 1无状态组件props验证与设置默认值
1无状态组件props验证与设置默认值
无状态组件props设置默认值
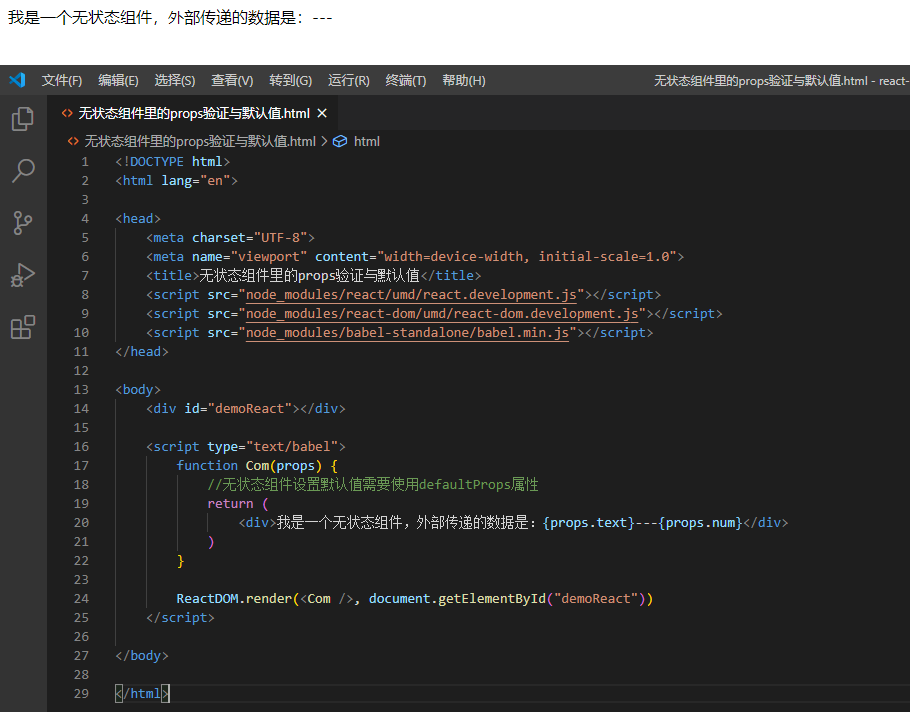
当我们没有给props设置要传的默认值时,不会报错,只是会出现一片空白,影响用户体验,如下例里,只是在接收的时候直接用的props接收,但在调用组件时并没有传初始值过去,所以页面上呈现一片空白。

无状态组件设置默认值,也就是要传的初始值,需要使用defaultProps属性,具体的设置方法就是当前组件名.defaultProps,当前react版本16,如果react版本在15之前那写法有些不同,看下例:
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>无状态组件里的props验证与默认值title> <script src="node_modules/react/umd/react.development.js">script> <script src="node_modules/react-dom/umd/react-dom.development.js">script> <script src="node_modules/babel-standalone/babel.min.js">script>head><body> <div id="demoReact">div> <script type="text/babel"> function Com(props) { //无状态组件设置默认值需要使用defaultProps属性 return ( <div>我是一个无状态组件,外部传递的数据是:{props.name}div> ) } Com.defaultProps = { name: "我是props中name的默认值" } //当前react版本是16,如果react版本是15x,那么这里设置默认值写法有些不同,用||的方式完成 // function Com(props) { // props.name=props.name || "我是默认值" // return ( // 我是一个无状态组件,外部传递的数据是:{props.name}
// ) // } ReactDOM.render(<Com />, document.getElementById("demoReact"))script>body>html>
运行结果是

如果说进行数据的传递,传递给name一个值,那么就会发现name的默认初始值就会被传递的值替换,如下例:
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>无状态组件里的props验证与默认值title> <script src="node_modules/react/umd/react.development.js">script> <script src="node_modules/react-dom/umd/react-dom.development.js">script> <script src="node_modules/babel-standalone/babel.min.js">script>head><body> <div id="demoReact">div> <script type="text/babel"> function Com(props) { //无状态组件设置默认值需要使用defaultProps属性 return ( <div>我是一个无状态组件,外部传递的数据是:{props.name}div> ) } Com.defaultProps = { name: "我是props中name的默认值" } ReactDOM.render(<Com name="我是要传的name数据" />, document.getElementById("demoReact"))script>body>html>运行看一下发现,默认值就被要传的值替换掉了,如下:

