效果图:


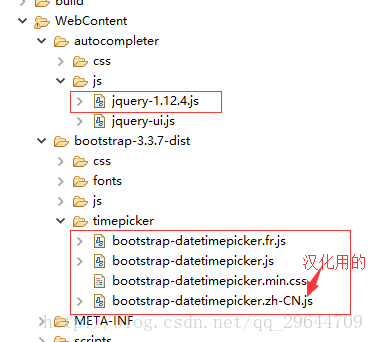
1.导入需要的文件:

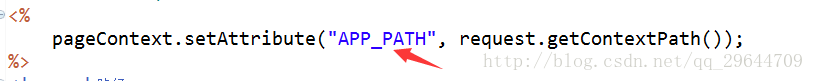
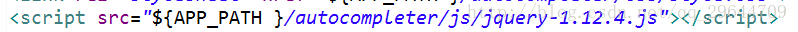
2.获取WEB路径,然后在jsp中引入所需js文件:



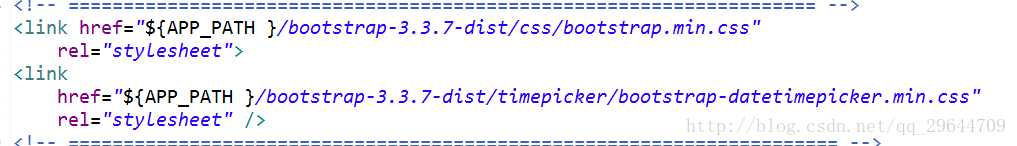
3.导入所需的CSS文件:

4.时间选择器输入框:

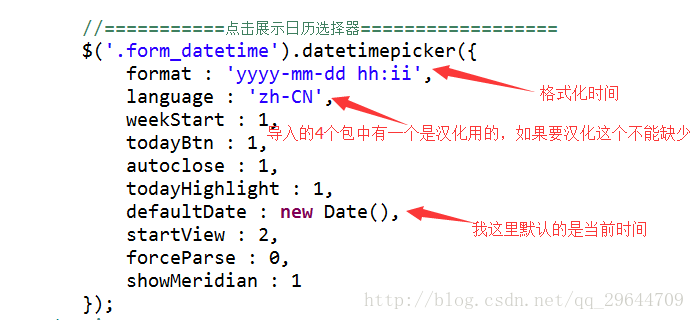
5.设置时间选择器:
//===========点击展示日历选择器==================
$('.form_datetime').datetimepicker({
format : 'yyyy-mm-dd hh:ii',
language : 'zh-CN',
weekStart : 1,
todayBtn : 1,
autoclose : 1,
todayHighlight : 1,
defaultDate : new Date(),
startView : 2,
forceParse : 0,
showMeridian : 1
});
最后
以上就是沉默电源最近收集整理的关于时间选择器(datetimepicker)的使用的全部内容,更多相关时间选择器(datetimepicker)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[微信小程序] 原生小程序picker组件实现时间日期的选择](https://file2.kaopuke.com:8081/files_image/reation/bcimg9.png)







发表评论 取消回复