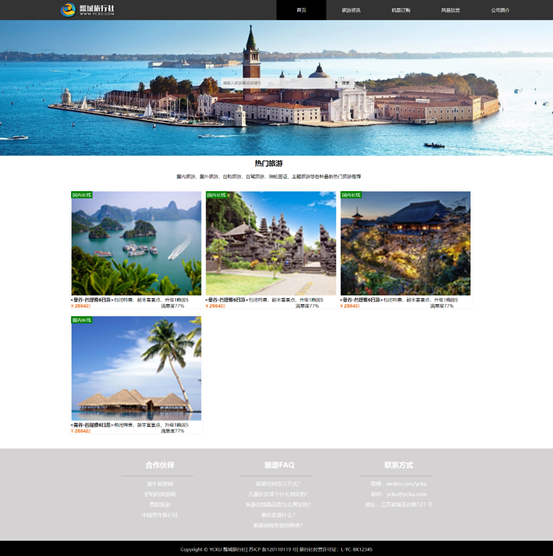
一、主页

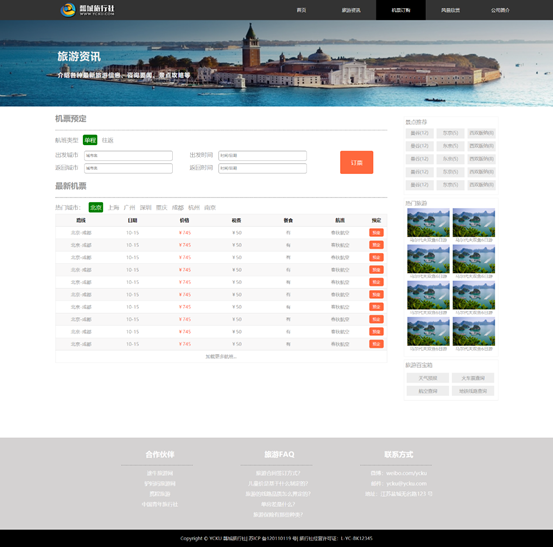
二、机票订购页面

三、index.html
<!DOCTYPE html>
<html>
<head>
<title>瓢城旅行网</title>
<meta charset="utf-8" />
<link href="css/index.css" rel="stylesheet" type="text/css"/>
<link href="css/basic.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<!-- 导航栏 -->
<header id="header">
<div class="center">
<h1 class="logo">瓢城旅行网</h1>
<nav class="nav">
<h2>网站导航</h2>
<ul class="link">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">旅游资讯</a></li>
<li><a href="ticket.html">机票订购</a></li>
<li><a href="#">风景欣赏</a></li>
<li><a href="#">公司简介</a></li>
</ul>
</nav>
</div>
</header>
<!-- 搜索区域 -->
<div id="search">
<div class="content"></div>
<input type="text" class="search" placeholder="请输入旅游景点或城市" />
<button class="button">搜索</button>
</div>
<div id="tour">
<section>
<h2>热门旅游</h2>
<p>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐</p>
</section>
<figure class="img-box">
<span class="tag">国内长线</span>
<img src="img/hot1.jpg" alt="热门旅游">
<figcaption><b><曼谷-芭提雅6日游></b>包闭特惠,超丰富景点,升级1晚国5</figcaption>
<div>
<span class="price">¥<b>2864</b>起</span>
<span class="sat">满意度77%</span>
</div>
</figure>
<figure class="img-box">
<span class="tag">国内长线</span>
<img src="img/hot2.jpg" alt="热门旅游">
<figcaption><b><曼谷-芭提雅6日游></b>包闭特惠,超丰富景点,升级1晚国5</figcaption>
<div>
<span class="price">¥<b>2864</b>起</span>
<span class="sat">满意度77%</span>
</div>
</figure>
<figure class="img-box">
<span class="tag">国内长线</span>
<img src="img/hot3.jpg" alt="热门旅游">
<figcaption><b><曼谷-芭提雅6日游></b>包闭特惠,超丰富景点,升级1晚国5</figcaption>
<div>
<span class="price">¥<b>2864</b>起</span>
<span class="sat">满意度77%</span>
</div>
</figure>
<figure class="img-box">
<span class="tag">国内长线</span>
<img src="img/hot4.jpg" alt="热门旅游">
<figcaption><b><曼谷-芭提雅6日游></b>包闭特惠,超丰富景点,升级1晚国5</figcaption>
<div>
<span class="price">¥<b>2864</b>起</span>
<span class="sat">满意度77%</span>
</div>
</figure>
</div>
<footer id="footer">
<div class="top">
<div class="block left">
<h2>合作伙伴</h2>
<hr>
<ul>
<li>途牛旅游网</li>
<li>驴妈妈旅游网</li>
<li>携程旅游</li>
<li>中国青年旅行社</li>
</ul>
</div>
<div class="block center">
<h2>旅游FAQ</h2>
<hr>
<ul>
<li>旅游合同签订方式?</li>
<li>儿童价是基于什么制定的?</li>
<li>旅游的线路品质怎么界定的?</li>
<li>单房差是什么?</li>
<li>旅游保险有那些种类?</li>
</ul>
</div>
<div class="block right">
<h2>联系方式</h2>
<hr>
<ul>
<li>微博:weibo.com/ycku</li>
<li>邮件:ycku@ycku.com</li>
<li>地址:江苏盐城无名路123 号</li>
</ul>
</div>
</div>
<div class="bottom">
Copyright © YCKU 瓢城旅行社| 苏ICP 备120110119 号| 旅行社经营许可证:L-YC-BK12345
</div>
</footer>
</body>
</html>
四、index.css
/*搜索区域*/
#search{
padding-top: 70px;
width: 100%;
height: 400px;
position: relative;
color: white;
}
.content{
position: absolute;
width: 100%;
height: 100%;
z-index:-1;
background: url('../img/search.jpg') no-repeat;
background-size: 100% 100%;
}
.search{
margin-left: 40%;
position: absolute;
margin-top: 200px;
padding: 5px;
opacity: 0.9;
border: 1px solid #eee;
border-radius: 5px;
width: 20%;
height: 25px;
background-color: #eee;
color: black;
}
.button{
margin-left: 61%;
position: absolute;
margin-top: 200px;
padding: 5px 15px;
opacity: 0.9;
border-radius: 5px;
border: 1px solid #eee;
background-color: #eee;
color: black;
height: 35px;
}
/*热门旅游*/
#tour{
width: 80%;
margin-left: 10%;
margin-top: 80px;
padding: 0 50px;
}
#tour section{
text-align: center;
