Axure交互-选中状态实现登录和注册Tab页切换
1.选中实现注册登录切换场景
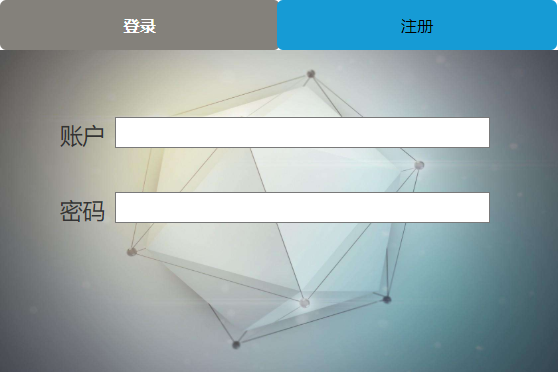
选中登录和注册两个Tab页签切换,实现注册和登录页面切换。

2.添加元件
2.1.添加按钮和动态面板

2.2.动态面板添加登录页面
-
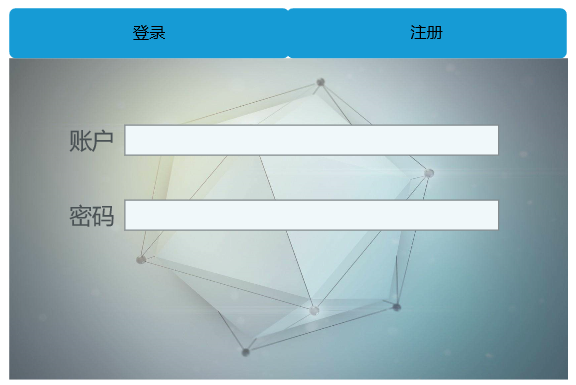
进入动态面板的编辑页面,添加登录页内容。

-
在动态面板编辑页新增图纸增加注册信息

2.3.按钮添加选中交互效果
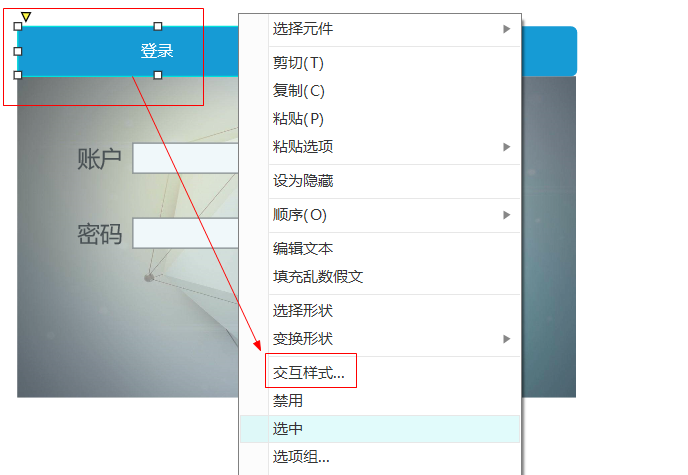
- 退出动态面板编辑状态选择按钮右键–交互央样式

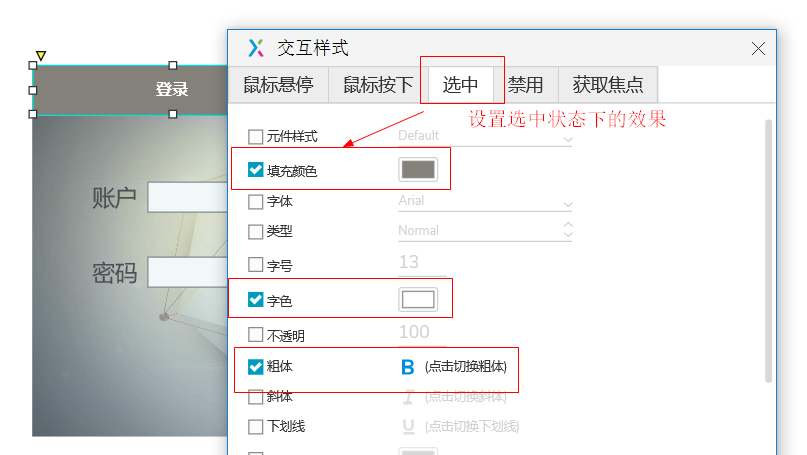
-登录按钮设置选中时的效果

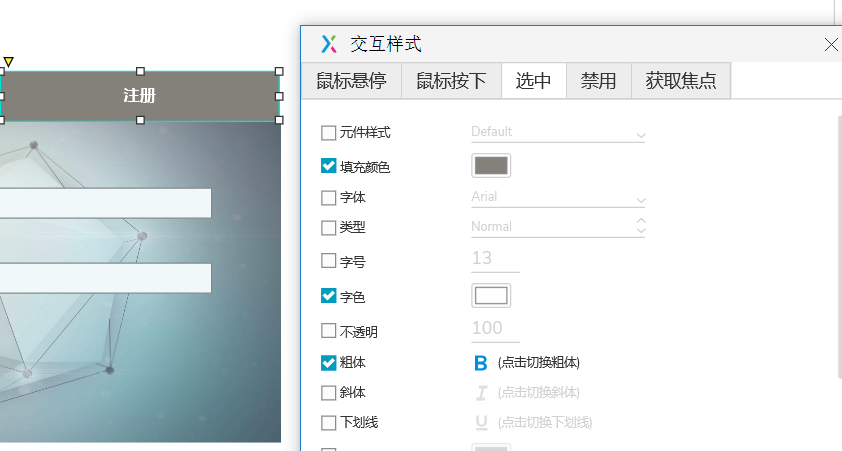
- 注册按钮设置选中时的效果

2.4.动态面板添加交互效果
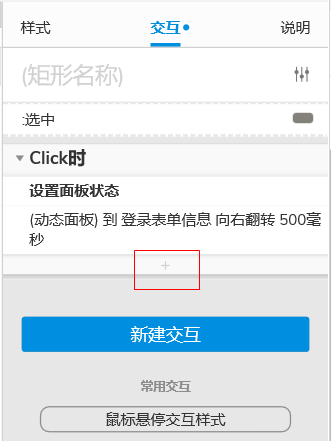
- 选择登录按钮–交互样式设置动作为点击时–触发事件是面板状态

