Axure交互-鼠标移入移除显示与隐藏
1.场景描述
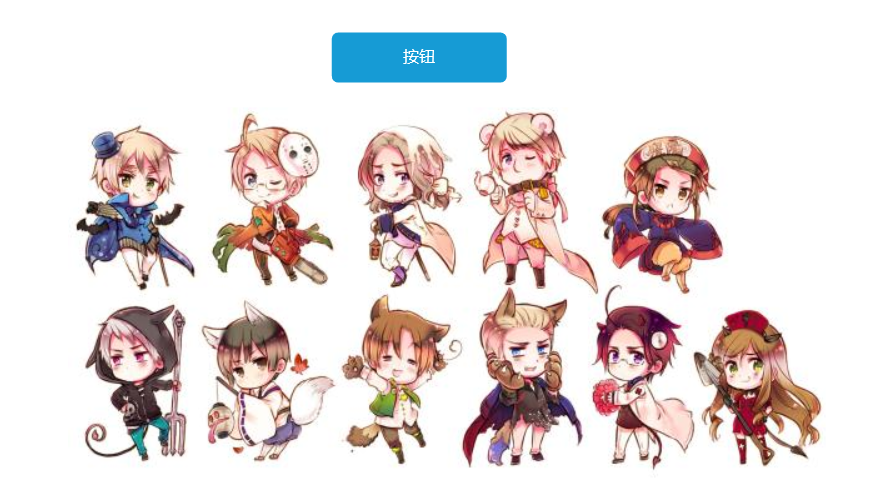
画布布局为两个元件,按钮和图片。通过对按钮添加交互实现鼠标移入时图片显示,移出按钮时图片隐藏。
2.新增按钮移入移出交互
2.1.添加两个元件

2.2.按钮添加移入效果
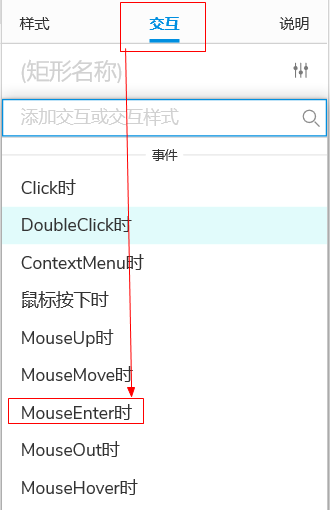
- 点击按钮–选择交互添加鼠标移入时动作

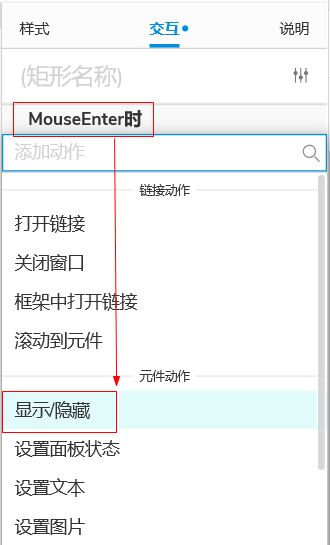
- 添加触发事件为显示/隐藏

- 依次设置图片、显示、动画效果点击确定

2.3.按钮添加移出效果
- 点击按钮–选择交互添加鼠标移出时动作

- 添加触发事件为显示/隐藏

- 依次设置图片、隐藏、动画效果点击确定

2.4.设置图片默认为隐藏状态
- 选中图片–点击隐藏

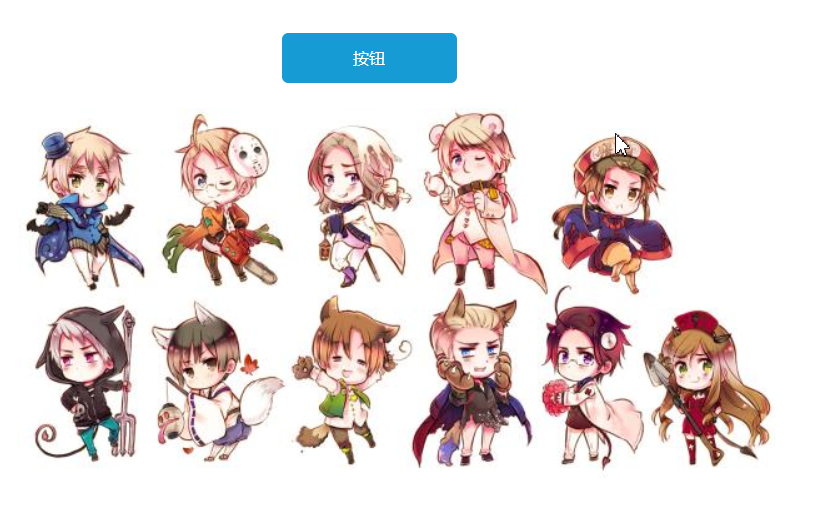
3.发布预览

最后
以上就是落寞春天最近收集整理的关于Axure交互-鼠标移入移除显示与隐藏的全部内容,更多相关Axure交互-鼠标移入移除显示与隐藏内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复