margin-left:-10%;
}
.img-box{
padding: 0;
margin: 0px;
width: 30%;
border: 1px solid #eee;
display: inline-block;
margin-top: 20px;
background-color: white;
}
.img-box img{
width: 98%;
margin-left: 1%;
margin-top: 1%;
z-index:0;
}
.img-box:hover{
transform: scale(1.1);
}
.img-box .sat{
margin-left: 52%;
}
.img-box .price{
color: rgba(239, 109, 12, 1);
margin-top: 10px;
}
.img-box .tag{
background-color: green;
color: white;
padding: 2px 5px;
float: left;
z-index: 10;
margin-top: 4px;
position: absolute;
margin-left: 4px;
}
五、basic.css
body,html{
margin: 0px;
padding: 0px;
}
/*导航栏区域*/
#header{
position: fixed;
width: 100%;
z-index:100;
}
.center{
width: 100%;
height: 70px;
margin: 0 auto;
}
.logo{
width: 20%;
height: 70px;
background: url(../img/logo.png) no-repeat;
font-size: 0;
float: left;
margin-left: 10%;
}
.nav{
width: 100%;
height: 70px;
background-color: #333;
}
.nav h2{
font-size: 0px;
}
.link{
width: 50%;
height: 70px;
line-height: 70px;
float: right;
/*margin-right: 5%;*/
}
.link li{
width: 18%;
height: 70px;
float: left;
text-align: center;
}
.link .active a,.link a:hover{
background-color: #000000;
}
ul{
list-style: none;
margin: 0px;
padding: 0px;
}
li a{
text-decoration: none;
display: block;
color: #eee;
}
li a:hover{
transform: scale(0.8);
}
/*底部*/
#footer .top {
width: 100%;
height: 320px;
margin-top:50px;
text-align: center;
background-color: #d4d2d2;
}
#footer .block {
width: 410px;
height: 300px;
display: inline-block;
text-align: center;
color: white;
vertical-align: top;
}
#footer h2 {
font-size: 25px;
padding: 20px 0 0 20px;
}
#footer hr {
width: 60%;
border: 1px dashed #969696;
}
#footer ul {
font-size: 18px;
color: white;
text-indent: 20px;
line-height: 2;
}
#footer .bottom {
height: 60px;
line-height: 60px;
text-align: center;
color: #d4d2d2;
background-color: #000;
border: 1px;
}
六、ticket.html
<!DOCTYPE html>
<html>
<head>
<title>瓢城旅行网</title>
<meta charset="utf-8" />
<link href="css/ticket.css" rel="stylesheet" type="text/css"/>
<link href="css/basic.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<!-- 导航栏 -->
<header id="header">
<div class="center">
<h1 class="logo">瓢城旅行网</h1>
<nav class="nav">
<h2>网站导航</h2>
<ul class="link">
<li><a href="index.html">首页</a></li>
<li><a href="#">旅游资讯</a></li>
<li class="active"><a href="#">机票订购</a></li>
<li><a href="#">风景欣赏</a></li>
<li><a href="#">公司简介</a></li>
</ul>
</nav>
</div>
</header>
<div id="headline">
<div class="center">
<hgroup>
<h2>旅游资讯</h2>
<h3>介绍各种最新旅游信息、咨询要闻、景点攻略等</h3>
</hgroup>
</div>
</div>
<div id="container">
<div class="list">
<div class="order-ticket">
<h2>机票预定</h2>
<hr>
<div class="option">
<span>航班类型</span>
<span class="active">单程</span>
<span>往返</span>
</div>
<form class="order-form">
<span>出发城市</span>
<input type="text" class="startCity" placeholder="城市名">
<span class="right">出发时间</span>
<input type="text" class="startTime" placeholder="时间/日期">
<br>
<span>返回城市</span>
<input type="text" class="endCity" placeholder="城市名">
<span class="right">返回时间</span>
<input type="text" class="endTime" placeholder="时间/日期">
</form>
<div>
<input type="button" class="order-btn" value="订票">
</div>
</div>
<div>
<h2>最新机票</h2>
<hr>
<div class="option">
<span>热门城市:</span>
<span class="active">北京</span>
<span>上海</span>
<span>广州</span>
<span>深圳</span>
<span>重庆</span>
<span>成都</span>
