我是
靠谱客的博主
鲤鱼口红,这篇文章主要介绍
8.HTML5 CSS3盒模型和布局相关属性,现在分享给大家,希望可以做个参考。
1.布局相关
1.1 使用clear属性实现换行
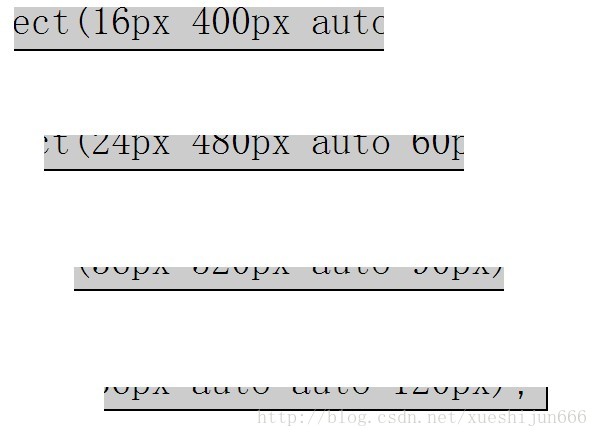
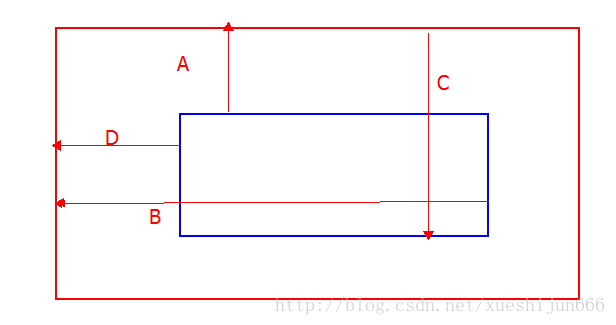
1.2 使用clip属性控制裁剪
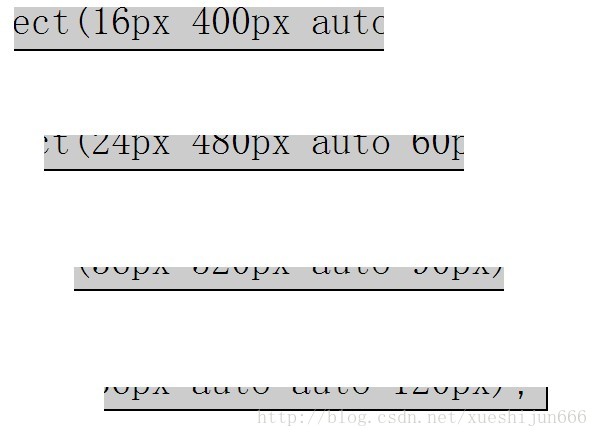
<div style="top:0px; clip:rect(16px 400px auto 30px);">
rect(16px 400px auto 30px);
</div>
<div style="top:120px; clip:rect(24px 480px auto 60px);">
rect(24px 480px auto 60px);
</div>
<div style="top:240px; clip:rect(36px 520px auto 90px);">
rect(36px 520px auto 90px);
</div>
<div style="top:360px; clip:rect(36px auto auto 120px);">
rect(36px auto auto 120px);
</div>

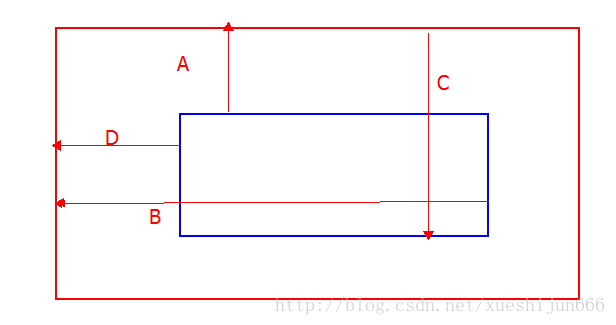
rect(A,B,C,D)

1.3 控制组件的滚动条
<div>
<h3>不设置overflow属性</h3>
测试文字测试文字测试文字测试文字测试文字测试文字
</div>
<div style="overflow:hidden;">
<h3>overflow:hidden;</h3>
测试文字测试文字测试文字测试文字测试文字测试文字
</div>
<div style="overflow:auto;">
<h3>overflow:auto;</h3>
测试文字测试文字测试文字测试文字测试文字测试文字
</div>
<div style="overflow-x:hidden">
<h3>overflow-x:hidden;</h3>
测试文字测试文字测试文字测试文字测试文字测试文字
</div>
<div style="overflow-y:hidden">
<h3>overflow-y:hidden;</h3>
测试文字测试文字测试文字测试文字测试文字测试文字
</div>
2.盒模型
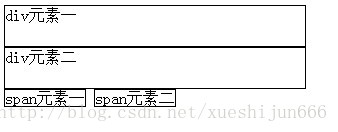
2.1 两种盒模型
| | |
 |  |
<style type="text/css">
div,span{
width: 300px;
height: 40px;
border: 1px solid black;
}
</style>
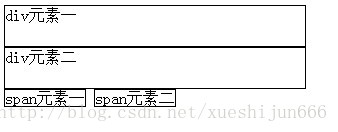
<div>div元素一</div>
<div>div元素二</div>
<span>span元素一</span>
<span>span元素二</span>
| <style type="text/css">
div,span{
width: 300px;
height: 40px;
border: 1px solid black;
}
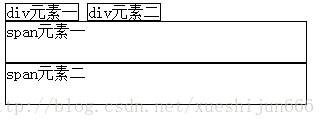
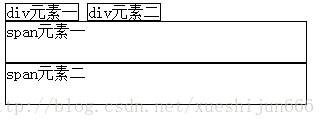
/* 将div元素改为inline盒模型 */
body>div{
display:inline;
}
/* 将span元素改为block盒模型 */
body>span{
display:block;
}
</style>
<div>div元素一</div>
<div>div元素二</div>
<span>span元素一</span>
<span>span元素二</span>
|
2.2 隐藏与显示
<input type="button" value="隐藏" οnclick="document.getElementById('test1').style.display='none';"/>