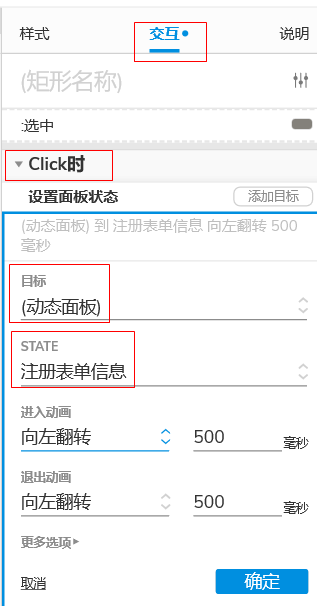
- 选择注册按钮–交互样式设置动作为点击时–触发事件是面板状态

2.5.登录和注册添加交互样式
-选择登录按钮–交互样式–新增交互样式

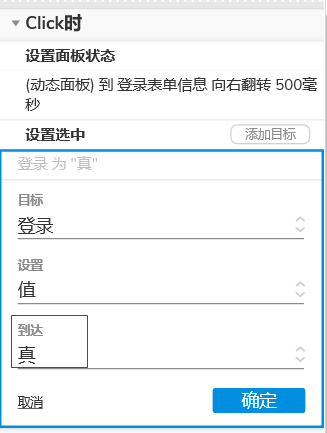
-设置交互样式动作为选中

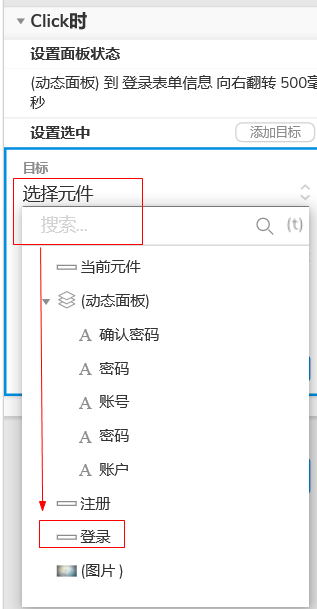
- 元件选择登录–设置值为真。


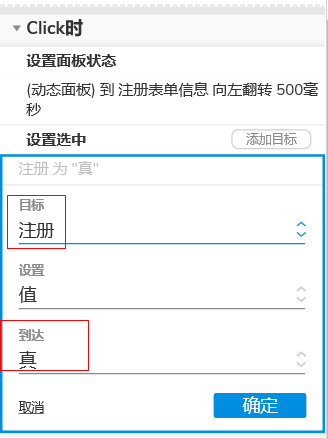
- 按照登录添加选中交互方式为注册按钮添加选中交互样式

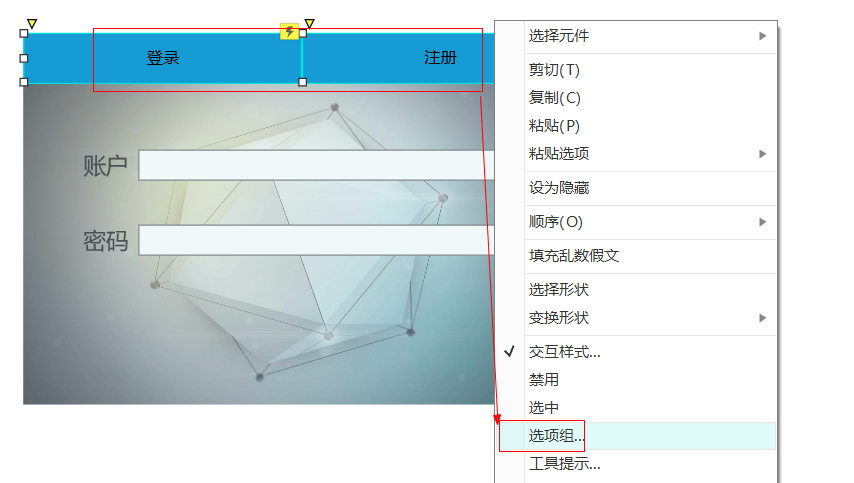
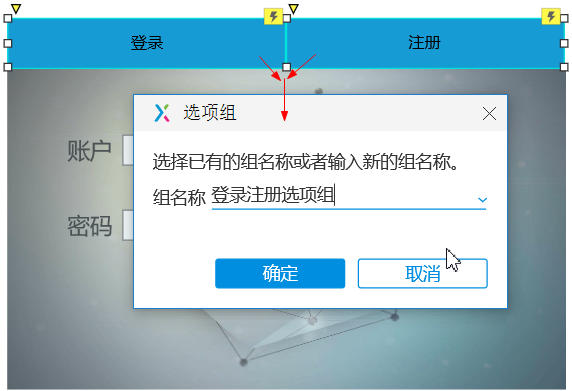
- 按下Shift选择登录和注册按钮–右键选择选项组
设置选项组作用:可以使登录和注册的选中值互为相斥,如果选择登录时-登录值为真-注册值为假,如果选择注册时-注册值为真-登录值为假。
