元素的层级
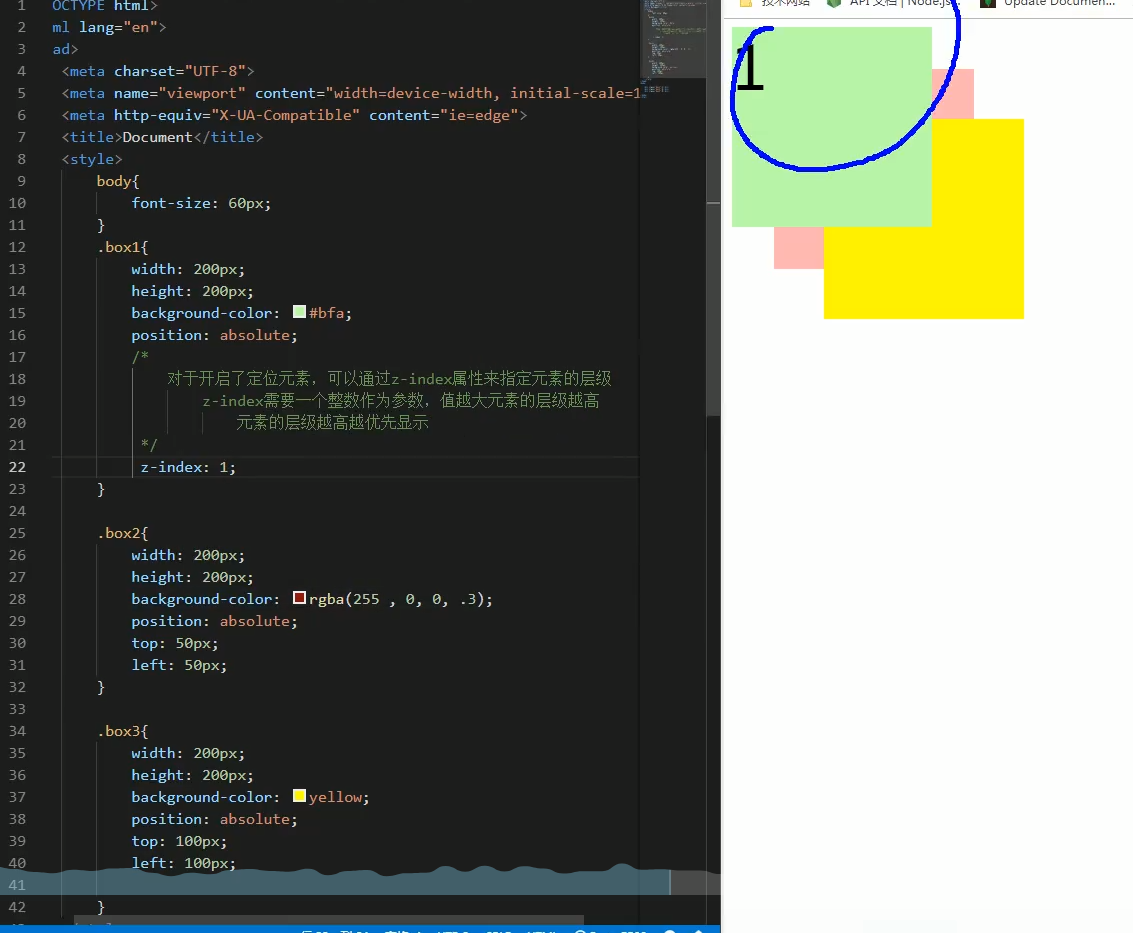
对于开启了定位的元素,可以通过z-index属性来指定元素的层级,需要一个整数作为参数,值越大层级越高,元素的层级越高越优先显示。

