最近一直在研究angularjs和ionic框架,对于如何设计好的产品和用户体验一直都在思考,看了很多关于app设计的资料和其他的产品,觉得基于material design的设计确实是目前比较好的语言,闲着的时候就写了一个关于app实现沉浸式顶部导航栏。
demo:

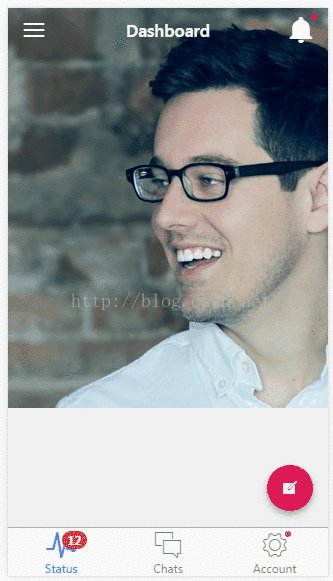
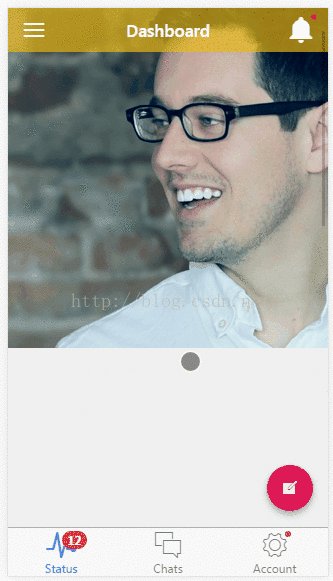
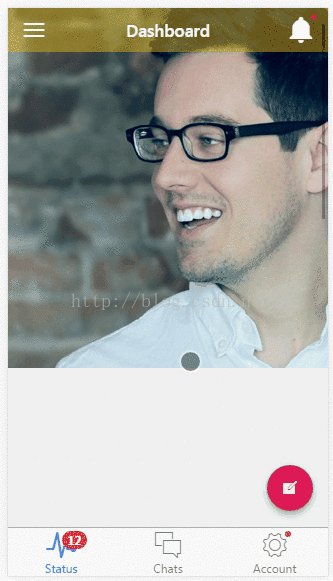
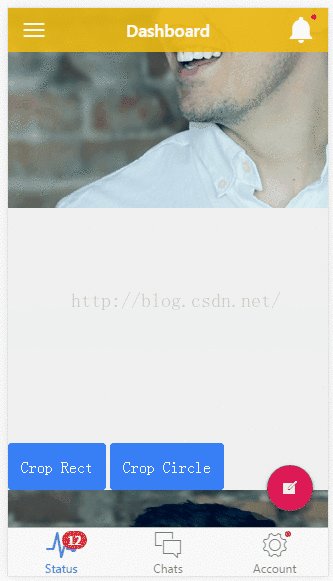
导航栏由透明的状态跟随页面往下混动是动态的调整,主要是根据往下滚动时计算距离顶部的距离,滚动至一定的距离时,透明度基本没有了,原色显示header导航栏,同时设置一个计算透明度的基数作为分母,滚动的距离作为分子,动态计算opacity,所以会产生渐变效果。
由于代码比较多,已整理开源在github上。欢迎访问:https://github.com/bingcool
最后
以上就是纯真柚子最近收集整理的关于ionic-基于angularjs实现沉浸式顶部导航栏,滚动时产生渐变效果的全部内容,更多相关ionic-基于angularjs实现沉浸式顶部导航栏内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复