最近正在学习HTML5+CSS3,记录下备忘
1.第一种盒模型
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title></title>
<style type="text/css">
#container {
display: box;
display: -moz-box;
display: -webkit-box;
}
#left-sidebar {
width: 160px;
padding: 20px;
background-color: orange;
}
#contents {
width: 500px;
padding: 20px;
background-color: yellow;
}
#right-sidebar {
width: 160px;
padding: 20px;
background-color: limegreen;
}
#left-sidebar, #contents, #right-sidebar {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
</style>
</head>
<body>
<div id="container">
<div id="left-sidebar">
<h2>站内导航</h2>
<ul>
<li><a href="">新闻</a></li>
<li><a href="">博客</a></li>
<li><a href="">微博</a></li>
<li><a href="">社区</a></li>
<li><a href="">关于</a></li>
</ul>
</div>
<div id="contents">
<h2>标题:HTML5的优势</h2>
<p> HTML5可以提供:<br>
1.提高可用性和改进用户的友好体验;<br>
2.有几个新的标签,这将有助开发人员定义重要的内容;<br>
3.可以给站点带来更多的多媒体元素(视频和音频);<br>
4.可以很好的替代FLASH和Silverlight;<br>
5.当涉及到网站的抓取和索引的时候,对于SEO很友好;<br>
6.将被大量应用于移动应用程序和游戏。<br>
因此,我们可以说HTML5有一天将使WEB更加的美好,但是有一天并不是现在。我们不能不提到重要的一点:迄今为止,并没有什么流行的浏览器可以完 全的支持HTML5规范的所有功能。需要明确的是,今天的主流浏览器都将趋于支持HTML5,但是仍存在许多不完全的支持或兼容。</p>
</div>
<div id="right-sidebar">
<h2>友情链接</h2>
<ul>
<li><a href="">百度</a></li>
<li><a href="">谷歌</a></li>
<li><a href="">360</a></li>
</ul>
</div>
</div>
</body>
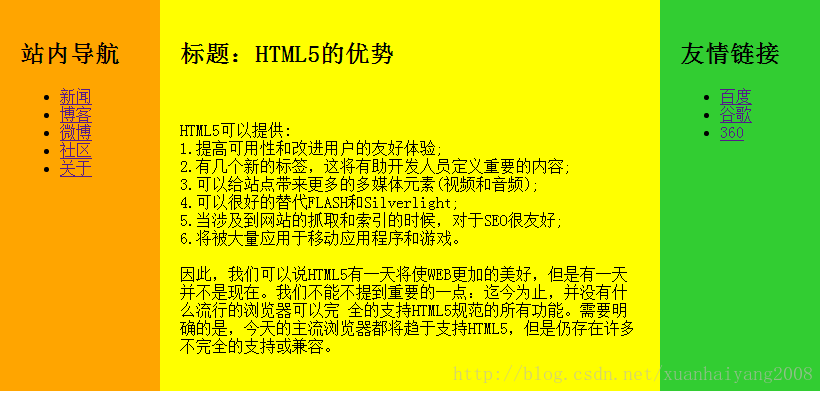
</html>效果图如下

其中:
- display: box; display: -moz-box; display: -webkit-box; 意思是将div容器对象作为弹性盒模型显示,-moz-为Firefox浏览器前缀,-webkit-为chrome浏览器的前缀。
- box-sizing: border-box; 意思是设置或检索对象的盒模型组成模式,盒模型组成模式有2中:标准模式下的盒模型(content-box)和怪异模式下的盒模型(border-box)。两种模型的区别在于模型宽度的定义模式,标准盒模型的宽度=width(css中定义的宽度)+border(边框宽度)+padding,怪异盒模型的宽度=width(css中定义的宽度)。
2.第二种盒模型
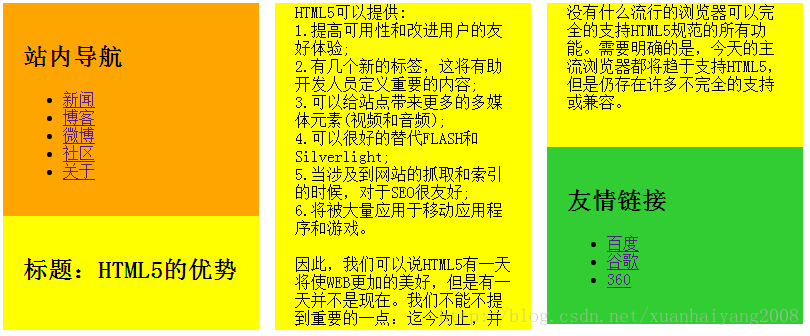
还有个有意思的盒布局,效果为:

把样式的代码替换为以下即可:
#container {
width: 800px;
-moz-column-count: 3;
-webkit-column-count: 3;
}
#left-sidebar {
padding: 20px;
background-color: orange;
}
#contents {
padding: 20px;
background-color: yellow;
}
#right-sidebar {
padding: 20px;
background-color: limegreen;
}column-count: 3;意思是当前的div容器分为3列
这种盒布局感觉挺有意思,但是最后一列不一定能够与前面的对齐,可能需要手动调整。另外各浏览器对该属性的支持:IE10.0,Firefox4.0-9.0、Chrome13.0-16.0处于实验性质,Opera11.50支持。需慎用。
最后
以上就是温婉奇迹最近收集整理的关于HTML5+CSS3盒布局的全部内容,更多相关HTML5+CSS3盒布局内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![html5+css3网页布局和样式精粹,Div+CSS 3.0网页布局案例精粹 PDF 扫描版[53M]](https://file2.kaopuke.com:8081/files_image/reation/bcimg14.png)
![[02]项目实战-PC 端固定布局(2)](https://file2.kaopuke.com:8081/files_image/reation/bcimg1.png)






发表评论 取消回复