生效时间小于失效时间
生效时间在当前时间之后
template
<template>
<div>
<el-form>
<el-form-item label="生效时间:" prop="takeEffectTime" >
<el-date-picker value-format="yyyy-MM-dd HH:mm:ss" format="yyyy-MM-dd HH:mm" v-model="form.takeEffectTime" type="datetime" placeholder="选择日期时间" :picker-options="pickerOptionsStart">
</el-date-picker>
</el-form-item>
<el-form-item label="失效时间:" prop="endEffectTime" >
<el-date-picker value-format="yyyy-MM-dd HH:mm:ss" format="yyyy-MM-dd HH:mm" v-model="form.endEffectTime" :picker-options="pickerOptionsEnd" type="datetime" placeholder="选择日期时间">
</el-date-picker>
</el-form-item>
</el-form>
</div>
</template>script
export default{
data(){
return {
pickerOptionsStart: {
disabledDate: time => {
if (this.form.endEffectTime) {
return (
time.getTime() < Date.now() - 8.64e7 ||
time.getTime() > new Date(this.form.endEffectTime).getTime() /*开始日期要在选择的结束日期之前*/
);
}
return time.getTime() < Date.now() - 8.64e7; /*今天及以后*/
},
},
pickerOptionsEnd: {
disabledDate: time => {
if (this.form.takeEffectTime) {
if(this.moment(this.form.takeEffectTime).format("HH:mm:ss") == "00:00:00"){
return (
//如果是零点零时零分:不需要减一天
time.getTime() < new Date(this.form.takeEffectTime).getTime() /*结束日期要在选择的开始日期之后*/
);
}else{
return (
time.getTime() < new Date(this.form.takeEffectTime).getTime() - 60*60*24*1000 /*结束日期要在选择的开始日期之后*/
);
}
}
return time.getTime() < Date.now() - 8.64e7; /*今天及以后*/
},
},
}
},
}


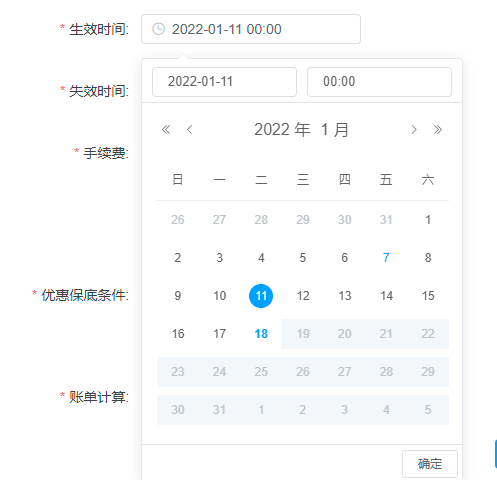
生效时间、失效时间在当前时间之间,生效时间小于失效时间
export default{
data(){
return {
pickerOptionsStart1:{
disabledDate: time => {
if (this.form.endEffectTime) {
return (
time.getTime() > Date.now() - 8.64e6 ||
time.getTime() > new Date(this.form.endEffectTime).getTime()
/*开始日期要在选择的结束日期之前*/
);
}
return time.getTime() > Date.now() - 8.64e6; /*今天及以前*/
},
},
pickerOptionsEnd1:{
disabledDate: time => {
if (this.form.takeEffectTime) {
if(this.moment(this.form.takeEffectTime).format("HH:mm:ss") == "00:00:00"){
return (
time.getTime() > Date.now() - 8.64e6 ||
time.getTime() < new Date(this.form.takeEffectTime).getTime()
/*结束日期要在选择的开始日期之后*/
);
}else{
return (
time.getTime() > Date.now() - 8.64e6 ||
time.getTime() < new Date(this.form.takeEffectTime).getTime() - 60*60*24*1000 /*结束日期要在选择的开始日期之后*/
);
}
}
return time.getTime() > Date.now() - 8.64e6; /*今天及以前*/
},
},
}
}
} 

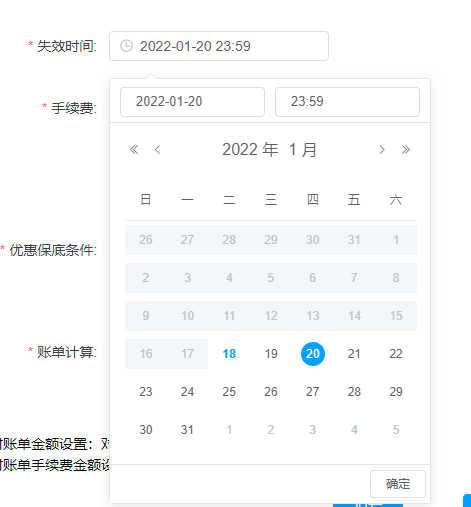
默认生效时间为0时0分0秒,失效时间为23:59:59:
当为补录时:生效时间、失效时间在当前时间之前
当为正常添加时:生效时间、失效时间在当前时间以后
watch:{
"form.takeEffectTime":{ //需要对绑定的时间进行监听
handler(newValue, oldValue) {
if(this.isSpare==2){ //生效日期在当前时间之前
if (newValue) {
let date = new Date();//当前时间
let min = date.getMinutes();//当前时间的分
date.setMinutes(min);
let nowDate = this.moment(date).format("HH:mm:ss");//当前时分秒
let end = "";
//生效日期是是当天
if (this.moment(date).format("yyyy-MM-DD") ===
this.moment(newValue).format("yyyy-MM-DD")) {
//有失效日期且生效日期是当天
if(this.form.endEffectTime){