<input type="button" value="显示" οnclick="document.getElementById('test1').style.display='';"/>
<div id = "test1">
使用display控制对象的显示和隐藏
</div>
<input type="button" value="隐藏" οnclick="document.getElementById('test2').style.visibility ='hidden'"/>
<input type="button" value="显示" οnclick="document.getElementById('test2').style.visibility ='visible'"/>
<div id = "test2">
使用visibility控制对象的显示和隐藏
</div>
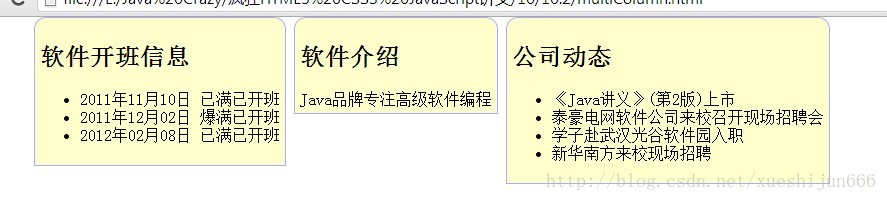
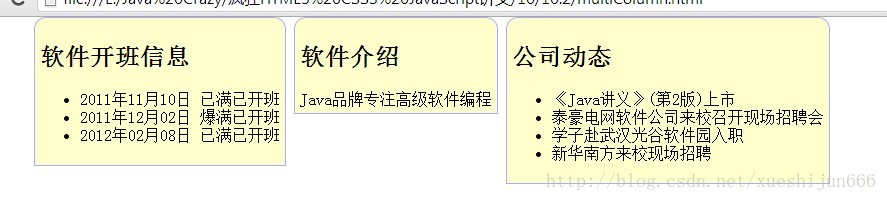
2.3 inline-block盒模型
在默认情况下,多个inline-block盒模型的组件将会采用底端对齐的方式。
| | |
<style type="text/css">
div>div {
border: 1px solid #aaf;
display: inline-block;
vertical-align: top;
/* 设置HTML组件的width属性包括边框 */
box-sizing: border-box;
-moz-box-sizing: border-box;
border-radius: 12px 12px 0px 0px;
background-color: #ffc;
padding:5px;
}
</style>
<div id="container">
<div style="width:220px">
<h2>疯狂软件开班信息</h2>
<ul>
<li>2011年11月10日 已满已开班</li>
<li>2011年12月02日 爆满已开班</li>
<li>2012年02月08日 已满已开班</li>
</ul>
</div>
<div style="width:500px;">
<h2>疯狂软件介绍</h2>
疯狂Java品牌专注高级软件编程,以“十年磨一剑”的心态打造全国最强(不是之一)疯狂Java学习体系:
</div>
<div style="width:240px">
<h2>公司动态</h2>
<ul>
<li>《疯狂Java讲义》(第2版)上市</li>
<li>泰豪电网软件公司来校召开现场招聘会</li>
<li>疯狂学子赴武汉光谷软件园入职</li>
<li>新华南方来校现场招聘</li>
</ul>
</div>
</div>
| 
|
| | |
<style type="text/css">
body>div{
text-align: center;
margin: auto;
}
div>div{
/* 设置为inline-block盒模型,保证一行显示 */
display: inline-block;
border: 1px solid black;
}
a {
text-decoration:none;
/* 设置为block盒模型,允许设置高度、宽度 */
display: block;
width: 120px;
padding: 10px;
/* 设置默认背景色 */
background-color: #eee;
}
a:hover {
/* 设置鼠标悬停时的背景色 */
background-color: #aaa;
font-weight: bold;
}
</style>
<div>
<div><a href="#">Java联盟</a></div>
<div><a href="#">软件教育</a></div>
<div><a href="#">关于我们</a></div>
<div><a href="#">成员</a></div>
</div>
|  |
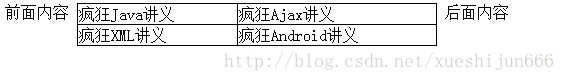
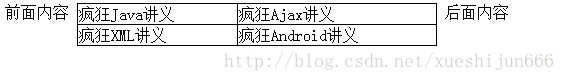
