母版的创建和使用
在原型设计中,部件元件或元件的组合会重复使用,这些元件的组合就可被用来创建母版。
通俗地讲,就是将一些比较常用的模块,比如顶部header, 底部footer, 导航栏等转化为常用的模块,以在下次使用时快速创建。
导航栏;
网站顶部header(包括LOGO);
底部footer;
一些常用的按钮或组合,比如分享至第三方平台的按钮;
Tab的切换(APP中居多)。
母版的创建
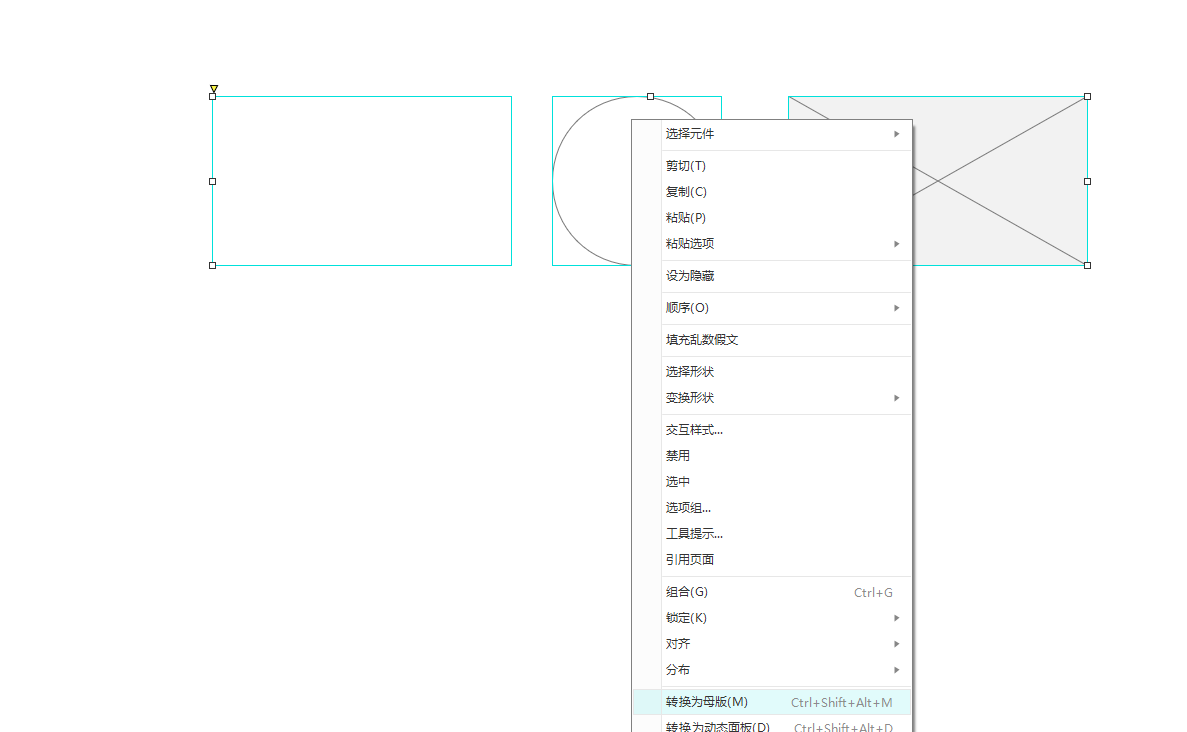
法一: 选中多个元件后,右键单击,选择转换为母版

