
Axure 是很多产品经理和交互设计师们会用的原型设计工具,不过由于Axure不是在线工具,操作起来相对复杂等原因,国内有越来越多的产品经理和设计师们转向使用墨刀。
墨刀作为一款在线的原型设计工具,上手非常容易,感觉更加轻量,但功能仍然强大。而对于有使用 Axure 经验的用户来说,上手墨刀更是一件“易如反掌”的事。
下面还是简单介绍下Axure和墨刀功能上的共性和区别,帮助Axure老用户们快速上手墨刀。
操作平台
Axure目前是必须下载客户端,支持Mac和Windows双平台。 而墨刀是一款在线原型设计工具,在浏览器即可使用,此外仍然有Mac,Windows,ubuntu 客户端支持下载。
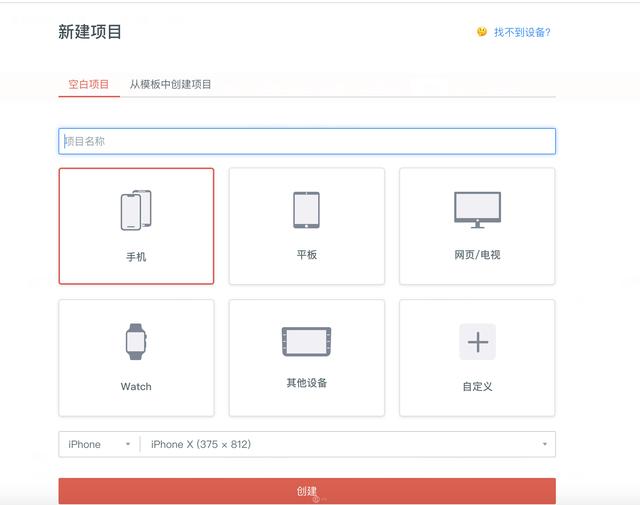
创建项目
Axure 和墨刀都为“原型项目“预设了尺寸,Axure主要包含Web,iOS和Android的预设尺寸项目,支持自定义;

Axure 的内置项目尺寸
墨刀不仅内置了Web,iOS和Android项目尺寸,还有iPad,Watch,汽车屏幕等尺寸,同样支持自定义尺寸。

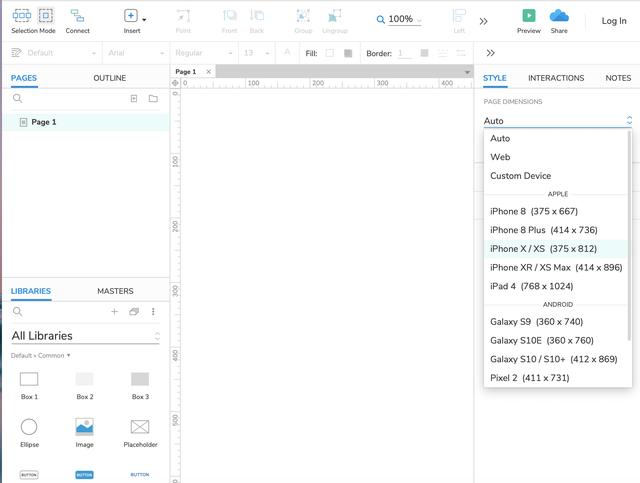
墨刀的内置项目尺寸
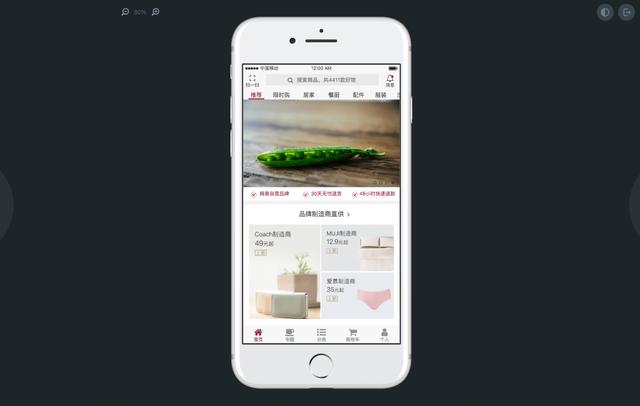
不过对于移动端项目,在墨刀预览时,会有多种手机壳效果,这是Axure没有的。

