
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>李昊哲-小课</title>
<style>
* {
margin: 0px;
padding: 0px;
}
.detail {
position: relative;
top: 30px;
left: 30px;
}
.ETtab {
width: 990px;
border: 1px solid #eee;
border-bottom: 1px solid #e4393c;
position: absolute;
background: #f7f7f7;
color: #666;
}
ul>li {
list-style: none;
float: left;
font-size: 14px;
width: 160px;
height: 38px;
line-height: 38px;
text-align: center;
cursor: pointer;
}
.current {
background-color: #e4393c;
color: #fff;
cursor: default;
}
.extra {
text-align: center;
background-color: #df3033;
color: #fff;
cursor: pointer;
width: 94px;
height: 32px;
line-height: 32px;
position: absolute;
right: 15px;
top: 3px;
}
.tab-con {
color: #666;
background: #fff;
position: absolute;
top: 40px;
padding: 30px;
font-size: 66px;
}
.hidden {
display: none;
}
.show {
display: block;
}
</style>
</head>
<body>
<div id="app">
<div class="detail">
<span v-is='"ETtab"' @change-tab="tabChange"></span>
<span v-is='"tab-con"' :resindex="index"></span>
</div>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
// import { createApp } from 'vue'
Vue.createApp({
data() {
return {
index: 0
}
},
methods: {
tabChange(index) {
this.index = index
}
},
components: {
ETtab: {
data() {
return {
lis: [{
'title': '商品介绍',
'classList': ['current'],
}, {
'title': '规格包装',
'classList': [],
}, {
'title': '售后保障',
'classList': [],
}, {
'title': '商品评价(66)',
'classList': [],
}, {
'title': '手机社区',
'classList': [],
}],
}
},
methods: {
change(index) {
let lis = this.lis;
for (let i = 0; i < lis.length; i++) {
lis[i].classList = [];
if (i == index) {
lis[i].classList = ['current'];
}
}
this.$emit('changeTab', index)
}
},
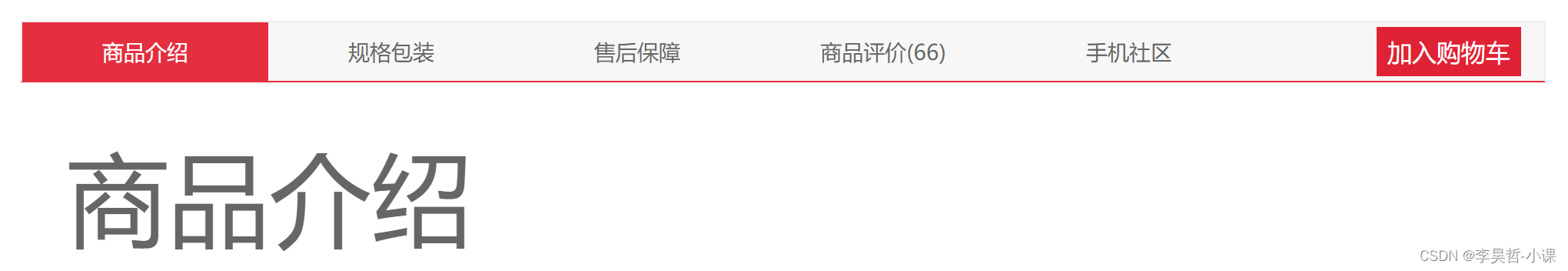
"template": `<div class="ETtab">
<ul>
<li v-for="(li,index) in lis" v-text="li.title" v-bind:index="index" :class="li.classList" @click="change(index)"></li>
</ul>
<div class="extra">
加入购物车
</div>
</div>`
},
'tab-con': {
data() {
return {
contents: [{
'title': '商品介绍',
'classList': ['show'],
}, {
'title': '规格包装',
'classList': ['hidden'],
}, {
'title': '售后保障',
'classList': ['hidden'],
}, {
'title': '商品评价(66)',
'classList': ['hidden'],
}, {
'title': '手机社区',
'classList': ['hidden'],
}],
}
},
props: {
resindex: {
type: Number,
default: 0
}
},
watch: {
resindex(newValue, oldValue) {
console.log(newValue);
this.contents[oldValue].classList = ['hidden'];
this.contents[newValue].classList = ['show'];
}
},
"template": `<div class="tab-con">
<div v-for="(content,index) in contents" v-text="content.title" v-bind:index="index" :class='content.classList'></div>
</div>`
}
},
}).mount('#app');
</script>
</html>

最后
以上就是搞怪冬天最近收集整理的关于Vue3 局部组件实现选项卡(引入JavaScript文件方式)的全部内容,更多相关Vue3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复