一、颜色背景:
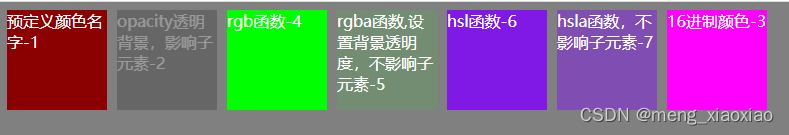
1、backgound-color:纯颜色

.box:nth-child(1) {
background-color: darkred;
}
.box:nth-child(2) {
background-color: black;
opacity: .2;
}
.box:nth-child(3) {
background-color: rgb(0, 255, 0);
}
.box:nth-child(4) {
background-color: rgb(0, 255, 0, .1);
}
.box:nth-child(5) {
background-color: hsl(270, 80%, 50%);
}
.box:nth-child(6) {
background-color: hsla(270, 80%, 50%,.5);
}
.box:nth-child(7) {
background-color: #FF00FF;
}2、渐变颜色:
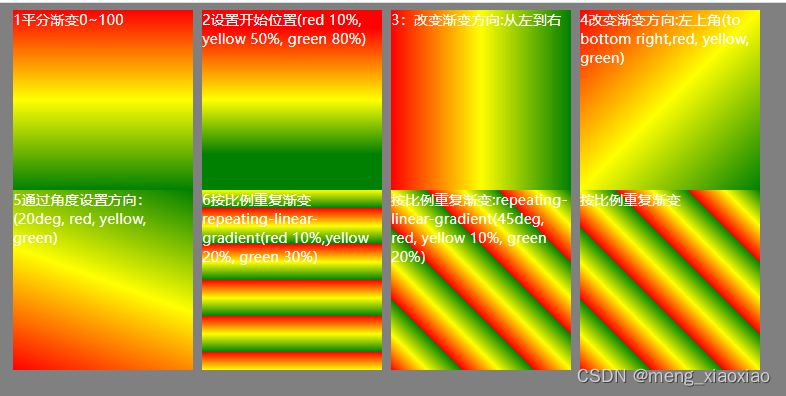
2-1:线性渐变
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
重复:repeating-linear-gradient() 函数

2-2:径向渐变
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
1、shape:circle | ellipse(默认值),
2、size 定义渐变的大小,可能值有:
farthest-corner(默认):指定径向渐变的半径长度为从圆心到离圆心最远的角;
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边;
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角;
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边;
3、position :top | bottom | center(默认值)
二、图片背景
1、background-image:
2、background-repeat:repeat-x | repeat-y | no-repaet | repeat
3、background-size:20px 30px | 10% 20 %| cover | contain
百分比和具体像素,设置宽/高,如果高不设置默认auto
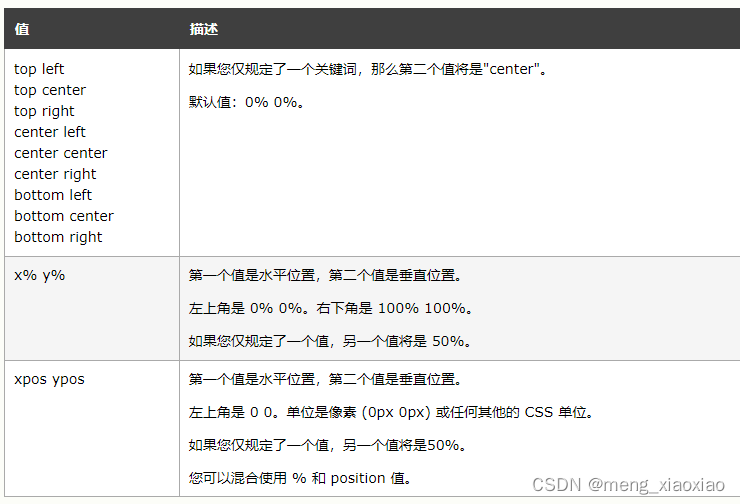
4、background-position:

5、background-attachment:

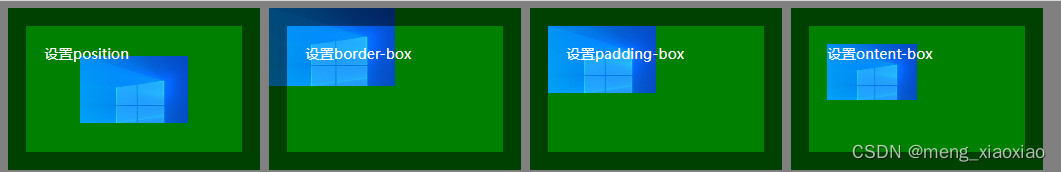
4、background-origin:border-box | padding-box | content-box
设置了poisition 以上属性无效

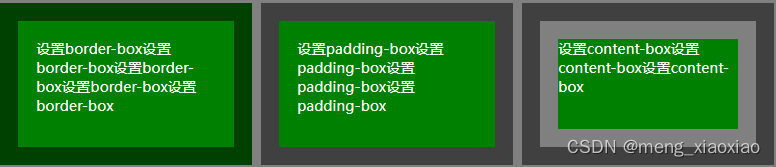
5、规定背景的绘制区域: background-clip:border-box | padding-box | content-box

<!DOCTYPE html>
<html>
<head>
<style>
:root {
background-color: gray;
}
.box {
float: left;
margin-left: 10px;
height: 100px;
width: 200px;
color: #fff;
border: 20px solid rgba(0, 0, 0, .5);
padding: 20px;
background-color: green;
}
.box:nth-child(1) {
background-clip: border-box;
}
.box:nth-child(2) {
background-clip: padding-box;
}
.box:nth-child(3) {
background-clip: content-box;
}
</style>
</head>
<body>
<div class="box">设置border-box设置border-box设置border-box设置border-box设置border-box</div>
<div class="box">设置padding-box设置padding-box设置padding-box设置padding-box</div>
<div class="box">设置content-box设置content-box设置content-box</div>
</body>
</html>
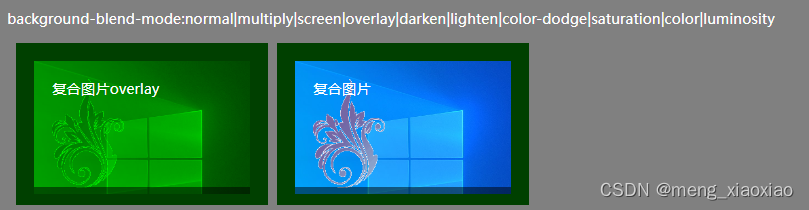
6、background-blend-mode:


.box:nth-child(2) {
background-image: url("img/bg_flower.gif"), url("./img/img_bg.jpg");
background-repeat: no-repeat;
background-size: 40%, 100%;
background-origin: content-box, padding-box;
background-blend-mode: overlay;
}最后
以上就是文艺发夹最近收集整理的关于CSS学习————背景属性(4)的全部内容,更多相关CSS学习————背景属性(4)内容请搜索靠谱客的其他文章。








发表评论 取消回复