CSS 规则
- CSS 规则由两个主要的部分构成:选择器、一条或者多条声明
书写位置
CSS 的代码根据书写位置不同分为四种书写方式:内联式、内嵌式、外联式、导入式
内联式(行内式):
- 书写位置:在 HTML 标签之上的 style 属性中书写 CSS 样式
- 所有的 CSS 样式属性总体组成标签的 style 属性的属性值
<div style="line-height: 600px;"> 1 </div>
缺点:
- 内联式必须写在标签上,没有完全脱离 HTML 标签
- CSS 样式代码让样式结构繁重,不利于 HTML 结构的解读
- 一个内联式的 CSS 代码,只能给一个标签使用,如果多个标签拥有相同的样式,同样的 CSS 代码需要书写多次,增加了代码量
内嵌式:
- 书写位置:在 HTML 文件中,<head> 标签内部有一个 <style> 标签
- <style> 标签书写在 <title> 标签后面,所有的 CSS 代码书写在 <style> 标签内部
- <style> 标签内部有一个标签属性叫做 type,属性值是 “text/css”
优点:
- 实现了结构和样式的初步分离
- 多个标签可以利用同一段代码设置
缺点:
- 结构和样式没有完全分离,代码依旧书写在 HTML 文件的 <style> 标签内部
- CSS 样式只能被一个 HTML 文件使用,不能被其他文件使用
- HTML 中如果 CSS 代码太多,会造成文件头重脚轻
外联式:
- 书写位置:在一个单独的扩展名为 .css 的文件中
- 书写语法:内部代码与内嵌式样式表中 <style> 标签内部代码一样的,需要通过选择器去选中标签,添加对应样式
外联式引用:
-
外联样式必须引入到 HTML 文件中,才能正常进行加载
-
引入方式:在 HTML 中的 <head> 标签内部使用 <link> 标签进行引入
-
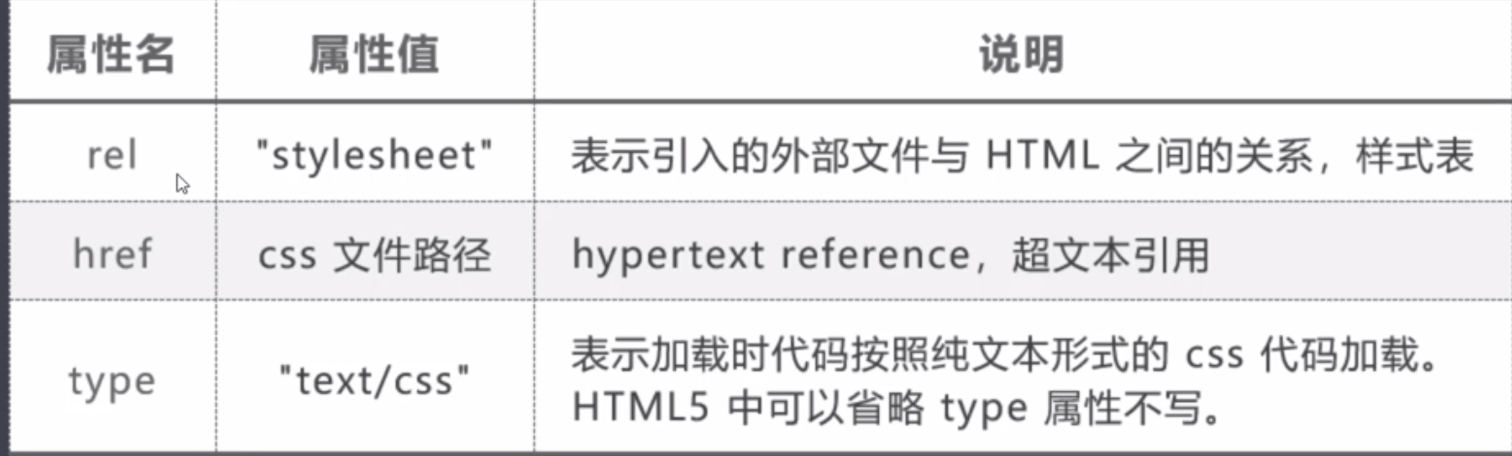
<link> 标签属性:

优点:
- 实现了 HTML 和 CSS 的完全分离
- 多个 HTML 文件可以共用一个 CSS 文件,便于提取公共的 CSS,减少代码量
- 可以实现一个 CSS 变化,多个 HTML 页面同时变化,减少工作量
- 一个 HTML 文件可以引入多个 CSS 文件,可以实现同一个页面中 CSS 代码分层
导入式:
-
书写位置:在内嵌式样式表 <style> 标签内部,或者在外联式样式表内部,导入其他的外部 .css 文件
-
导入方式:利用一条 @import url(路径)进行导入
<style> @import url('./test_import_css.css'); </style>
缺点:
- 导入式样式表的作用与外联式样式表基本相同
- 由于导入式在浏览器中加载时,会在 HTML 结构加载完毕后再进行编译,如果网速比较慢,会导致网页没有出现 CSS 样式的效果,体验不好
实际应用
- 小型案例:可以使用内嵌式的 CSS
- 实际工作、大型网站项目:推荐使用外联式 CSS
样式规则
以内嵌样式为例
- 所有的 CSS 代码必须书写在 <head> 标签内部的一对 <style> 标签内
- CSS 在给某个标签设置样式前,必须使用选择器先选中标签
- CSS 样式的属性,属性名和属性值的键值对写法为 k:v
- 给每个选择器添加的样式属性都必须写在一对大括号之内 {}
- 给一个标签添加的所有需要的样式,都要在 {} 内部一一罗列出来
注意事项
- 分号的必要性:每条属性后面的分号必须写,如果不写,会导致后面的代码加载错误
- CSS 中所有属性与属性之间对空格、换行、缩紧不敏感
- 一个清晰易读的 CSS 代码,离不开 CSS 注释的合理添加
CSS 注释语法
语法格式:/* 中间部分为注释内容 */
代码的书写风格
CSS 样式格式
- 展开格式:开发过程中,代码可读性强,便于调试
- 紧凑格式:上传服务器时候使用,减少不必要的空白字符,压缩文件大小,利于传输
英文大小写
- CSS 中的英文可以使用大写,也可以使用小写(建议小写)
空格规范
- 选择器与大括号之间 {} 保留一个空格
- 冒号后面,属性值前面,保留一个空格
最后
以上就是勤恳水壶最近收集整理的关于CSS 语法的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复