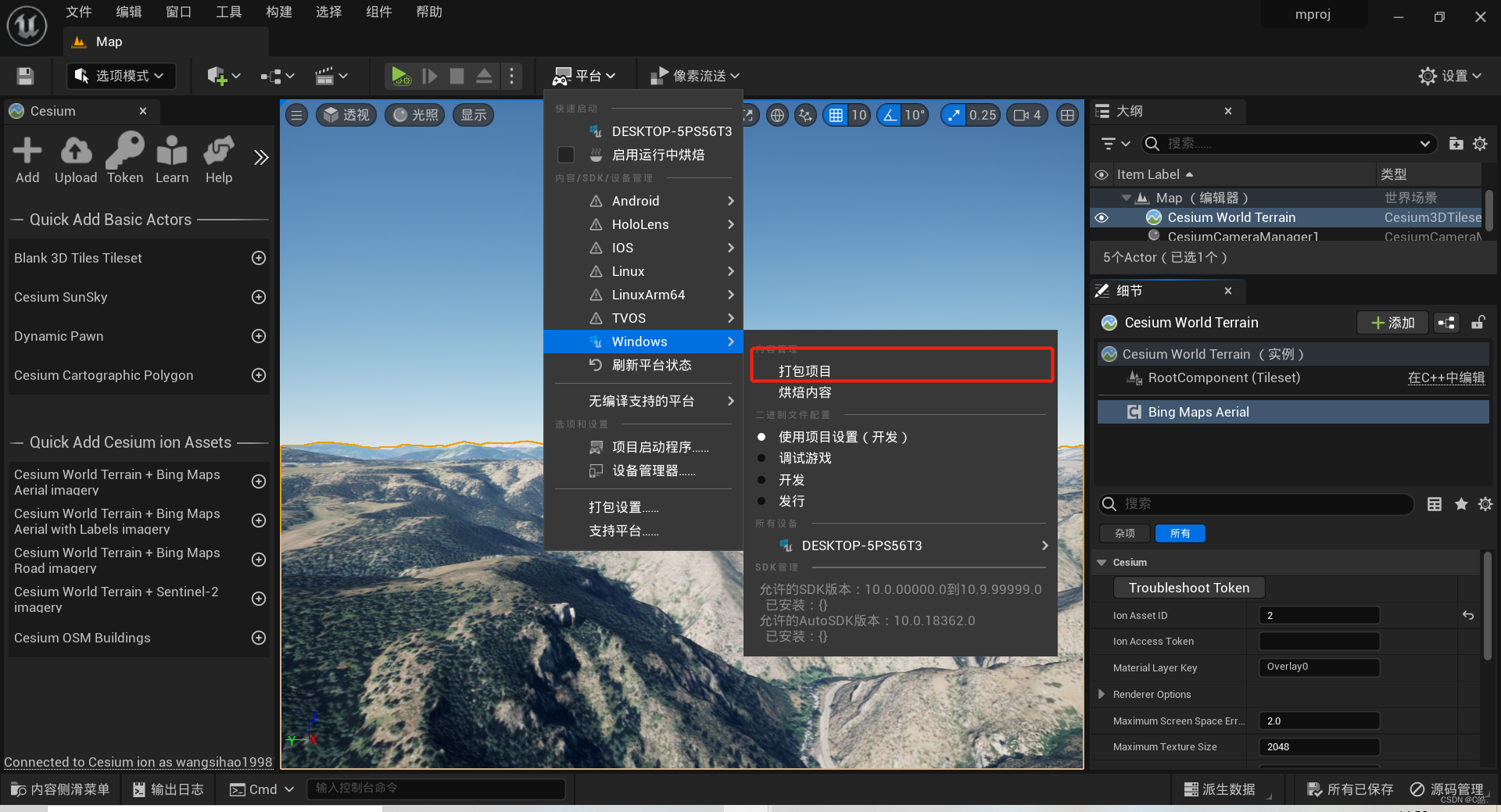
然后打包项目。

文件处理
创建快捷方式
找到打包的目录首页,给原本exe文件拉个快捷方式,属性目标后写上
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888


