我是靠谱客的博主 无限雪碧,这篇文章主要介绍零基础CSS入门教程(24)–内联/内部/外部样式1. 前言2. 内联样式3. 内部样式表4. 外部样式表5. 完整实例6. 小结,现在分享给大家,希望可以做个参考。
点此查看 所有教程、项目、源码导航
本文目录
- 1. 前言
- 2. 内联样式
- 3. 内部样式表
- 4. 外部样式表
- 5. 完整实例
- 6. 小结
1. 前言
本篇比较轻松,没有具体的CSS样式语法,只是介绍下CSS代码的存放位置。来吧,跟我了解下。
2. 内联样式
内联样式,通过元素的style属性,直接在元素上编写:
<!-- 内联样式 -->
<div style="color:blue;font-size:2em;">
努力努力再努力!
</div>
这种写法的缺点是,样式只能应用于一个元素,如果想批量应用到元素上,就得一个一个去写,比较麻烦。
3. 内部样式表
我们可以将样式代码,集中到网页头部,这种方式就叫做内部样式表。
<head>
<meta charset="utf-8">
<!-- 此处即为内部样式表 -->
<style>
.my-text {
color: red;
font-size: 1.5em;
}
</style>
</head>
<body>
<!-- 内联样式 -->
<div style="color:blue;font-size:2em;">
努力努力再努力!
</div>
<!-- 使用内部样式表 -->
<div class="my-text">
加油加油再加油!
</div>
</body>
使用内部样式表后,编写的样式可以应用到多个元素上,还有一个很大的好处:HTML代码和CSS代码实现了分离,程序结构更加清晰明了,这个也是很重要的。
4. 外部样式表
如果我们的网站规模很大,有上百个网页,但是其实这些页面会共享一些样式。
此时我们可以将样式代码写到一个单独的文件中,然后在各个页面引用这个文件中的样式即可。
例如,我们编写style.css文件:
/* sytle.css文件 */
.my-div {
border: 1px solid grey;
color: green;
font-size: 2em;
}
在html中引用该文件:
<!-- 引用外部样式表 -->
<link rel="stylesheet" type="text/css" href="style.css">
然后代码中就可以使用该样式类了。
5. 完整实例
我们通过一个实例看下完整代码:
style.css文件代码:
/* sytle.css文件 */
.my-div {
border: 1px solid grey;
color: green;
font-size: 2em;
}
css-style-type.html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 此处即为内部样式表 -->
<style>
.my-text {
color: red;
font-size: 1.5em;
}
</style>
<!-- 引用外部样式表 -->
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!-- 内联样式 -->
<div style="color:blue;font-size:2em;">
努力努力再努力!
</div>
<!-- 使用内部样式表 -->
<div class="my-text">
加油加油再加油!
</div>
<!-- 使用外部样式表 -->
<div class="my-div">
好好学习、天天向上!
</div>
</body>
</html>
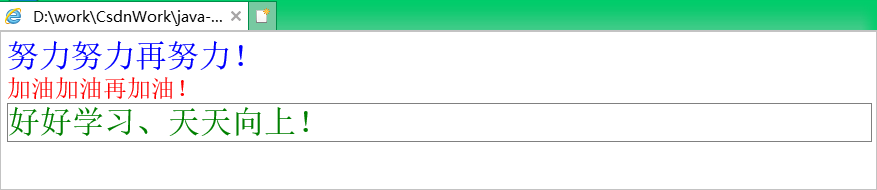
效果如下,可见三种样式都应用成功了。

6. 小结
在学习过程中,为了方便,大家可能更习惯编写内联样式,或者使用内部样式表。
实际项目开发过程中,使用外部样式表的情况更多,因为可以更好的复用CSS代码。
最后
以上就是无限雪碧最近收集整理的关于零基础CSS入门教程(24)–内联/内部/外部样式1. 前言2. 内联样式3. 内部样式表4. 外部样式表5. 完整实例6. 小结的全部内容,更多相关零基础CSS入门教程(24)–内联/内部/外部样式1.内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复