<span>杭州</span>
<span>南京</span>
</div>
<table border="1px" cellspacing="0" class="plane-list" rules="rows" >
<tr>
<th>路线</th>
<th>日期</th>
<th>价格</th>
<th>税费</th>
<th>餐食</th>
<th>航班</th>
<th>预定</th>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td>¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><input type="button" value="预定"></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td>¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><input type="button" value="预定"></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td>¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><input type="button" value="预定"></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td>¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><input type="button" value="预定"></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td>¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><input type="button" value="预定"></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td>¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><input type="button" value="预定"></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td>¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><input type="button" value="预定"></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td>¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><input type="button" value="预定"></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td>¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><input type="button" value="预定"></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td>¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><input type="button" value="预定"></td>
</tr>
<tr>
<td colspan="7">加载更多航班...</td>
</tr>
</table>
</div>
</div>
<aside class="sideBar">
<div class="recommmend-sites">
<h3>景点推荐</h2>
<ul>
<li>曼谷(12)</li>
<li>东京(5)</li>
<li>西双版纳(8)</li>
</ul>
<ul>
<li>曼谷(12)</li>
<li>东京(5)</li>
<li>西双版纳(8)</li>
</ul>
<ul>
<li>曼谷(12)</li>
<li>东京(5)</li>
<li>西双版纳(8)</li>
</ul>
<ul>
<li>曼谷(12)</li>
<li>东京(5)</li>
<li>西双版纳(8)</li>
</ul>
<ul>
<li>曼谷(12)</li>
<li>东京(5)</li>
<li>西双版纳(8)</li>
</ul>
</div>
<div class="hot-trip">
<h3>热门旅游</h3>
<ul>
<li>
<div class="img"></div>
<div>马尔代夫双鱼6日游</div>
</li>
<li>
<div class="img"></div>
<div>马尔代夫双鱼6日游</div>
</li>
</ul>
<ul>
<li>
<div class="img"></div>
<div>马尔代夫双鱼6日游</div>
</li>
<li>
<div class="img"></div>
<div>马尔代夫双鱼6日游</div>
</li>
</ul>
<ul>
<li>
<div class="img"></div>
<div>马尔代夫双鱼6日游</div>
</li>
<li>
<div class="img"></div>
<div>马尔代夫双鱼6日游</div>
</li>
</ul>
<ul>
<li>
<div class="img"></div>
<div>马尔代夫双鱼6日游</div>
</li>
<li>
<div class="img"></div>
<div>马尔代夫双鱼6日游</div>
</li>
</ul>
</div>
<div class="trip-box">
<h3>旅游百宝箱</h3>
<ul>
<li>天气预报</li>
<li>火车票查询</li>
</ul>
<ul>
<li>航空查询</li>
<li>地铁线路查询</li>
</ul>
</div>
</aside>
</div>
<footer id="footer">
<div class="top">
<div class="block left">
<h2>合作伙伴</h2>
<hr>
<ul>
<li>途牛旅游网</li>
<li>驴妈妈旅游网</li>
<li>携程旅游</li>
<li>中国青年旅行社</li>
</ul>
</div>
<div class="block center">
<h2>旅游FAQ</h2>
<hr>
<ul>
<li>旅游合同签订方式?</li>
<li>儿童价是基于什么制定的?</li>
<li>旅游的线路品质怎么界定的?</li>
<li>单房差是什么?</li>
<li>旅游保险有那些种类?</li>
</ul>
</div>
<div class="block right">
<h2>联系方式</h2>
<hr>
<ul>
<li>微博:weibo.com/ycku</li>
<li>邮件:ycku@ycku.com</li>
<li>地址:江苏盐城无名路123 号</li>
</ul>
</div>
</div>
<div class="bottom">
Copyright © YCKU 瓢城旅行社| 苏ICP 备120110119 号| 旅行社经营许可证:L-YC-BK12345
