新手一只,站在大神的肩膀上开发,不喜勿喷。
大神的肩膀在这里:https://blog.csdn.net/u012987393/article/details/80024441
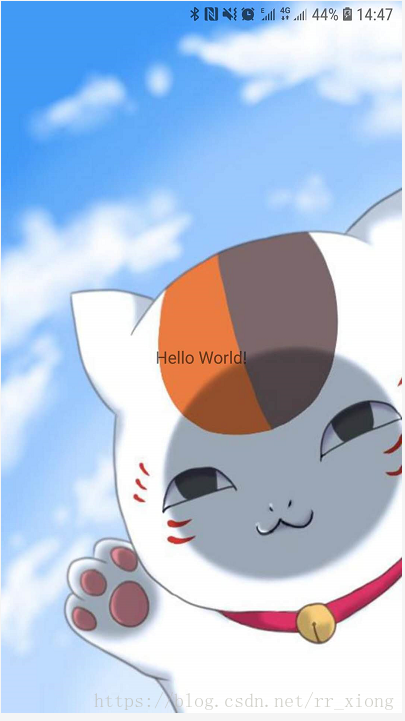
完成效果:


//沉浸式导航栏----写在setContentView前
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
网上大部分都是这样写的,但我的测试机是8.0的系统,出来的效果是半透明的,上面还是灰色的。

查了一下原因,发现7.0以上的系统都是这样有一层灰色。
有大神爬源码找到了原因,在这里贴上大神的博客地址:
https://blog.csdn.net/u012987393/article/details/80024441
后面加上了大神的解决方案:
因为我的背景是亮色的,所以把字体颜色变成了黑色。
//这里实际是半透明,加上下面的代码,才能实现全透明
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.N){
try {
Class decorViewClazz = Class.forName("com.android.internal.policy.DecorView");
Field field = decorViewClazz.getDeclaredField("mSemiTransparentStatusBarColor");
field.setAccessible(true);
field.setInt(getWindow().getDecorView(), Color.TRANSPARENT); //设置透明
//设置字体导航栏字体颜色为黑色
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
} catch (Exception e) {}
}
我把代码写在了BaseActivity中的 setContentView() 前,这样所有的activity就都是这种效果了。
完整代码:
public abstract class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//沉浸式导航栏----写在setContentView前
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
//这里实际是半透明,加上下面的代码,才能实现全透明
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.N){
try {
Class decorViewClazz = Class.forName("com.android.internal.policy.DecorView");
Field field = decorViewClazz.getDeclaredField("mSemiTransparentStatusBarColor");
field.setAccessible(true);
field.setInt(getWindow().getDecorView(), Color.TRANSPARENT); //设置透明
//设置字体导航栏字体颜色为黑色
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
} catch (Exception e) {}
}
setContentView(getLayoutId());
ButterKnife.inject(this);
initView();
initData();
initListener();
}
public void initView() {
}
public abstract int getLayoutId();
public void initData() {
}
public void initListener() {
}
public void showToast(String messages){
Toast.makeText(this, messages, Toast.LENGTH_SHORT).show();
}
}
最后
以上就是贪玩大白最近收集整理的关于沉浸式导航栏采坑日记的全部内容,更多相关沉浸式导航栏采坑日记内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复