生成代码并运行
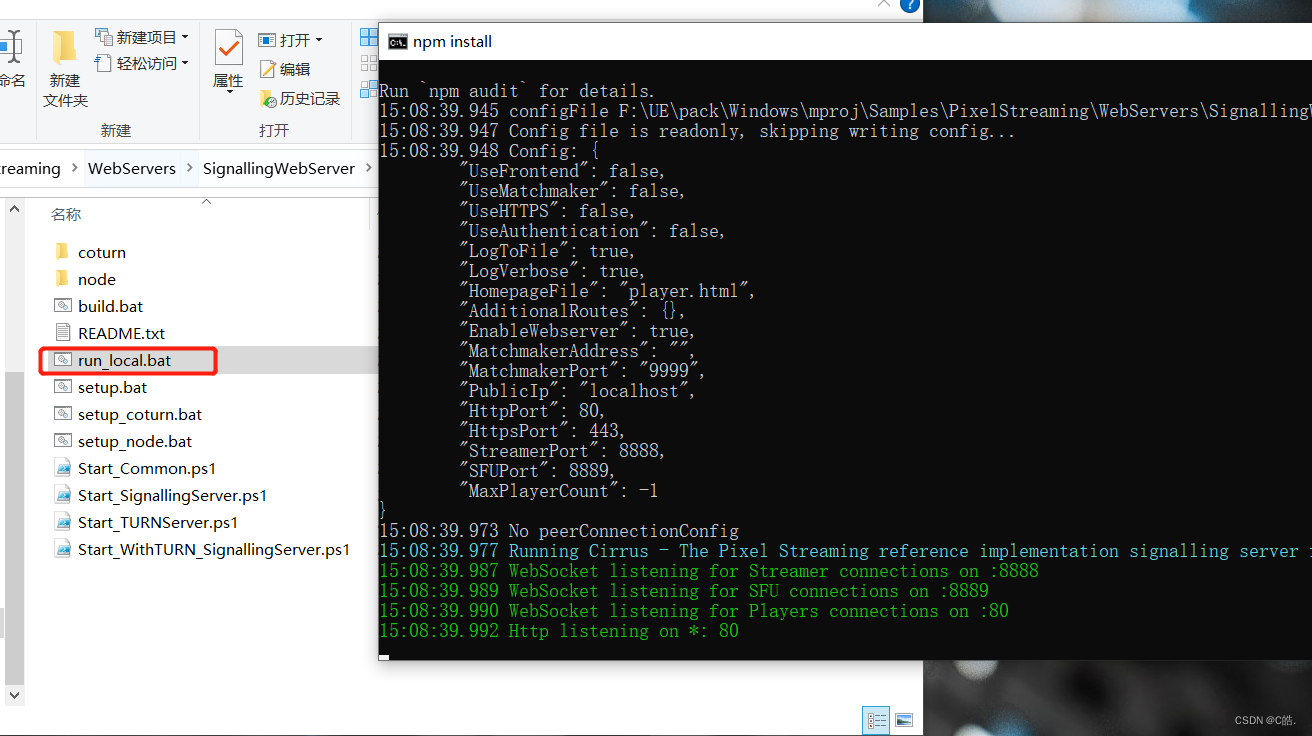
然后找到这个路径,项目名称SamplesPixelStreamingWebServers,运行一下get_ps_server.sh文件,就会生成几个文件夹和md文件(bat也点过,没反应,如果有人点bat成功的,那请自行操作)。然后点击,项目名称SamplesPixelStreamingWebServersSignallingWebServerplatform_scriptscmd 文件目录中的run_local.bat。


运行exe
运行一下刚创建的快捷方式,然后在80端口看看结果。

前端处理
两个文件
首先我们找到打包目录下,我的项目SamplesPixelStreamingWebServersSignallingWebServerscripts中这两个文件复制一下。