法二: 从母版栏目中创建
母版栏目在左侧,可以直接单击上方的+按钮来创建母版,同时您也可以将多个母版拖入一个文件夹。
母版的编辑
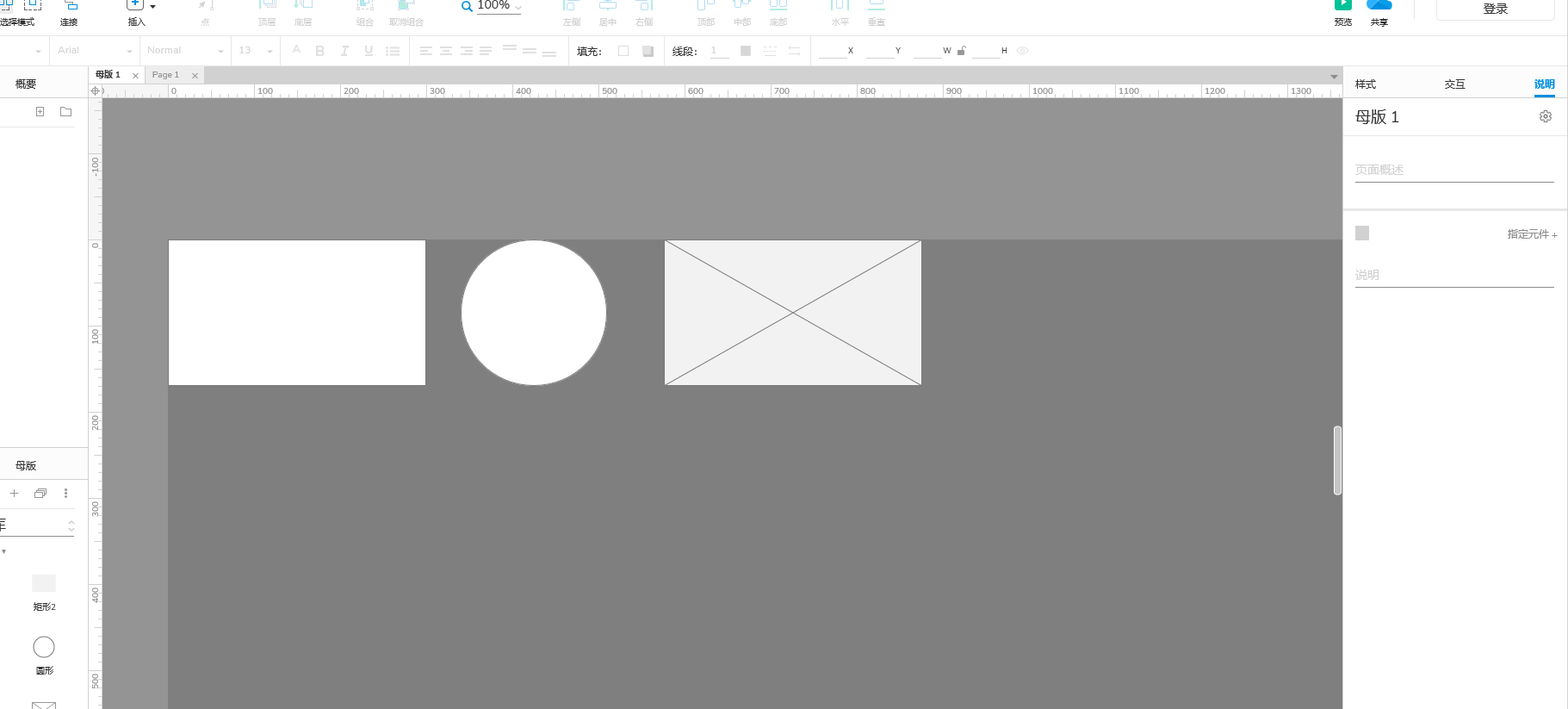
母版的编辑相当简单,直接双击该母版的名称,或双击出现在任何页面的母版实例,AXURE将会在一个新的页面中打开母版。

母版的页面属性
母版画布颜色:可以更改母版在设计时颜色,但此颜色对页面不适用,只是方便在编辑母版时使用;
页面注释:右侧注释(比较简单,此处略)

页面交互:母版的页面交互将会在母版所处的任何一个实例页面被触发(前提是达到触发事件),比如你创建一个页面载入时的事件,那么当一个页面包含该母版时,就会触发此事件。
母版视图:请参考后面章节。
母版的添加
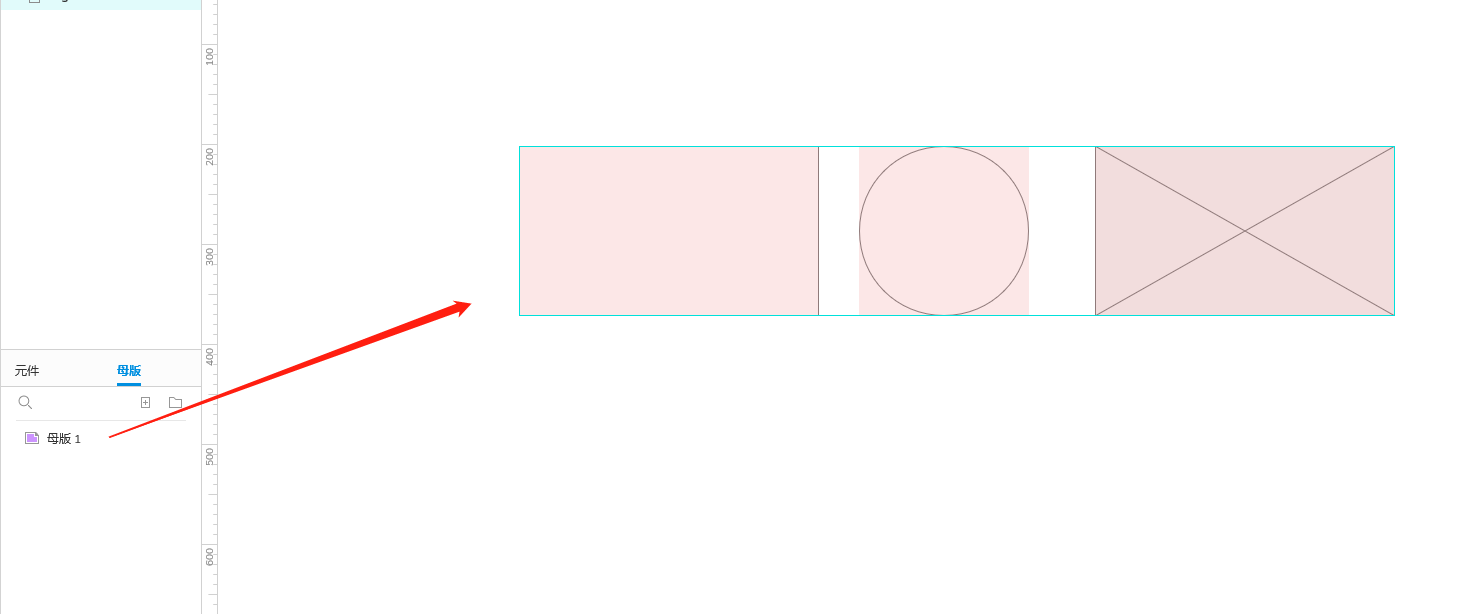
方法:直接从母版窗格中拖至画布中。同时该母版将会出现红色遮罩(可在视图–>遮罩中切换)