2.4 inline-table盒模型
默认table属于block盒模型,左右两边不允许出现其他内容。
| | |
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> inline-table盒模型 </title>
<style type="text/css">
td {
border: 1px solid black;
}
table{
width: 360px;
border-collapse: collapse;
/* 设置表格显示为inline-table盒模型 */
display: inline-table;
/* 设置顶端对齐 */
vertical-align: top;
}
</style>
</head>
<body>
前面内容
<table style="">
<tr><td>疯狂Java讲义</td><td>疯狂Ajax讲义</td></tr>
<tr><td>疯狂XML讲义</td><td>疯狂Android讲义</td></tr>
</table>
后面内容
</body>
|  |
| | |
2.5 表格相关的盒模型
table:将目标HTML组件显示为表格
table-caption:将目标HTML组件显示为表格标题。
table-cell:将目标组件显示为单元格。
table-column:表哥列。
table-column-group:表格列组。
table-header-group:表哥头部。
table-footer-group:表格页脚。
table-row:将目标组件显示为表格行。
table-row-group:将目标HTML组件显示为表格行组。
| | |
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 表格相关的盒模型 </title>
<style type="text/css">
div>div {
display: table-row;
padding: 10px;
}
div>div>div{
display: table-cell;
border: 1px solid black;
}
</style>
</head>
<body>
<div style="display:table;width:400px;">
<div style="display:table-caption;">疯狂Java体系图书</div>
<div>
<div>疯狂Java讲义</div>
<div>疯狂Android讲义</div>
</div>
<div>
<div>疯狂Ajax讲义</div>
<div>疯狂XML讲义</div>
</div>
<div>
</body>
</html>
|  |
2.6 list-item盒模型
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 多级列表 </title>
<style type="text/css">
body>div{
display: list-item;
list-style-type: disc ;
margin-left: 20px;
}
div>div{
display: list-item;
list-style-type: square;
margin-left: 40px;
}
</style>
</head>
<body>
<div id="div1">
疯狂Java体系图书
<div>疯狂Java讲义</div>
<div>疯狂Android讲义</div>
<div>轻量级Java EE企业应用实战</div>
</div>
<div id="div2">
疯狂Java相关
<div>疯狂Java联盟</div>
<div>疯狂软件教育</div>
<div>疯狂Java实训营</div>
</div>
</body>
</html>
|  |
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> list-item </title>
<style type="text/css">
/* 设置div以list-item的盒模型显示 */
div{
display: list-item;