添加UI组件
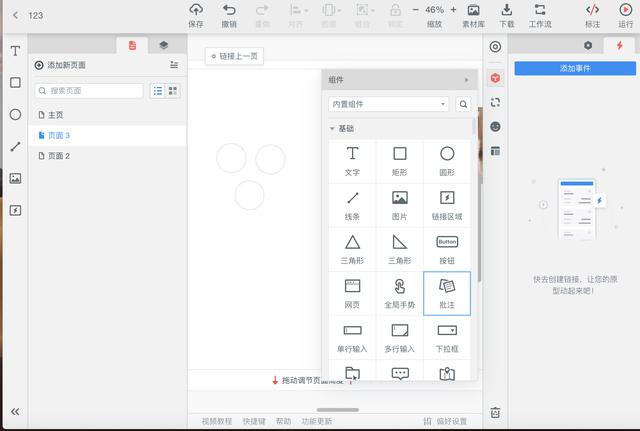
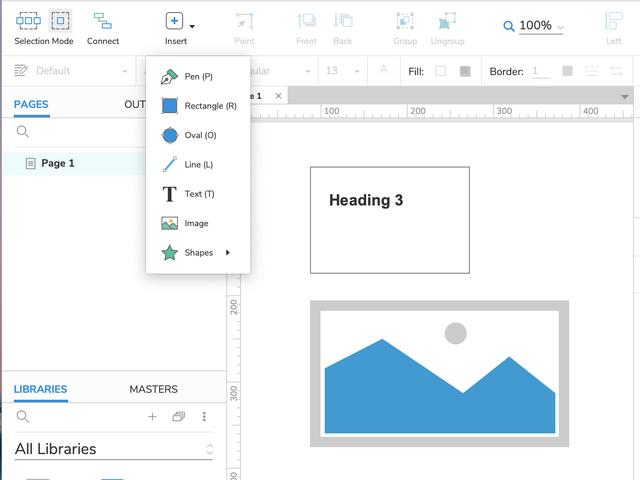
Axure 的内置组件分布在顶部导航中的 insert 里,以及左下区域的library里。墨刀的内置组件分布在最左侧的「快捷组件」(即高频率组件),以及右方的内置组件库(built-in widget library)里。

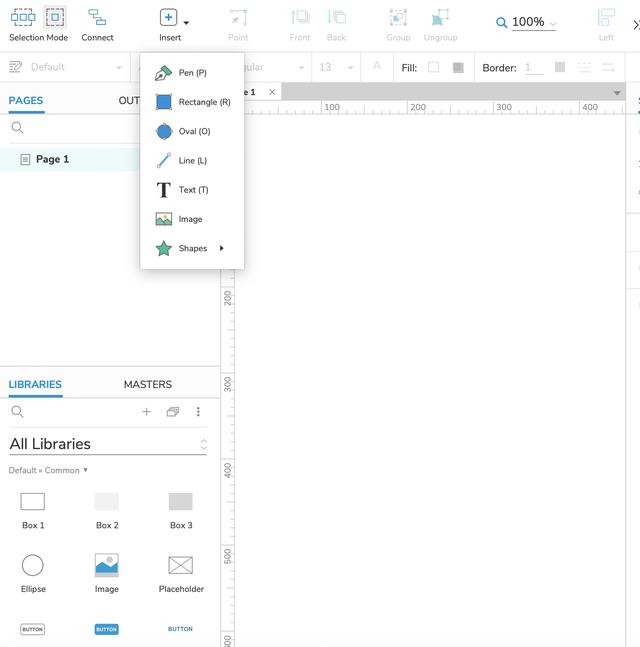
Axure 的内置组件

墨刀的内置组件
按这种分布方式来说,墨刀拖动使用内置组件更直接。而且墨刀支持双击组件插入画板。
Axure的library里包含了组件和图标,墨刀把这两个库分开了,组件库和图标库里均有丰富的资源,比如内置了“轮播图”组件,“网页”组件(用于插入音频/视频/网页)。
使用快捷键
设计工具常设置快捷键让创作效率更高,如果你之前使用过axure,再使用墨刀,之前习惯的快捷键依然可用。
比如按快捷键“R”可以绘制“长方形”,按快捷键“T”是插入“文本”,按 Command + G 是将多个组件“组合”, 按住 Option 并拖动组件是将其“复制”……
从Axure迁移到墨刀,在快捷键方面没有什么切换成本。


