1、不对本地js进行编译:
需要将js放到public目录下,在public目录下的文件不会被编译。
同时不要使用import xx form '相对路径/xx.js’去引入xx.js,因为import使用相对路径会默认对该文件进行编译
2、其次不被打包编译的js文件,不会被import识别
所以使用import xx form '绝对路径/xx.js’的时候会出现This dependency was not found 的报错
3、解决办法
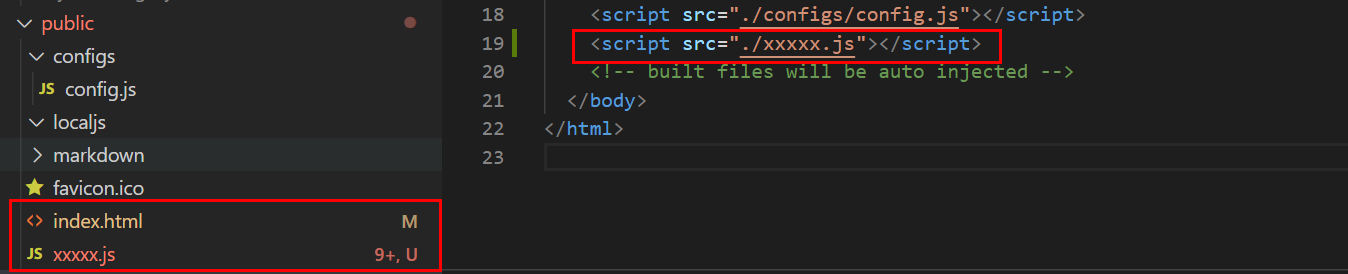
在public目录下的index.html中,按照原生的js文件引入

最后
以上就是舒适大船最近收集整理的关于vue如何引入本地js(不被打包编译的js)文件的全部内容,更多相关vue如何引入本地js(不被打包编译内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复