list-style-type: square;
margin-left: 20px;
}
</style>
</head>
<body>
<div>疯狂Java讲义</div>
<div>疯狂Android讲义</div>
<div>轻量级Java EE企业应用实战</div>
</body>
</html>
|  |
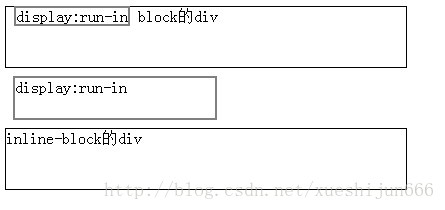
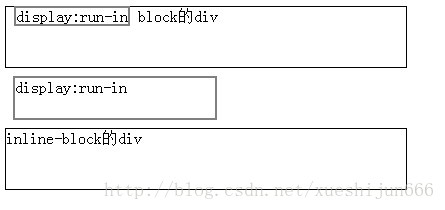
2.7 run-in盒模型
run-in盒模型有点类似于inline模型,
run-in盒模型的组件希望显示在它后面的元素内部;
如果run-in盒模型的组件后面紧跟一个block盒模型元素,那么run-in盒模型元素将被放入后面的元素中显示。
| FireFox暂时不支持 | |
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> run-in </title>
<style type="text/css">
span {
border: 2px solid gray;
width: 200px;
height: 40px;
margin: 8px;
}
/* 为div元素定义边框、高度、宽度 */
div {
border: 1px solid black;
width: 400px;
height: 60px;
}
</style>
</head>
<body>
<span style="display:run-in;">display:run-in</span>
<div>block的div</div>
<span style="display:run-in;">display:run-in</span>
<div style="display:inline-block;">inline-block的div</div>
</body>
</html>
|  |
3.对盒添加阴影
3.1 使用box-shadow属性
box-shadow: -10px -8px 6px #444;(左上阴影)
box-shadow: -10px 8px 6px #444;(右上阴影)
box-shadow: -10px 8px 6px #444;(左下阴影)
box-shadow: 10px 8px 6px #444;(右下阴影)
box-shadow: box-shadow: 10px 8px #444;(右下阴影,不指定模糊程度)
box-shadow: 10px 8px 20px #444;(右下阴影、增大模糊程度)
box-shadow: 10px 8px 10px -10px red;(右下阴影、缩小阴影区域)
box-shadow: 10px 8px 20px 15px red;(右下阴影、放大阴影区域)
3.2 对表格及单元格添加阴影
| | |
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> box-shadow属性 </title>
<style type="text/css">
table {
width: 500px;
border-spacing: 10px;
box-shadow: 10px 10px 6px #444;
}
td {
box-shadow: 6px 6px 4px #444;
padding: 5px;
}
</style>
</head>
<body>
<table>
<tr>
<td>疯狂Java讲义</td>
<td>疯狂Android讲义</td>
</tr>
<tr>
<td>轻量级Java EE企业应用实战</td>
<td>疯狂Android讲义</td>
</tr>
</table>
</html>
| |
| | |
3.3
4 CSS3多栏布局
4.1 CSS3 新增的分栏功能
- columns:复合属性。 column-width, column-count
- column-width:
- column-count
- column-rule:符合属性
- column-rule-style:dotted,dashed,solid,double,groove,ridge,inset,outset.