如果不设置选项组,那么在预览时点击登录和注册后,两个按钮值都变为真。就不会在切换到未选中状态。

- 为选项组起个名字

2.6.发布预览
2.6.1.有选项组的效果
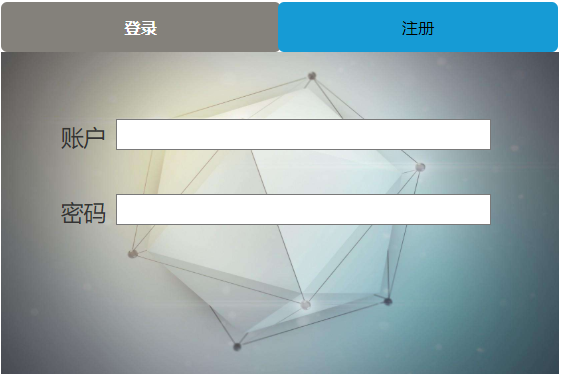
-点击登录按钮切换到登录界面

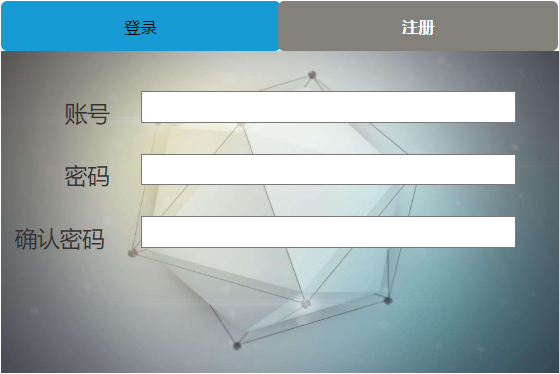
- 点击注册按钮切换到注册界面

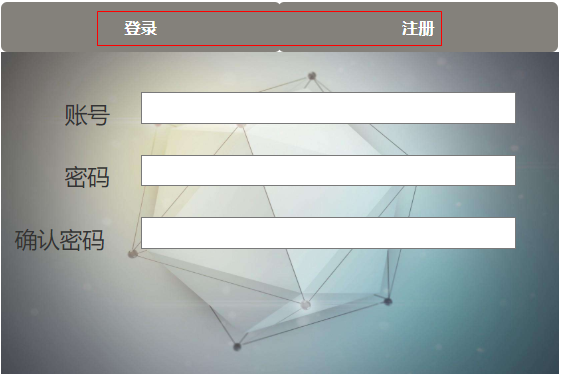
2.6.2.没有选项组的效果
- 点击注册和登录后都变为选中状态无法切换回为选中状态。

最后
以上就是大胆超短裙最近收集整理的关于Axure交互-选中状态实现登录和注册Tab页切换的全部内容,更多相关Axure交互-选中状态实现登录和注册Tab页切换内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复