无状态组件props验证
props验证作用:验证传递进来的数据是否符合我们的期望类型或要求,上线模式中请取消props,更多关于props验证,看官网https://react.docschina.org/docs/typechecking-with-proptypes.html
props验证第一步:引用prop-types库 安装命令如下,也能用cnpm
npm install --save prop-typesprops验证第二步:
里引入props验证第三步:使用就是组件名.propTypes
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>无状态组件里的props验证与默认值title> <script src="node_modules/react/umd/react.development.js">script> <script src="node_modules/react-dom/umd/react-dom.development.js">script> <script src="node_modules/babel-standalone/babel.min.js">script> <script src="node_modules/prop-types/prop-types.min.js">script>head><body> <div id="demoReact">div> <script type="text/babel"> function Com(props) { //无状态组件设置默认值需要使用defaultProps属性 return ( <div>我是一个无状态组件,外部传递的数据是:{props.name}div> ) } Com.defaultProps = { name: "我是props中name的默认值" } //props验证作用:验证传递进来的数据是否符合我们的期望类型或要求,上线模式中请取消props //props验证第一步:引用prop-types库 命令npm install --save prop-types //props验证第二步:里引入 //props验证第三步:使用就是组件名.propTypes //更多关于props验证,看官网https://react.docschina.org/docs/typechecking-with-proptypes.html Com.propTypes = { name: PropTypes.number //验证name这个props传递进来的数据必须是number类型 } ReactDOM.render(<Com name="我是name数据" />, document.getElementById("demoReact"))script>body>html>这里我们期望传进来的数据类型是number,但现在我们传了一个字符串,运行之后,结果如下,然后控制台看到也没报错

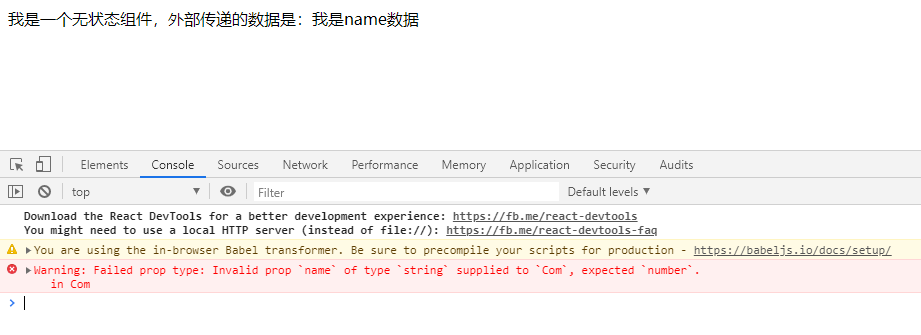
但是,当我把引进来的文件从压缩版的min.js改成非压缩版后,也就是改<script src="node_modules/prop-types/prop-types.js">script>
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>无状态组件里的props验证与默认值title> <script src="node_modules/react/umd/react.development.js">script> <script src="node_modules/react-dom/umd/react-dom.development.js">script> <script src="node_modules/babel-standalone/babel.min.js">script> <script src="node_modules/prop-types/prop-types.js">script>head><body> <div id="demoReact">div> <script type="text/babel"> function Com(props) { //无状态组件设置默认值需要使用defaultProps属性 return ( <div>我是一个无状态组件,外部传递的数据是:{props.name}div> ) } Com.defaultProps = { name: "我是props中name的默认值" } Com.propTypes = { name: PropTypes.number //验证name这个props传递进来的数据必须是number类型 } ReactDOM.render(<Com name="我是name数据" />, document.getElementById("demoReact"))script>body>html>这个时候运行就会发现控制台会报错,报错提示期待name为number但现在为字符串,但页面是正常显示。

这个时候我们可以定义一个number类型变量,直接传递这个变量
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>无状态组件里的props验证与默认值title> <script src="node_modules/react/umd/react.development.js">script> <script src="node_modules/react-dom/umd/react-dom.development.js">script> <script src="node_modules/babel-standalone/babel.min.js">script> <script src="node_modules/prop-types/prop-types.js">script>head><body> <div id="demoReact">div> <script type="text/babel"> function Com(props) { //无状态组件设置默认值需要使用defaultProps属性 return ( <div>我是一个无状态组件,外部传递的数据是:{props.name}div> ) } Com.defaultProps = { name: "我是props中name的默认值" } Com.propTypes = { name: PropTypes.number //验证name这个props传递进来的数据必须是number类型 } let num = 9527 ReactDOM.render(<Com name={num} />, document.getElementById("demoReact"))script>body>html>运行结果如下,控制台也不报错了。