- column-rule-width
- column-rule-color
- column-gap
- column-fill:auto | balance
一般要求:容器宽度 = column-width * column-count + 间距。
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 分栏布局 </title>
<style type="text/css">
div#content {
column-count: 2;
-moz-column-count: 2;
-o-column-count: 2;
-webkit-column-count: 2;
}
</style>
</head>
<body>
<div id="content">
<h2>软件介绍</h2>
品牌专注高级软件编程,以“十年磨一剑”的心态打造全国最强(不是之一)学习体系:
包括体系原创图书,学习路线图,这些深厚的知识沉淀已被大量高校、培训机构奉为经典。
<br/>
怀抱“软件强国”的理想,立志以务实的技术来改变中国的软件教育。经过八年沉淀,强势回归。
创始人李,携精英讲师团队肖文吉、李韩飞、黄勇、陈辉等老师将带给广大学习者“非一般”的。
</div>
</body>
</html>
| |
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 分栏布局 </title>
<style type="text/css">
div#container{
margin:auto;
width: 840px;
border: 1px solid black;
}
div#content {
/* 设置栏目数, 以及各栏目的宽度*/
columns: 240px 3;
-moz-columns: 240px 3;
-o-columns: 240px 3;
-webkit-columns: 240px 3;
/* 设置栏目之间的间距*/
column-gap: 50px;
-moz-column-gap: 50px;
-o-column-gap: 50px;
-webkit-column-gap: 50px;
/* 设置栏目之间的分隔条*/
column-rule: 10px inset #aaa;
-moz-column-rule: 10px inset #aaa;
-o-column-rule: 10px inset #aaa;
-webkit-column-rule: 10px inset #aaa;
}
</style>
</head>
<body>
<div id="container">
<div id="content">
<h2>软件介绍</h2>
品牌专注高级软件编程,以“十年磨一剑”的心态打造全国最强(不是之一)学习体系:包括体系原创图书,
学习路线图,这些深厚的知识沉淀已被大量高校、培训机构奉为经典。<br/>
怀抱“软件强国”的理想,立志以务实的技术来改变中国的软件教育。经过八年沉淀,强势回归。创始人,
携精英讲师团队肖文吉、李韩飞、黄勇、陈辉等老师将带给广大学习者“非一般”的。
</div>
</div>
</body>
</html>
| |
4.2 使用盒模型实现多栏布局
- box-orient:排列方向。
- horizonal:高度默认是父容器高度。
- verticle:宽度默认为父容器的宽度。
- box-ordinal-group:设置box盒模型里子元素的显示顺序。
- box-flex:设置box盒模型里子元素自适应宽度的比例。
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 盒模型实现多栏布局 </title>
<style type="text/css">
body{
margin:0px;
}
div#container {
display: box;
display: -moz-box;
display: -webkit-box;
width: 960px;
text-align: left;
}
#container>div {
border: 1px solid #aaf;
/* 设置HTML组件的width属性包括边框 */
box-sizing: border-box;
-moz-box-sizing: border-box;
border-radius: 12px 12px 0px 0px;
background-color: #ffc;
padding:5px;
}
</style>
</head>
<body>
<div style="margin:auto;text-align:center;">
<div id="container">
<div style="width:220px">
<h2>疯狂软件开班信息</h2>
<ul>
<li>2011年11月10日 已满已开班</li>
<li>2011年12月02日 爆满已开班</li>
<li>2012年02月08日 已满已开班</li>
</ul>
</div>
<div style="width:500px;">
<h2>疯狂软件介绍</h2>
疯狂Java品牌专注高级软件编程,以“十年磨一剑”的心态打造全国最强(不是之一)疯狂Java学习体系:包括疯狂Java体系原创图书,疯狂Java学习路线图,这些深厚的知识沉淀已被大量高校、培训机构奉为经典。<br/>
疯狂Java怀抱“软件强国”的理想,立志以务实的技术来改变中国的软件教育。经过八年沉淀,疯狂Java强势回归。疯狂Java创始人李刚,携疯狂Java精英讲师团队肖文吉、李韩飞、黄勇、陈辉等老师将带给广大学习者“非一般”的疯狂。
</div>
