Axure元件-动态面板介绍
1.动态面板概述
动态面板相当于一个容器,里面可以陈放好多张纸。每张纸都是一层一层叠加,我们可以在每层纸上添加元素。在展示的时候需要指定查看第几层纸的内容。
2.动态面板
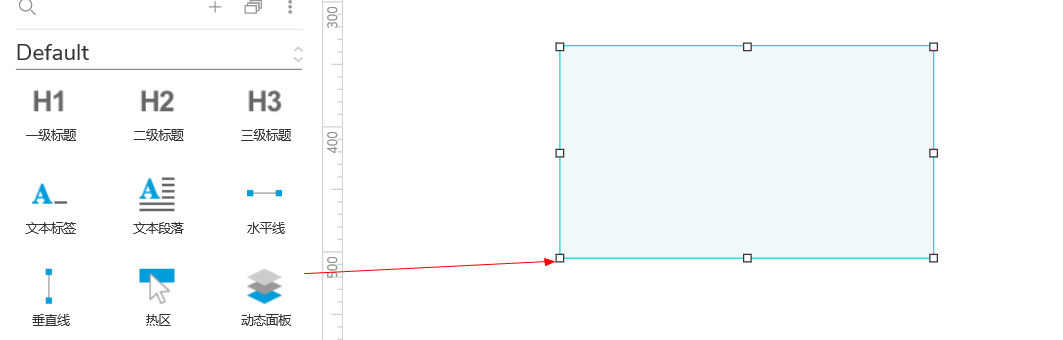
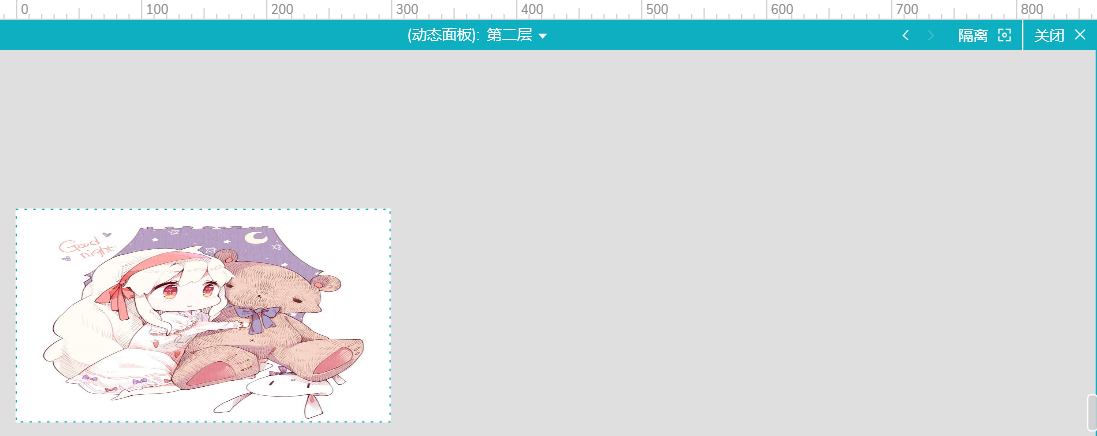
2.1.添加动态面板