 2类组件props验证与设置默认值
2类组件props验证与设置默认值
类组件的props默认值
类组件props设置默认值也是用defaultProps属性,用法与无状态组件类似,也是组件名.defaultProps这样设置,如下例:
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>类组件里的props验证与默认值title> <script src="node_modules/react/umd/react.development.js">script> <script src="node_modules/react-dom/umd/react-dom.development.js">script> <script src="node_modules/babel-standalone/babel.min.js">script>head><body> <div id="demoReact">div> <script type="text/babel"> //类组件props默认值也是用defaultProps class Com extends React.Component { render() { return ( <div> 我是类组件---{this.props.name} div> ) } } Com.defaultProps = { name: "我是默认值" } ReactDOM.render(<Com name="传递的name数据" />, document.getElementById("demoReact"))script>body>html>当给调用的组件传有数据时,它会替换掉我们设置的默认值,运行结果如下:

类组件props验证
类组件props验证与无状态组件props验证用法,步骤一样,先命令安装再引入再使用,看下例:
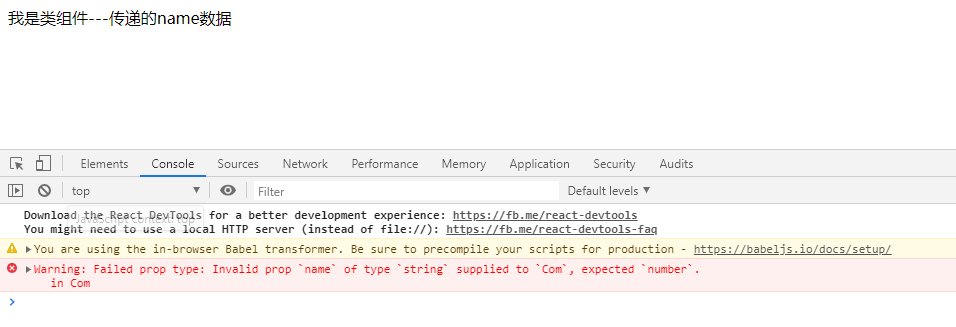
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>类组件里的props验证与默认值title> <script src="node_modules/react/umd/react.development.js">script> <script src="node_modules/react-dom/umd/react-dom.development.js">script> <script src="node_modules/babel-standalone/babel.min.js">script> <script src="node_modules/prop-types/prop-types.js">script>head><body> <div id="demoReact">div> <script type="text/babel"> //类组件props默认值也是用defaultProps class Com extends React.Component { render() { return ( <div> 我是类组件---{this.props.name} div> ) } } Com.defaultProps = { name: "我是默认值" } //props验证 Com.propTypes = { name: PropTypes.number } ReactDOM.render(<Com name="传递的name数据" />, document.getElementById("demoReact"))script>body>html>上例里期待name为number,但这里我们传了个字符串,最后运行结果如下:

我们只需要传递一个number类型的数据就好了
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>类组件里的props验证与默认值title> <script src="node_modules/react/umd/react.development.js">script> <script src="node_modules/react-dom/umd/react-dom.development.js">script> <script src="node_modules/babel-standalone/babel.min.js">script> <script src="node_modules/prop-types/prop-types.js">script>head><body> <div id="demoReact">div> <script type="text/babel"> //类组件props默认值也是用defaultProps class Com extends React.Component { render() { return ( <div> 我是类组件---{this.props.name} div> ) } } Com.defaultProps = { name: "我是默认值" } //props验证 Com.propTypes = { name: PropTypes.number } let nametext = 123 ReactDOM.render(<Com name={nametext} />, document.getElementById("demoReact"))script>body>html>运行结果是

最后
以上就是务实鸡翅最近收集整理的关于html下拉框设置默认值_props验证与设置默认值的全部内容,更多相关html下拉框设置默认值_props验证与设置默认值内容请搜索靠谱客的其他文章。








发表评论 取消回复