let endTime = new Date(this.form.endEffectTime);
end = this.moment(endTime).format("HH:mm:ss"); //失效日期的时分秒
}else{
//无失效日期生效日期在当天
let hh1 = this.moment(newValue).format("HH:mm:ss")
//判断选择时间是否大于当前时间,如果大于当前时间就默认为当前时间
if(hh1 >= nowDate) {
let seconds = nowDate.split(":"); //用冒号将时间分割开
//2021-11-12 08:30:29 seconds[0]=2021-11-12 08
//seconds[1]=30 seconds[2]=29
seconds = `${seconds[0]}:${seconds[1]}:00`
this.form.takeEffectTime = `${this.moment(date).format("yyyy-MM-DD")} ${seconds}`;
}
end = nowDate; //控制时分秒
}
} else {
if(!!oldValue){
//刚点击进来回默认0时0分0秒
//如果不是同一天
if(this.moment(newValue).format("yyyy-MM-DD") !=
this.moment(oldValue).format("yyyy-MM-DD")){
//生效日期时分秒:00:00:00
this.form.takeEffectTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}else{
this.form.takeEffectTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
//有失效日期
if(this.form.endEffectTime){
let endTime = new Date(this.form.endEffectTime);
//有失效日期,判断生效日期和失效日期是否是同一天
if(this.moment(endTime).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")){
end = this.moment(endTime).format("HH:mm:ss");
}else{
end = "23:59:59";
}
}else{
end = "23:59:59";
}
}
this.pickerOptionsStart1.selectableRange = `00:00:00 - ${end}`;
this.pickerOptionsStart1 = this.pickerOptionsStart1;
}
}else{
//生效时间在当前时间之后
if (newValue) {
let date = new Date();//当前时间
let min = date.getMinutes();//当前时间的分
date.setMinutes(min);
let nowDate = this.moment(date).format("HH:mm:ss");//当前时分秒
let st = "";
if (this.moment(date).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")) {
let hh1 = this.moment(newValue).format("HH:mm:ss")
if(hh1 <= nowDate) {
let seconds = nowDate.split(":");
seconds = `${seconds[0]}:${seconds[1]}:00`
this.form.takeEffectTime = `${this.moment(date).format("yyyy-MM-DD")} ${seconds}`;
}
st = nowDate;
} else {
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.form.takeEffectTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}else{
this.form.takeEffectTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
st = "00:00:00";
}
let endDate = "-23:59:59";
if(this.form.endEffectTime){
let endTime = new Date(this.form.endEffectTime);
if(this.moment(endTime).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")){
endDate = `-${endTime.getHours()}:${endTime.getMinutes()}:59`
}
}
this.pickerOptionsStart.selectableRange = st + endDate;
this.pickerOptionsStart = this.pickerOptionsStart;
}
}
},
deep: true,
immediate: true,
},
"form.endEffectTime":{ //需要对绑定的时间进行监听
handler(newValue, oldValue) {
console.log(newValue)
if(this.isSpare==2){ //此刻时间之后不可选
if(newValue){
let date = new Date();
let min = date.getMinutes();//当前时间的分
date.setMinutes(min);
let nowDate = this.moment(date).format("HH:mm:ss");//当前时分秒
let st = "";
let end = "";
//判断失效日期是否在当天
if (this.moment(date).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")) {