注意:在WEB浏览器中不适用遮罩
母版实例的位置
一个母版被添加到某一页面成为一个实例后,其位置可以由我们来设定。
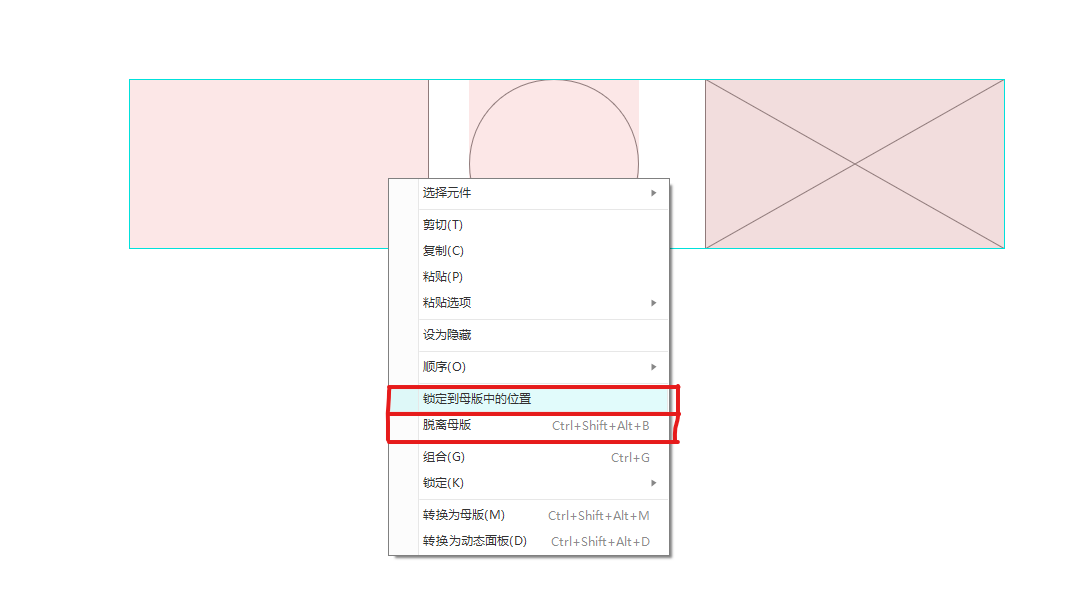
任意位置:此为默认情况,可将母版放至任意坐标上。
锁定到母版中的位置:此实例的位置与原母版中的位置相同。

脱离母版(Break Away):脱离后将成为单元分散的元件。
文本和图片的替换(实例中)
在画布中添加母版的实例后,可以使用“ 样式”窗格的“ 替代”部分更改实例中组件上的文本和图像。
注意:你必须先在母版的元件上设置默认的文本或图片
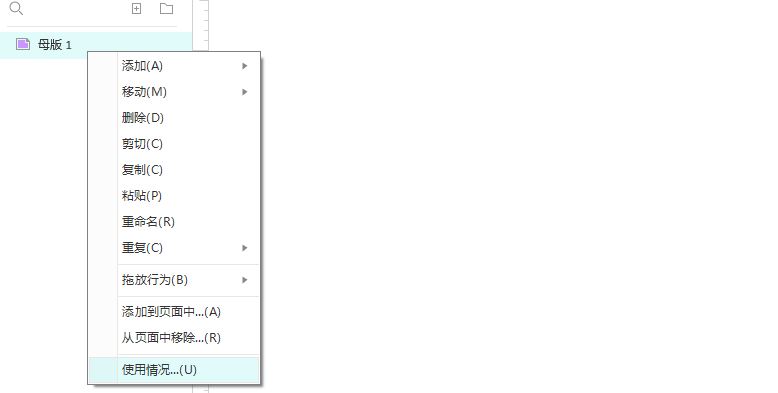
母版的使用情况
为了便于查看和修改母版,AXURE提供了母版的使用情况记录。在母版窗格中点击右键,然后选择使用情况。

本文由樊兔教育小志整理发布,樊兔教育是一个泛互联网职业教育平台,官网地址:ftuedu.com/
最后
以上就是神勇果汁最近收集整理的关于Axure 9母版的全部内容,更多相关Axure内容请搜索靠谱客的其他文章。








发表评论 取消回复