CSS样式分内联样式、内部样式、外部样式
Element.Style 只能获取内联样式。对内部、外部是无效的
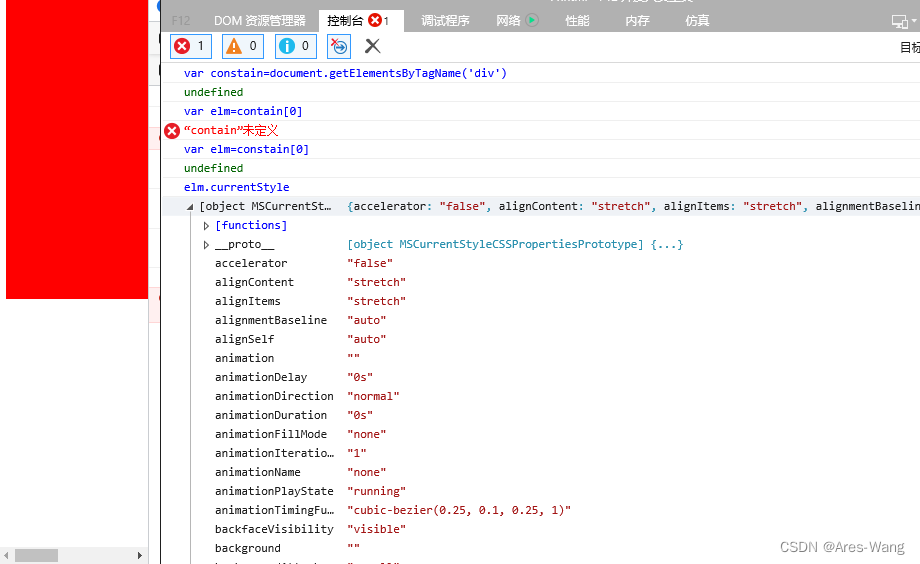
currentStyle 只IE、Opera浏览器支持,currentStyle 是对象
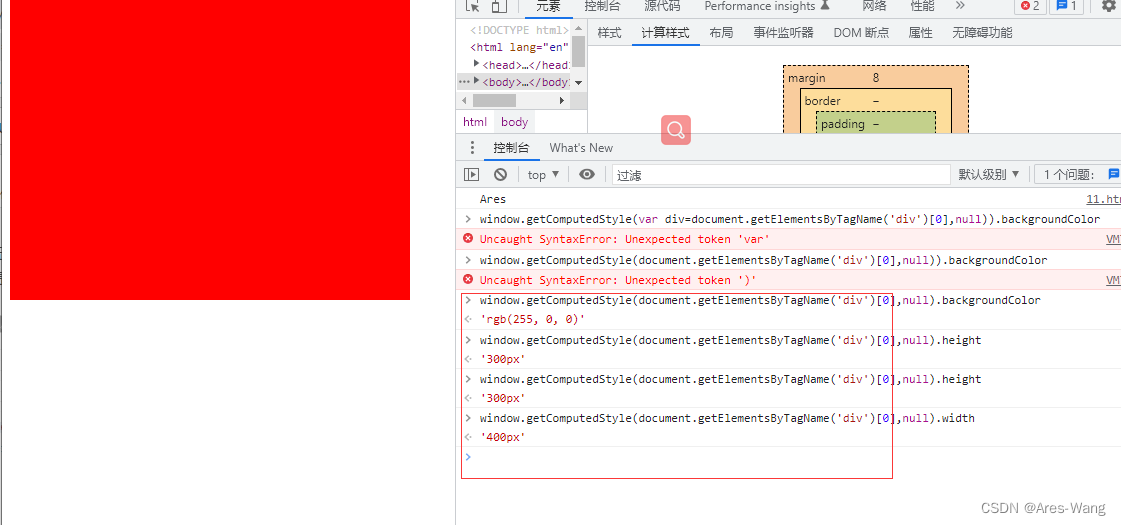
getComputedStyle 可以获取IE之前的浏览器 元素的样式 ,也个对象。

我们获取元素样式时,要注意考虑兼容性
if(element.currentStyle){
}else{
element.getcomputedStyle
}
最后
以上就是过时汉堡最近收集整理的关于JS获取html元素的样式方法 currentStyle和Style 以及GetComputedStyle的全部内容,更多相关JS获取html元素的样式方法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复