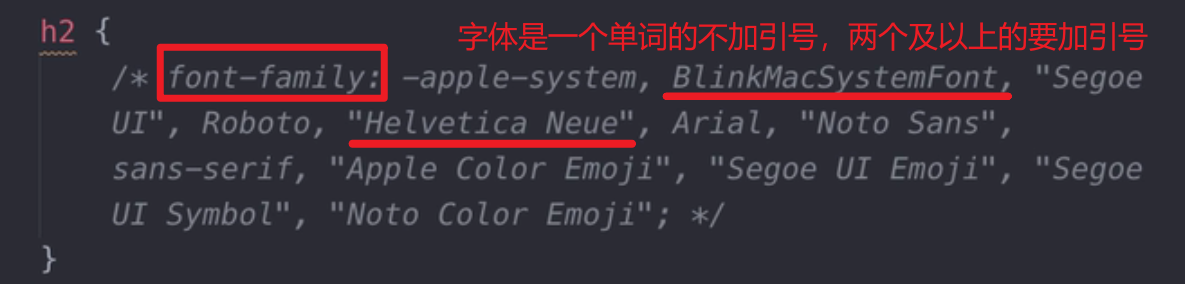
如果字体是两个及以上的英文字母,那么在使用字体的时候,要加引号。
一个font-family可以写多个字体是为了,目的是:当前面的字体不生效时,可以使用后面的字体

<style>
@font-face {
font-family: 'abc';
src: url('./sdf.otf') format('opentype');
}
/* format('opentype');表示的是字体的类型,当浏览器解析到有该字体的时候,就可以下载该字体,如果没有就不会下载 */
h2{
font-family: abc;
/* 使用自己定义的字体 */
}
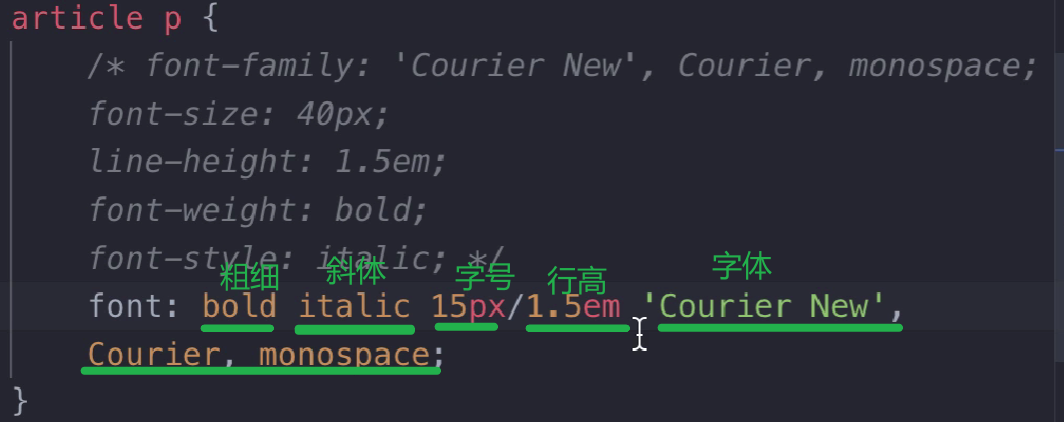
</style>font 相关属性的简写:
 需要注意的是,简写之后的顺序是不能变的,第一个是字重,第二个是样式,第三个是大小,最后是字体类型
需要注意的是,简写之后的顺序是不能变的,第一个是字重,第二个是样式,第三个是大小,最后是字体类型
最后
以上就是纯真星月最近收集整理的关于css 字体的用法的全部内容,更多相关css内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复