Axure自动设置高亮交互
- 废话不多说,如何设置为自动,默认高亮呢
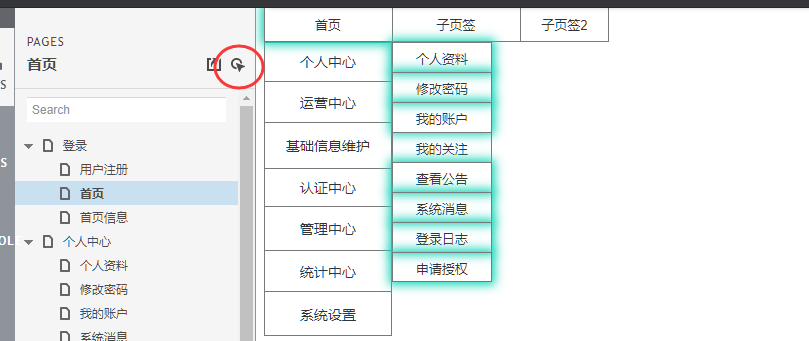
简单介绍一下:在制作完成Axure原型,发布之后,进行交互操作,Axure支持手动设置,把具有交互的按钮、热区设置为高亮,但是这样每次手动操作一下会很麻烦(若没有此需求,忽略就行了),如下图

废话不多说,如何设置为自动,默认高亮呢
发布的原型文件夹resourcesscriptsaxure
找到:init.temp.js
Ctrl + F检索 ,找到下面函数.
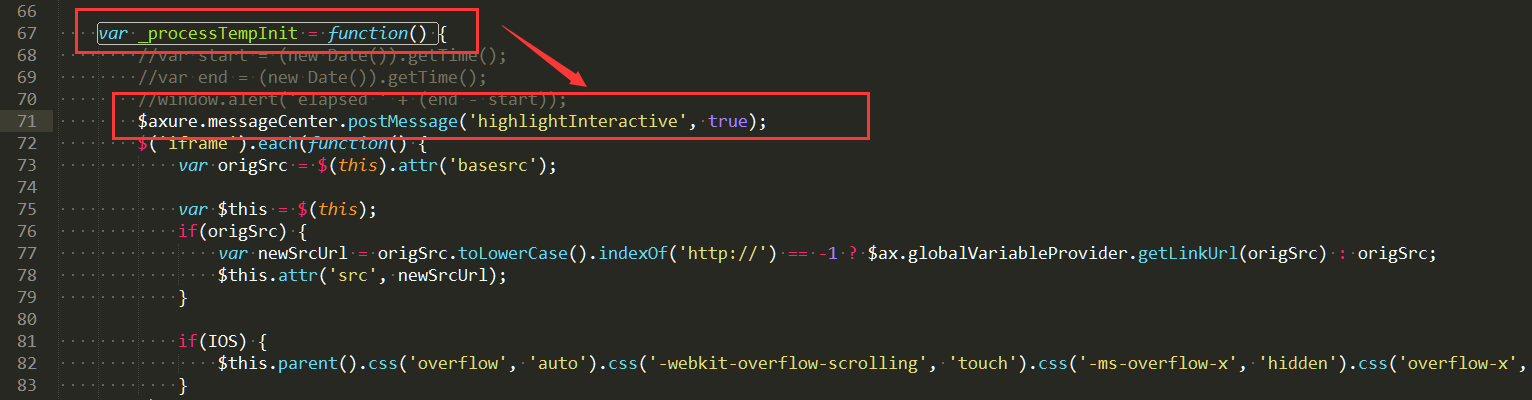
var _processTempInit = function()
在函数体内添加如下代码:
$axure.messageCenter.postMessage('highlightInteractive', true);
保存,成功
::
永久生效的方式:找到Axure安装路径,操作同上,以后发布之后,都会默认为高亮了。
AxureAxure RP 8DefaultSettingsPrototype_Filesresourcesscriptsaxure

最后
以上就是无辜麦片最近收集整理的关于Axure自动设置高亮交互的全部内容,更多相关Axure自动设置高亮交互内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复