目录
1 内联样式
2 内部样式表
3 外部样式表
1.内联样式
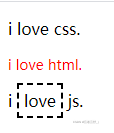
例子01:dashed虚线,padding元素内边距(此处是边框距离),font-size字体尺寸。
<body>
<p>i love css.</p>
<p style="color: red;font-size: 14px;">i love html.</p>
<p> i <span style="border:2px black dashed;padding:5px;"> love</span> js. </p>
</body>

2.内部样式表
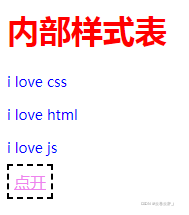
例子02:
<head>
<meta charset="utf-8">
<title>内部样式表</title>
<!--分别设置H1,p和a的CSS样式-->
<style>
h1{color: red;}
p{color: blue;font-size: 14px;}
a{color: #ee82ee;border: 2px black dashed;padding: 5px;}
</style>
</head>
<body>
<h1>内部样式表</h1>
<p>i love css</p>
<p>i love html</p>
<p>i love js</p>
<a href="https://fishc.com" target="_blank">点开</a>
</body>

3.外部样式表
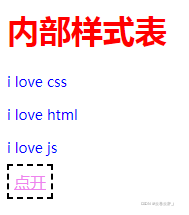
例子: 03-外部样式表.html 和03-style.css
03-外部样式表.html :
<head>
<meta charset="utf-8">
<title>外部样式表</title>
<!--引入外部样式表style.css设置H1,p和a的CSS样式-->
<link rel="stylesheet" type="text/css" href="03-style.css" />
</head>
<body>
<h1>内部样式表</h1>
<p>i love css</p>
<p>i love html</p>
<p>i love js</p>
<a href="https://fishc.com" target="_blank">点开</a>
</body>
03-style.css:
h1{color: red;}
p{color: blue;font-size: 14px;}
a{color: #ee82ee;border: 2px black dashed;padding: 5px;}

优先级:内联样式>内部样式表>外部样式表
三者优先级差异,如果同一个文件中有多个样式定义,按优先级执行。
最后
以上就是时尚蜻蜓最近收集整理的关于Web前端开发之CSS学习笔记1——内联样式、内部样式表、外部样式表的全部内容,更多相关Web前端开发之CSS学习笔记1——内联样式、内部样式表、外部样式表内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复