然后复制一下到Vue脚手架,app.js然后改个名字(别问为什么,问就是别人也改)。

webRtcPlayer.js
最后加上
export default webRtcPlayer
webRtcVideo.js
前面加上
import webRtcPlayer from './webRtcPlayer';
let connection_Url = 'ws://localhost/'//默认连接
中间修改
//let connectionUrl = window.location.href.replace('http://', 'ws://').replace('https://', 'wss://');
let connectionUrl = connection_Url
后面加上
function initLoad(options) {
if(options.url) {
connection_Url = options.url;
}
populateDefaultProtocol()
registerMessageHandlers()
registerKeyboardEvents()
connect()
startAfkWarningTimer()
}
var webRtcVideo = {
initLoad: initLoad
}
export default webRtcVideo
App.vue
<template>
<div id="app">
<div ref="video" id="player"></div>
</div>
</template>
<script>
import webrtc from "./webRtcVideo";
export default {
name: 'App',
mounted() {
webrtc.initLoad({url:'ws://localhost/'})
}
}
</script>
<style>
html{
width: 100%;
height: 100%;
}
body{
width: 100%;
height: 100%;
margin: 0;
overflow:hidden
}
#app {
width: 100%;
height: 100%;
}
</style>
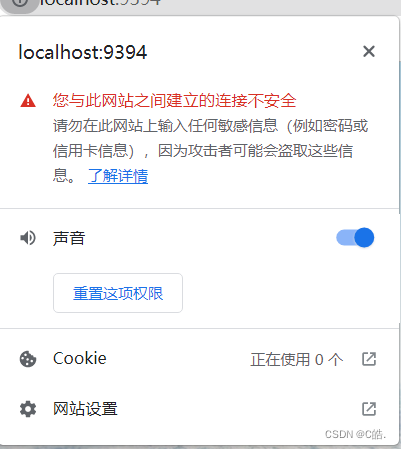
网站声音修改
网站设置,声音允许。


成果展示

遇到的问题
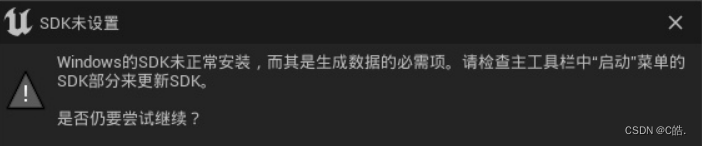
打包失败
1、SDK缺失,可以上官网下载window的sdk。

2、does not look like uproject file but no targets have been found。
CompilationResultException: Error: OtherCompilationError
at UnrealBuildTool.ActionGraph.ExecuteActions(BuildConfiguration BuildConfiguration, List1 ActionsToExecute, List1 TargetDescriptors) in d:build++UE5SyncEngineSourceProgramsUnrealBuildToolSystemActionGraph.cs…
这两个问题我忘了,一个修改了项目名字解决,就是不能有test或者中文。另一个是安装vs2022解决,安装的时候一定要选那个c++游戏什么的。
Cesium For Unreal
1、首先是刚提及的网络问题,多认证几次直到出现成功界面。
2、地图瓦片加载问题,目前除了作为地形图的底图加载好像并没有另外的方法加载瓦片,每个地形限制为三,而且叠加多个地形来加载瓦片时候,会出现闪烁问题。可能需要修改c++源码实现,同一个地形多个瓦片。如果还有别的方法希望有大佬能提一下。
端口
1、修改端口:目前我仅是使用80端口去操作,在研究后应该是可以实现端口的修改。
2、同步问题:exe和网页上操作是同步进行的,这个可能需要后续看看如何解决多个用户使用间的不冲突问题。
前端
1、element缺失:因为Pixel Streaming的代码不单单是展示场景,还有一些参数可调,还有一些参数获取输出展示等,他都有写在js中,如果报错需要一一注释一下。
2、video自动加载问题:因为我想进入页面就直接加载场景,不想通过点击后来加载,所以省去了点击交互一步,但报错了,查了一下网上说是浏览器问题。
DOMException: play() failed because the user didn‘t interact with the document first
先尝试了调整video的muted参数,发现调了没反应(或许是没调对)。后直接修改网站声音为允许实现了谷歌浏览器上网页的加载。
结尾
这只是一小步,在UE5的使用上基本不会,后面也会尝试学习,但毫无疑问UE5功能是十分强大的,仿真程度一流,后面随着软硬件技术发展应该在GIS行业会越来越流行。
参考:
vue3集成ue5像素流自定义网页: https://blog.csdn.net/qq_33377547/article/details/125477517
ue5像素流web自动打开画面: https://blog.csdn.net/qq_41579327/article/details/128393432
完结撒花,若需转载请注明本文链接,感谢观看。
最后
以上就是勤恳硬币最近收集整理的关于UE5+Cesium for Unreal+Pixel Streaming实现基础的天空地形Web展示软件和插件处理流程成果展示遇到的问题结尾的全部内容,更多相关UE5+Cesium内容请搜索靠谱客的其他文章。







![[cesium] | 视频融合 | 自定义视频投放](https://file2.kaopuke.com:8081/files_image/reation/bcimg5.png)
发表评论 取消回复