<div style="width:240px">
<h2>公司动态</h2>
<ul>
<li>《疯狂Java讲义》(第2版)上市</li>
<li>泰豪电网软件公司来校召开现场招聘会</li>
<li>疯狂学子赴武汉光谷软件园入职</li>
<li>新华南方来校现场招聘</li>
</ul>
</div>
</div>
</div>
</body>
</html>
| |
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 水平排列 </title>
<style type="text/css">
div#container {
border: 1px solid black;
padding: 5px;
width: 600px;
height: 140px;
display: box;
display: -moz-box;
display: -webkit-box;
box-orient: horizontal;
-moz-box-orient: horizontal;
-webkit-box-orient: horizontal;
}
div>div {
border: 1px solid #aaf;
/* 设置HTML组件的width属性包括边框 */
box-sizing: border-box;
-moz-box-sizing: border-box;
border-radius: 12px 12px 0px 0px;
padding:5px;
}
</style>
</head>
<body>
<div id="container">
<div style="box-ordinal-group:2; -moz-box-ordinal-group:2; -webkit-box-ordinal-group:2;">栏目一</div>
<div style="box-ordinal-group:1; -moz-box-ordinal-group:1; -webkit-box-ordinal-group:1;">栏目二</div>
<div style="box-ordinal-group:2; -moz-box-ordinal-group:3; -webkit-box-ordinal-group:3;">栏目三</div>
</div>
</body>
</html>
| |
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 垂直排列 </title>
<style type="text/css">
div#container {
border: 1px solid black;
padding: 5px;
width: 600px;
height: 140px;
display: box;
display: -moz-box;
display: -webkit-box;
box-orient: vertical;
-moz-box-orient: vertical;
-webkit-box-orient: vertical;
}
div>div {
border: 1px solid #aaf;
/* 设置HTML组件的width属性包括边框 */
box-sizing: border-box;
-moz-box-sizing: border-box;
border-radius: 12px 12px 0px 0px;
padding:5px;
}
</style>
</head>
<body>
<div id="container">
<div>栏目一</div>
<div>栏目二</div>
<div>栏目三</div>
</div>
</body>
</html>
| |
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 水平排列 </title>
<style type="text/css">
div#container {
border: 1px solid black;
padding: 5px;
width: 600px;
height: 140px;
display: box;
display: -moz-box;
display: -webkit-box;
box-orient: horizontal;
-moz-box-orient: horizontal;
-webkit-box-orient: horizontal;
}
div>div {
border: 1px solid #aaf;
/* 设置HTML组件的width属性包括边框 */
box-sizing: border-box;
-moz-box-sizing: border-box;
border-radius: 12px 12px 0px 0px;
padding:5px;
}
</style>
</head>
<body>
<div id="container">
<div style="box-flex:1; -moz-box-flex:1; -webkit-box-flex:1;">栏目一</div>
<div>栏目二</div>
<div style="box-flex:3; -moz-box-flex:3; -webkit-box-flex:3;">栏目三</div>
</div>
</body>
</html>
| |
| | |
table-column
最后
以上就是鲤鱼口红最近收集整理的关于8.HTML5 CSS3盒模型和布局相关属性的全部内容,更多相关8.HTML5内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



















发表评论 取消回复