1.内联样式
<p style="color:red; text-align:center">武松打虎</p>
2.内部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: aquamarine;
}
h1 {
text-align: center;
color: crimson;
}
p {
text-align: center;
color: brown;
}
</style>
</head>
<body>
<h1>第一回</h1>
<p>张天师祈禳瘟疫 洪太尉误走妖魔</p>
</body>
3.外部样式
.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css1.css">
</head>
<body>
<h1>第二回</h1>
<p>王教头私走延安府 九纹龙大闹史家村</p>
</body>
</html>css1.css
p {
color:crimson;
text-align: center;
}
h1 {
color:blue;
text-align: center;
}4.选择器
简单选择器:根据名称、ID、类别来选择元素。
组合选择器:根据元素之间的特定关系来选择元素。
伪类选择器:根据某种状态来选择元素。
伪元素选择器:为一个元素的指定部分设置样式。
属性选择器:根据一个属性或属性值来选择元素。
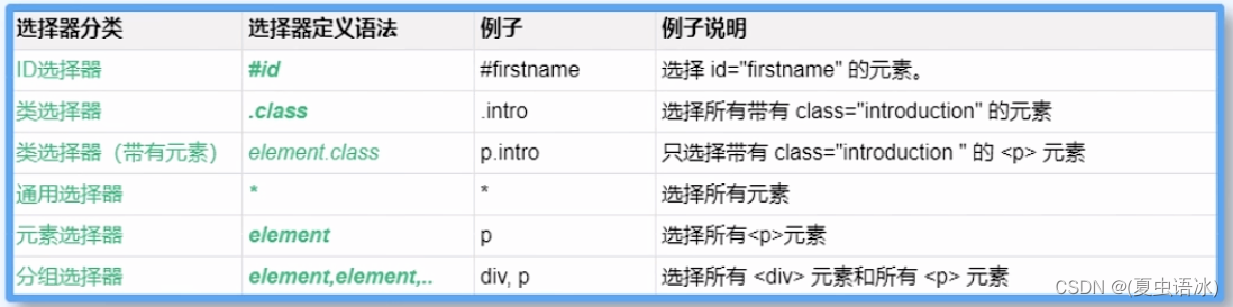
4.1 简单选择器
元素选择器 格式:p{}
id选择器开头不能使用数字 格式:#id{}
class选择器 格式:.italic{}
分组选择器 格式:h1,p{}

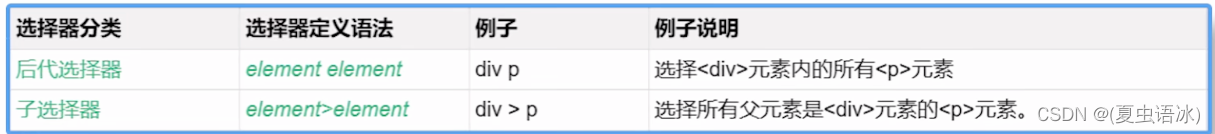
4.2组合选择器
后代选择器:空格
子选择器:>
相邻兄弟选择器:+
一般兄弟选择器:~

4.3 伪类选择器
鼠标点击前: :link
鼠标点击后::visited
鼠标悬停时::hover
鼠标点击时::active
注:
1.冒号后的鼠标行为,无空格,必须连在一起。
2. 4个伪类选择器必须按以上顺序写,否则浏览器部分样式不支持。
3. 伪类选择器多用于超链接,偶尔运用于其他。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a:link{
color: red;
}
a:visited{
color: green;
}
a:hover{
color: yellow;
}
a:active{
color: skyblue;
}
</style>
</head>
<body>
<a href="#">测试鼠标悬停状态</a>
</body>
</html>
4.4伪元素选择器
可以设置元素指定部分的样式,主要用来设置元素内文本的首字母,首行的样式,或在元素内容之前或之后插入其他内容。
例: selector::pseudo-element {
color:red;
font-size:30px;
}
pseudo-element -> :: first-letter 文本首个字符添加样式;
:: first-line 文本首行添加样式;
:: before 元素内容之前插入内容;
:: after 元素内容之后插入内容;
:: selection 更改选中文本样式;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 500px;
height: 200px;
background-color: gray;
}
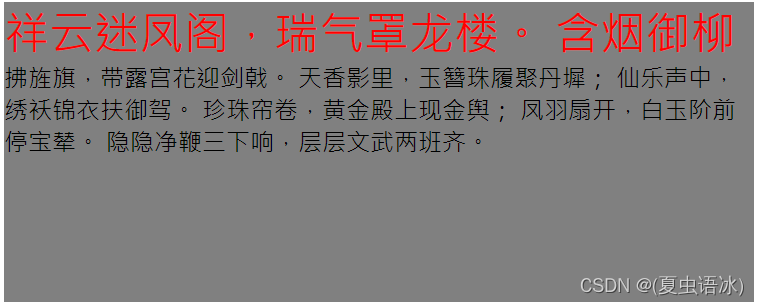
div::first-letter{
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<div>
祥云迷凤阁,瑞气罩龙楼。
含烟御柳拂旌旗,带露宫花迎剑戟。
天香影里,玉簪珠履聚丹墀;
仙乐声中,绣袄锦衣扶御驾。
珍珠帘卷,黄金殿上现金舆;
凤羽扇开,白玉阶前停宝辇。
隐隐净鞭三下响,层层文武两班齐。
</div>
</body>
</html>
div::first-line{
color: red;
font-size: 30px;
}
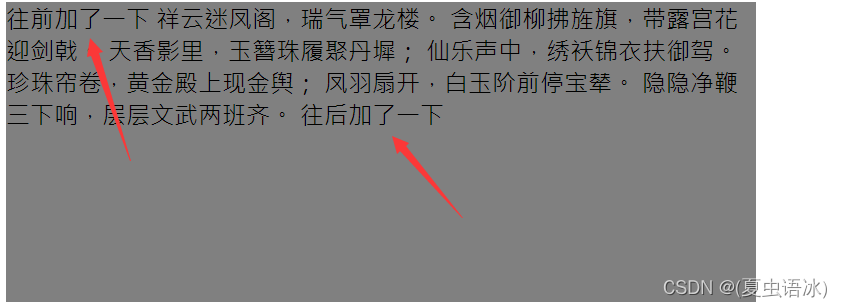
div::before{
content: "往前加了一下";
}
div::after{
content: "往后加了一下";
}
div::selection{
color: aqua;
}
4.5属性选择器
依据属性或属性值查找元素。
Element[attribute]; Element[attribute="value"]
1.[attribute]:查找HTML结构中,带有attribute属性的所有元素。
2.[attribute="value"]:查找HTML结构中,带有attribute属性,并且属性值为value的元素。
3.[attribute~="value"]:查找HTML结构中,带有attribute属性,并且在多个属性值中包含value的 元素。
4.[attribute|="value"]:查找HTML结构中带有attribute属性,并且属性值以value或者value-开头的 元素。

最后
以上就是英勇鸡翅最近收集整理的关于CSS学习1(内联样式,内部样式,外部样式,选择器)的全部内容,更多相关CSS学习1(内联样式,内部样式,外部样式内容请搜索靠谱客的其他文章。








发表评论 取消回复