2.2.动态面板添加多层画纸
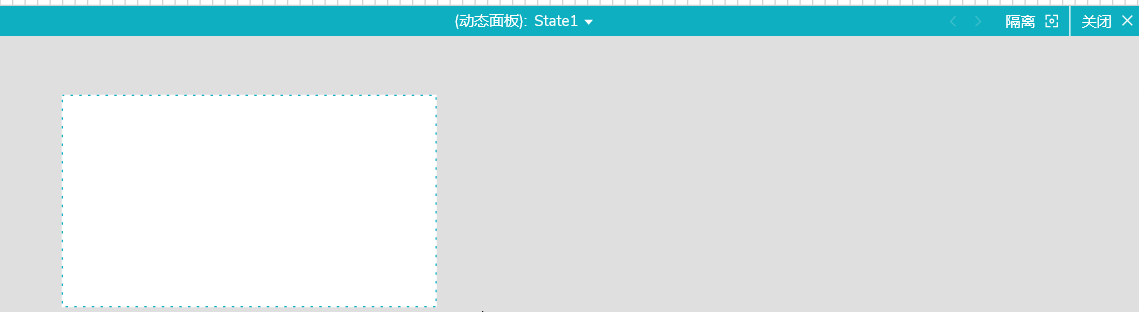
- 双击动态面板进入编辑状态

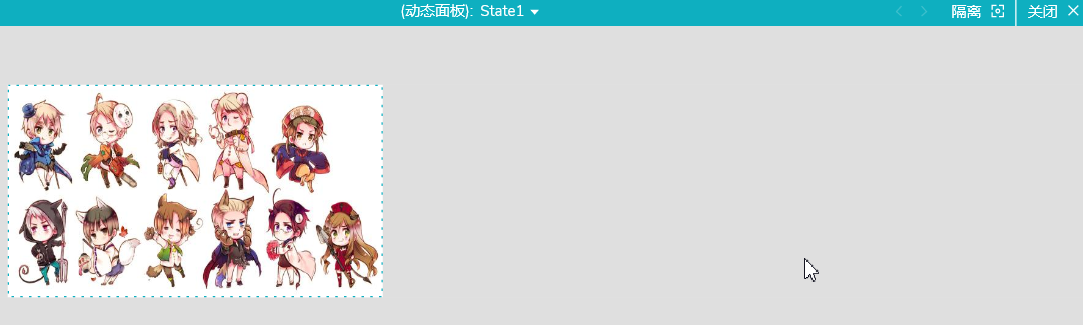
- 在当前层画纸添加元素

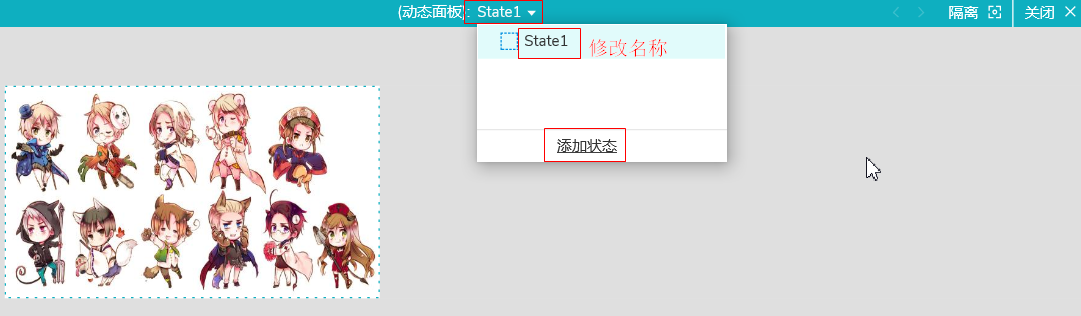
- 点击添加状态–新建第二层图纸–同时可以添加画纸名称

- 选择第二层添加元素

2.3.动态面板添加交互效果
动态面板中存放了多层画纸,我们只能看到最上面的一张。我们要查看其它图层时就需要添加交互效果切换到我们想要查看的图层。
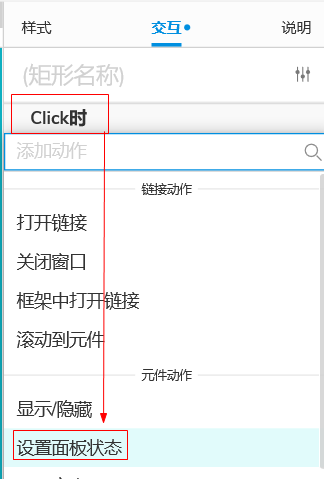
- 按钮添加动态面板交互效果
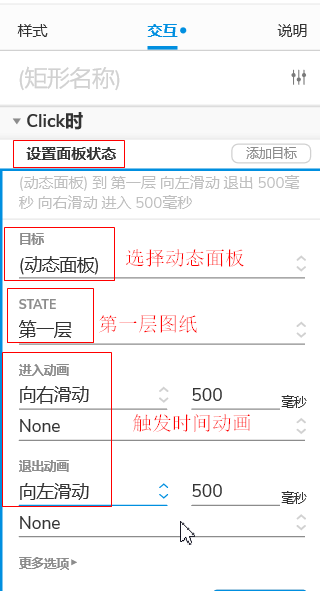
选择第一个按钮–添加交互效果–设置面板状态


- 添加动态面板交互事件

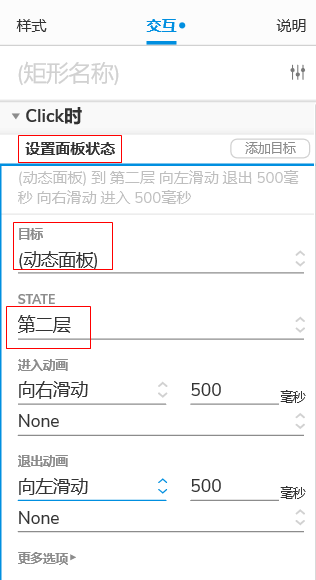
- 第二个按钮添加动态面板交互–选择第二张纸

3.发布预览
最后
以上就是微笑荷花最近收集整理的关于Axure元件-动态面板介绍的全部内容,更多相关Axure元件-动态面板介绍内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复