当我们在写项目时,有时会遇见需要用到地图
现在我为大家写一个简单的获取地图的插件
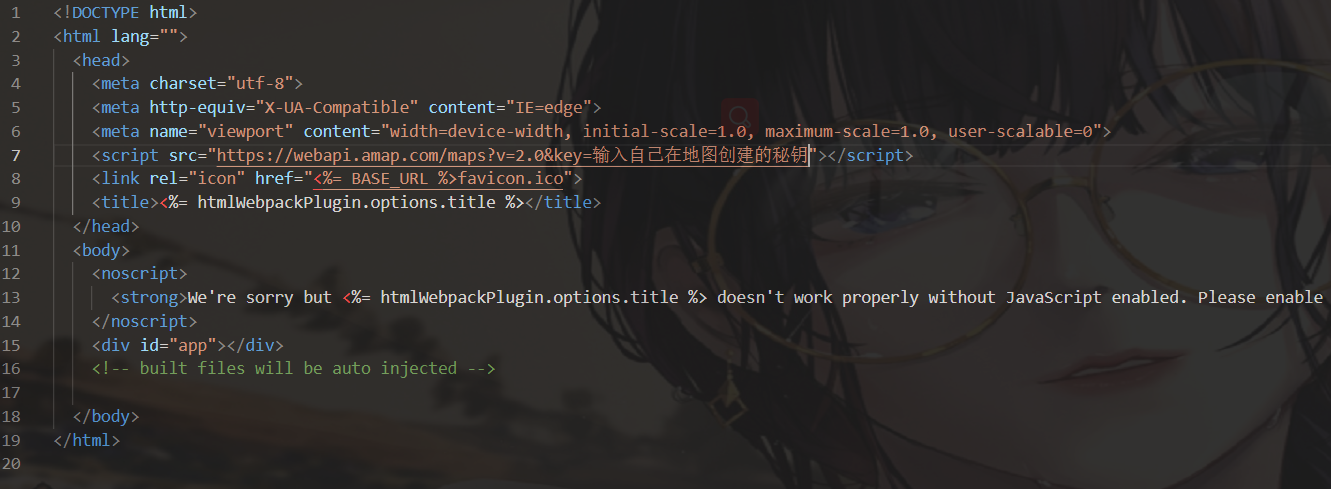
在这个index.html文件里写入script src路径

这里需要在 自己创建的vue 文件里写一个div设置宽高
<div class="map" id="map"></div>这里引入这个import
import { nextTick, onMounted } from "vue";在这里输入这串代码即可
onMounted(() => {
nextTick(() => {
initMap();
});
});
var map = ref(null);
const initMap = () => {
map = new AMap.Map("map", {
pitch: 15, // 地图俯仰角度,有效范围 0 度- 83 度
viewMode: "3D", // 地图模式
position: [116.39, 39.9],
});
map.add(map);
};如果有什么不对的地方欢迎提醒我,谢谢
最后
以上就是眯眯眼早晨最近收集整理的关于vue中引入地图插件的全部内容,更多相关vue中引入地图插件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复