let hh1 = this.moment(newValue).format("HH:mm:ss"); //选择的时间时分秒
if(this.form.takeEffectTime){
let hh2 = this.moment(this.form.takeEffectTime).format("HH:mm:ss"); //生效时间时分秒
if(hh1 >= nowDate || hh1 <= hh2) {
let seconds = nowDate.split(":");
seconds = `${seconds[0]}:${seconds[1]}:00`
this.form.endEffectTime = `${this.moment(date).format("yyyy-MM-DD")} ${seconds}`;
}
}else{
if(hh1 >= nowDate) {
let seconds = nowDate.split(":");
seconds = `${seconds[0]}:${seconds[1]}:00`
this.form.endEffectTime = `${this.moment(date).format("yyyy-MM-DD")} ${seconds}`;
}
}
end = nowDate;
} else {
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.form.endEffectTime = `${this.moment(newValue).format("yyyy-MM-DD")} 23:59:59`;
}
}else{
this.form.endEffectTime = `${this.moment(newValue).format("yyyy-MM-DD")} 23:59:59`;
}
end = "23:59:59";
}
// //判断是否存在生效日期
if(this.form.takeEffectTime){
let startTime = new Date(this.form.takeEffectTime);
if(this.moment(startTime).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")){
st = this.moment(startTime).format("HH:mm:ss");
}else{
st = "00:00:00";
}
}else{
st = "00:00:00";
}
console.log(`${st} - ${end}`)
// this.pickerOptionsEnd1.selectableRange = `${st}-${end}`;
// this.pickerOptionsEnd1 = this.pickerOptionsEnd1;
}
}else{
if (newValue) {
let date;
if (this.form.takeEffectTime) {
date = new Date(this.form.takeEffectTime);//生效时间
}else{
date = new Date();//当前时间
}
let min = date.getMinutes();//当前时间的分
date.setMinutes(min);
let nowDate = this.moment(date).format("HH:mm:ss");//当前时分秒
let st = "";
if (this.moment(date).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")) {
let hh1 = this.moment(newValue).format("HH:mm:ss")
if(hh1 <= nowDate) {
this.form.endEffectTime = `${this.moment(date).format("yyyy-MM-DD")} 23:59:59`;
}
st = nowDate;
} else {
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.form.endEffectTime = `${this.moment(newValue).format("yyyy-MM-DD")} 23:59:59`;
}
}else{
this.form.endEffectTime = `${this.moment(newValue).format("yyyy-MM-DD")} 23:59:59`;
}
st = "00:00:00";
}
this.pickerOptionsEnd.selectableRange = st + "-23:59:59";
this.pickerOptionsEnd = this.pickerOptionsEnd;
}
}
},
deep: true,
immediate: true,
},
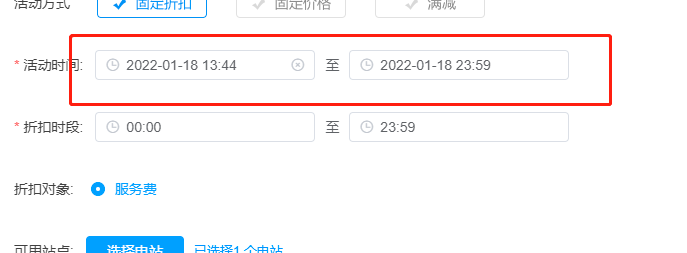
}当查看时,时间不可改变
watch:{
"activity.activityTime.startTime":{ //需要对绑定的时间进行监听
handler(newValue, oldValue) {
console.log(newValue)
console.log(oldValue)
if(this.isSpare==2){ //此刻时间之后不可选
if (newValue) {
let date = new Date();//当前时间
let min = date.getMinutes();//当前时间的分
date.setMinutes(min);
let nowDate = this.moment(date).format("HH:mm:ss");//当前时分秒
let end = "";
//生效日期是否是当天
if (this.moment(date).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")) {
//判断是否为编辑
//不是编辑
if(!!this.edit==false){
//有无失效日期
if(this.activity.activityTime.endTime){
let endTime = new Date(this.activity.activityTime.endTime);
end = this.moment(endTime).format("HH:mm:ss");