</div>
</footer>
</body>
</html>
七、ticket.css
#headline{
width: 100%;
height: 300px;
padding-top:70px;
position: relative;
}
#headline .center{
background: linear-gradient(to right bottom,rgba(0,0,0,0.5),rgba(0,0,0,0)),url(../img/headline.jpg) no-repeat;
background-size: 100% 100%;
position: absolute;
width: 100%;
height: 300px;
}
#headline hgroup{
padding: 70px 0 0 200px;
}
#headline h2{
color: #eee;
font-size: 36px;
letter-spacing: 2px;
}
#headline h3{
color: #eee;
font-size: 20px;
letter-spacing: 2px;
}
#container{
height: 1100px;
color: #969696;
}
#container .list{
float: left;
width: 60%;
margin-left: 10%
}
#container .list h2{
color: #969696;
font-size: 27px
}
#container .list hr{
border: 1px dashed #969696;
margin: 10px 0;
}
#container .option{
font-size: 20px;
padding: 10px 10px 10px 0;
}
#container .option span{
margin-right: 10px;
}
#container .option .active{
background-color: green;
color: white;
padding: 5px;
border-radius: 5px;
}
#container .order-form{
font-size: 20px;
width: 85%;
float: left;
margin-top: 10px;
}
#container .order-form span{
color: 20px;
padding-right: 10px;
}
#container .order-form input{
height: 22px;
margin: 5px;
padding: 5px;
width: 30%;
border-radius: 5px;
border: 1px solid #969696;
}
#container .order-form .right{
margin-left: 5%;
}
#container .order-btn{
height: 80px;
width: 10%;
margin: 15px 0 0 10px;
background-color: #ff683d;
border: 1px solid #ff683d;
color: white;
font-size: 20px;
border-radius: 5px;
}
#container .plane-list{
border: 1px solid #e6e6e6;
}
#container .plane-list th{
color: black;
}
#container .plane-list tr:nth-child(odd){
background-color: #f9f8f8;
}
#container .plane-list th,td{
width: 16%;
text-align: center;
height: 40px;
}
#container .plane-list input{
width: 50px;
background-color: #ff683d;
border: 1px solid #ff683d;
color:white;
border-radius: 5px;
padding: 5px;
margin: 0 10px;
}
#container .plane-list td:nth-child(3){
color: #ff683d;
}
#container .sideBar{
float: right;
width: 17%;
margin-right:10%;
margin-top: 35px;
}
#container .recommmend-sites{
width: 100%;
height: 270px;
border: 1px solid #eee;
}
#container h3{
margin: 5px;
font-weight: normal;
}
#container .recommmend-sites li{
list-style: none;
width: 30%;
float: left;
background-color: #eee;
margin: 5px;
text-align: center;
height: 35px;
line-height: 30px;
}
#container .hot-trip{
margin-top: 10px;
height: 550px;
width: 100%;
border: 1px solid #eee;
}
#container .hot-trip li{
width: 45%;
margin-bottom:8%;
margin-left: 3.5%;
height: 100px;
float: left;
font-size: 15px;
text-align: center;
}
#container .hot-trip li .img{
width: 100%;
height: 100%;
background: url(../img/hot1.jpg) no-repeat;
background-size: 100% 100%;
}
#container .trip-box{
margin-top: 10px;
width: 100%;
height: 140px;
border: 1px solid #eee;
}
#container .trip-box li{
width: 45%;
height: 35px;
line-height: 35px;
background-color: #eee;
text-align: center;
float: left;
margin-left: 3%;
margin-top: 10px;
}
最后
以上就是敏感自行车最近收集整理的关于html5+css3案例——仿瓢城旅行网的全部内容,更多相关html5+css3案例——仿瓢城旅行网内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![html5+css3网页布局和样式精粹,Div+CSS 3.0网页布局案例精粹 PDF 扫描版[53M]](https://file2.kaopuke.com:8081/files_image/reation/bcimg14.png)
![[02]项目实战-PC 端固定布局(2)](https://file2.kaopuke.com:8081/files_image/reation/bcimg1.png)





发表评论 取消回复