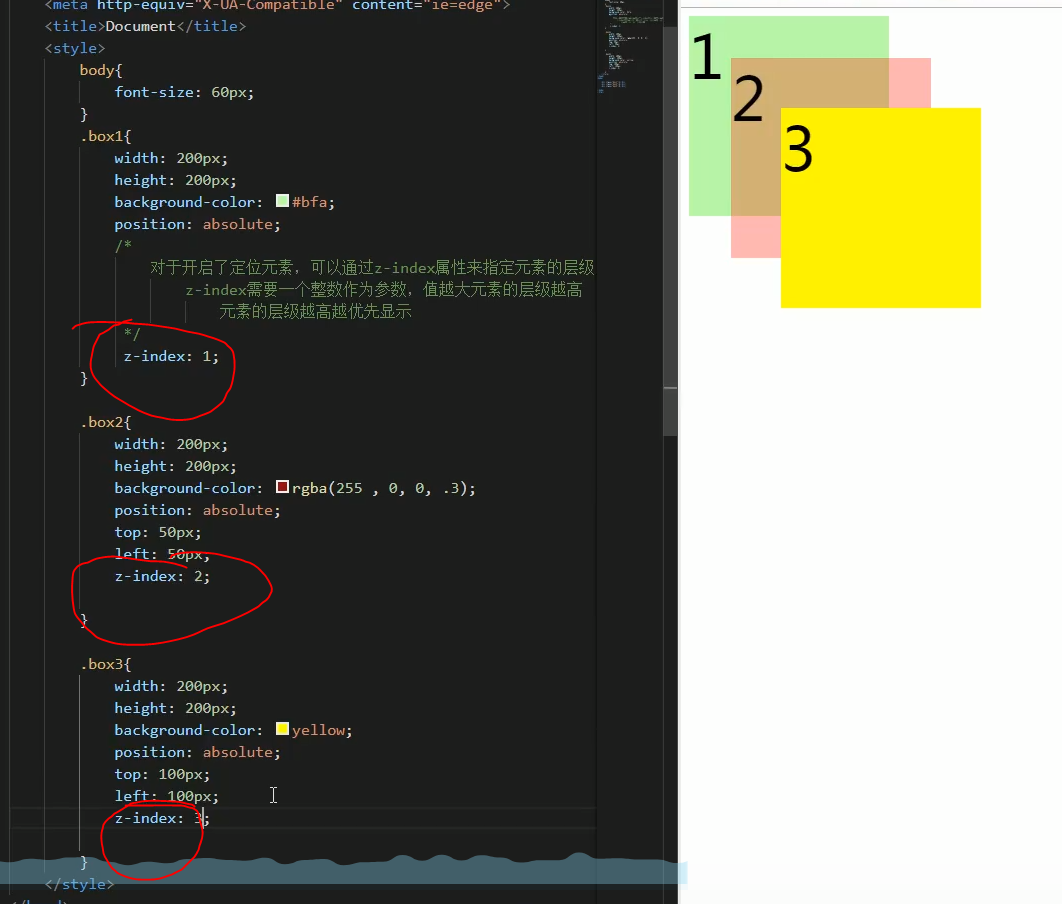
设置不同box的层级观察变化:

如果层级一样的话,则优先显示结构上靠下的元素

这里box3在结构上靠下,所以层级一样时候会优先显示3
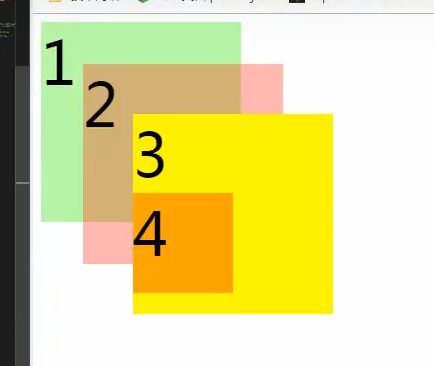
祖先元素的层级再高,也不会盖住后代元素。

即使box4是box3的子元素,设置box3的z-line,box3也不会覆盖box4
字体和字体图标
font-face & font-family
字体相关样式:
-
color:设置字体颜色 -
font-size:设置字体大小em:相当于当前元素的一个
font-sizerem:相当于根元素的一个
font-size -
font-family:指定字体格式font-family:"华文彩云"除了特定的字体族名称,还有其他样式可选值(不是字体族,而是字体的样式):
1. `serif`:衬线字体(结尾勾两笔 ) 2. `sans-serif`:非衬线字体 3. `monospace`:等宽字体,比如`I`和`H`的宽度变成一样 4. `cursive`:草书字体 5. `fantasy`:虚幻字体
指定使用多个字体:前面的没有就用后面的