}else{
let hh1 = this.moment(newValue).format("HH:mm:ss")
//判断选择时间是否大于当前时间,如果大于当前时间就默认为当前时间
if(hh1 >= nowDate) {
let seconds = nowDate.split(":");
seconds = `${seconds[0]}:${seconds[1]}:00`
this.activity.activityTime.startTime = `${this.moment(date).format("yyyy-MM-DD")} ${seconds}`;
}
end = nowDate;
}
}
//是编辑
else{
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}
end=nowDate;
}
} //不是当天
else {
if(!!this.edit==false){
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}else{
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}
//
else{
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}
}
//有无失效日期
if(this.activity.activityTime.endTime){
let endTime = new Date(this.activity.activityTime.endTime);
//有失效日期,判断生效日期和失效日期是否是同一天
if(this.moment(endTime).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")){
end = this.moment(endTime).format("HH:mm:ss");
}else{
end = "23:59:59";
}
}else{
end = "23:59:59";
}
}
this.pickerOptionsStart1.selectableRange = `00:00:00 - ${end}`;
this.pickerOptionsStart1 = this.pickerOptionsStart1;
}
}else{
if (newValue) {
let date = new Date();//当前时间
let min = date.getMinutes();//当前时间的分
date.setMinutes(min);
let nowDate = this.moment(date).format("HH:mm:ss");//当前时分秒
let st = "";
if (this.moment(date).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")) {
//不是编辑
if(!!this.edit==false){
let hh1 = this.moment(newValue).format("HH:mm:ss")
if(hh1 <= nowDate) {
let seconds = nowDate.split(":");
seconds = `${seconds[0]}:${seconds[1]}:00`
this.activity.activityTime.startTime = `${this.moment(date).format("yyyy-MM-DD")} ${seconds}`;
}
st = nowDate;
}
//是编辑
else{
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}
st=nowDate
}
}
//不时当天
else {
//不是编辑
if(!!this.edit==false){
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}else{
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}
//
else{
//是编辑
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}
}
st = "00:00:00";
}
let endDate = "-23:59:59";
if(this.activity.activityTime.endTime){
let endTime = new Date(this.activity.activityTime.endTime);
if(this.moment(endTime).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")){
endDate = `-${endTime.getHours()}:${endTime.getMinutes()}:59`
}
}
this.pickerOptionsStart.selectableRange = st + endDate;
this.pickerOptionsStart = this.pickerOptionsStart;
}
}
},
deep: true,
immediate: true,
},
"activity.activityTime.endTime":{ //需要对绑定的时间进行监听
handler(newValue, oldValue) {
console.log(newValue)
console.log(oldValue)
if(this.isSpare==2){ //此刻时间之后不可选
if(newValue){
let date = new Date();
let min = date.getMinutes();//当前时间的分
date.setMinutes(min);
let nowDate = this.moment(date).format("HH:mm:ss");//当前时分秒
let st = "";
let end = "";
//判断失效日期是否在当天
if (this.moment(date).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")) {
//如果不是编辑
if(!!this.edit==false){