指定微软雅黑就可以,只有用户计算机安装了这个字体才可以使用,否则用不了。
现在我有一个字体,想用户可以使用,我要怎么写呢?
font-face可以将服务器中的字体直接提供给用户使用,即使用户没有安装
@font-face {
/*字体的名字*/
font-family:"font-diy-name";
/*服务器中字体路径*/
src:url("./font/ZCOOLXiaoWei-Regular.ttf");
}
p{
font-family:font-diy-name;
}
但是加载字体可能会有延迟。
iconfont
字体放大后,不会出现失真,这是因为字体是矢量图。网页上用到很多的图标,经常需要使用一些图标,可能会更改颜色等等操作,所以就有了图标字体iconfont。
所以在图标时,可以将图标设置为字体,通过font-face的形式来对图标字体进行引入,这样我们就可以通过使用字体的形式来使用图标。
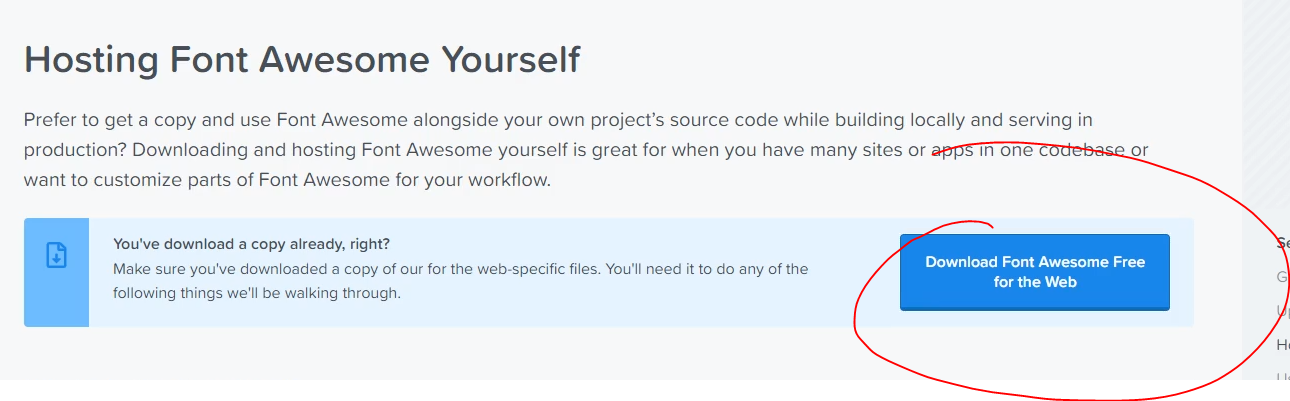
推荐的图标字体库:font Awesome

解压完之后,将css和webfonts文件夹移动到目录中。讲all.css引入到网页中:
<link rel="stylesheet" href="./fs/css/all.css">
然后就可以通过类名来使用图标字体:
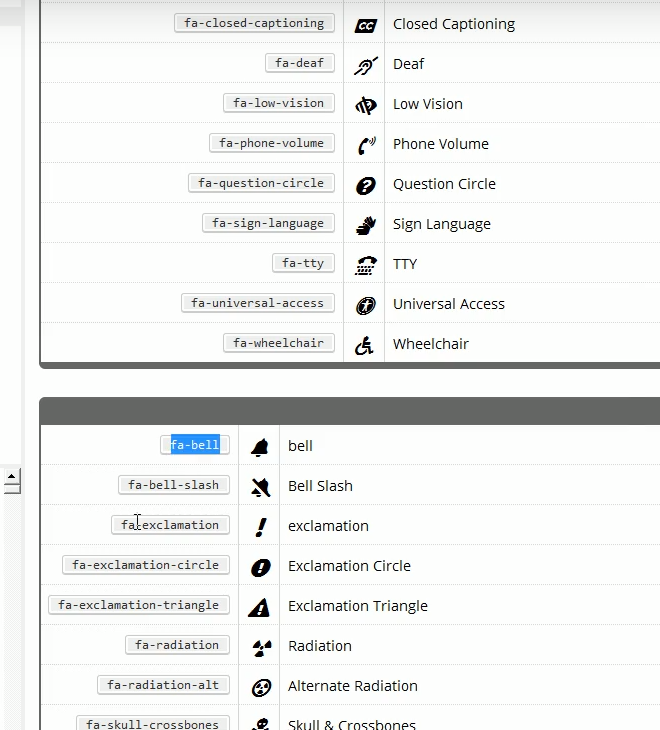
看文档,看看有哪一个图标可以用:


前面要不就是fas 要不就是fab,他就是一个字体,可以通过字体属性来设置,比如:

图标字体其它使用方式
那如果我们想将图标作为内容的一部分,可以通过::before来指定
li::before{
/*通过伪元素来设置图标字体找到要设置的元素通过before或者after选中,在content中设置字体编码(在文档中找),设置字体的样式 如果是fab font-family就写Font Awesome 5 Brands,如果是fas,font-family就写Font Awesome 5 Free*/
content:"f1b0";
font-family:"Font Awesome 5 Free";
font-weight:900;
}
也可以通过实体来引入:&#x开头跟上图标编码
<span class="fas"></span>
阿里图标库
https://www.iconfont.cn/
可以当作图片来下载使用,如果要使用图标字体都形式,需要加入购物车后然后添加到项目:

点击下载到本地,解压后。全部拖入到目录,引入iconfont.css,就可以使用了(使用方式大同小异,看demo.html)。
最后
以上就是温婉奇迹最近收集整理的关于前端工程师实战15:元素的层级、字体与字体图标 元素的层级字体和字体图标的全部内容,更多相关前端工程师实战15:元素内容请搜索靠谱客的其他文章。








发表评论 取消回复