let hh1 = this.moment(newValue).format("HH:mm:ss"); //选择的时间时分秒
if(this.activity .activityTime.startTime){
let hh2 = this.moment(this.activity.activityTime.startTime).format("HH:mm:ss"); //生效时间时分秒
if(hh1 >= nowDate || hh1 <= hh2) {
let seconds = nowDate.split(":");
seconds = `${seconds[0]}:${seconds[1]}:00`
this.activity.activityTime.endTime = `${this.moment(date).format("yyyy-MM-DD")} ${seconds}`;
}
}else{
if(hh1 >= nowDate) {
let seconds = nowDate.split(":");
seconds = `${seconds[0]}:${seconds[1]}:00`
this.activity.activityTime.endTime = `${this.moment(date).format("yyyy-MM-DD")} ${seconds}`;
}
}
end = nowDate;
}
else{
//是编辑
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}
end=nowDate;
}
} else { //不是当天
if(!!this.edit==false){
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.endTime = `${this.moment(newValue).format("yyyy-MM-DD")} 23:59:59`;
}
}else{
this.activity.activityTime.endTime = `${this.moment(newValue).format("yyyy-MM-DD")} 23:59:59`;
}
}
//
else{
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}
}
end = "23:59:59";
}
// //判断是否存在生效日期
if(this.activity.activityTime.startTime){
let startTime = new Date(this.activity.activityTime.startTime);
if(this.moment(startTime).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")){
st = this.moment(startTime).format("HH:mm:ss");
}else{
st = "00:00:00";
}
}else{
st = "00:00:00";
}
console.log(`${st} - ${end}`)
}
}else{
if (newValue) {
let date;
if (this.activity.activityTime.startTime) {
date = new Date(this.activity.activityTime.startTime);//生效时间
}else{
date = new Date();//当前时间
}
let min = date.getMinutes();//当前时间的分
date.setMinutes(min);
let nowDate = this.moment(date).format("HH:mm:ss");//当前时分秒
let st = "";
if (this.moment(date).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")) {
//如果是当天且不是编辑
if(!!this.edit==false){
let hh1 = this.moment(newValue).format("HH:mm:ss")
if(hh1 <= nowDate) {
this.activity.activityTime.endTime = `${this.moment(date).format("yyyy-MM-DD")} 23:59:59`;
}
st = nowDate;
}
//不是编辑
else{
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}
st=nowDate;
}
}
//不是当天
else {
if(!!this.edit==false){
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.endTime = `${this.moment(newValue).format("yyyy-MM-DD")} 23:59:59`;
}
}else{
this.activity.activityTime.endTime = `${this.moment(newValue).format("yyyy-MM-DD")} 23:59:59`;
}
}
//
else{
if(!!oldValue){
if(this.moment(newValue).format("yyyy-MM-DD") != this.moment(oldValue).format("yyyy-MM-DD")){
this.activity.activityTime.startTime = `${this.moment(newValue).format("yyyy-MM-DD")} 00:00:00`;
}
}
}
st = "00:00:00";
}
this.pickerOptionsEnd.selectableRange = st + "-23:59:59";
this.pickerOptionsEnd = this.pickerOptionsEnd;
}
}
},
deep: true,
immediate: true,
}
},
最后
以上就是等待小蜜蜂最近收集整理的关于时间选择器的全部内容,更多相关时间选择器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复