墨刀跟Axure一样, Command + G 是将多个组件“组合”
添加交互效果
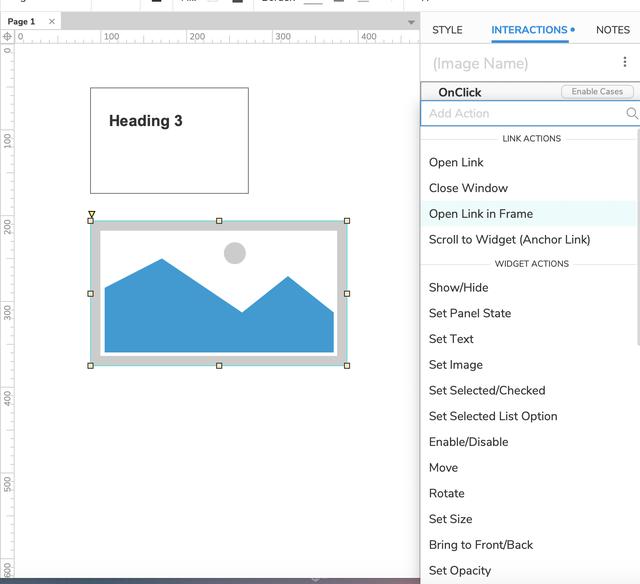
做原型少不了“让页面动起来”的交互效果。添加交互效果的方式在Axure和墨刀中有很大相似之处: Axure 是在右侧的 Interaction 面板直接点击「New interaction」,即可进一步选择交互手势(Events)和交互效果(Actions);

在Axure添加交互效果
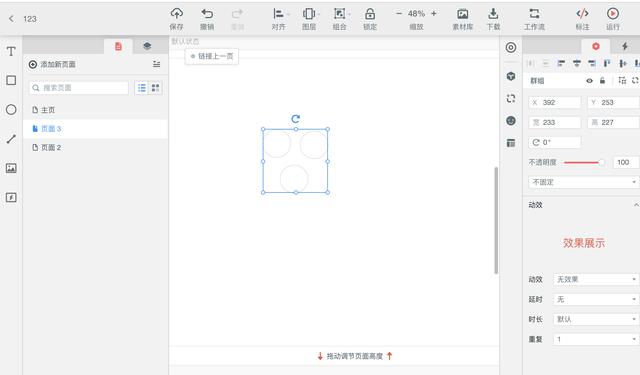
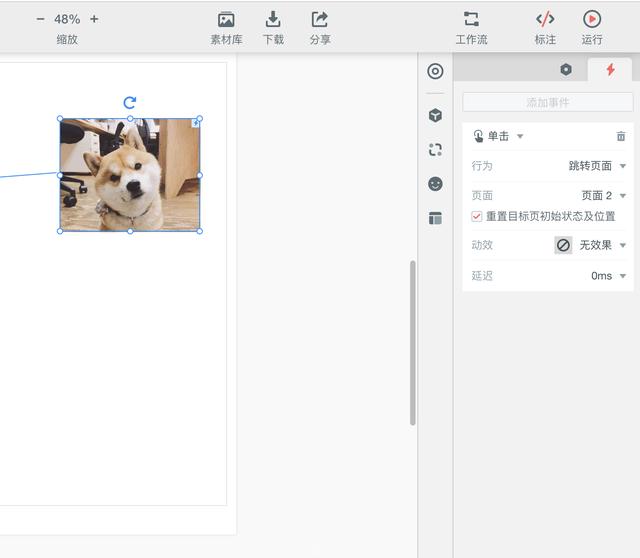
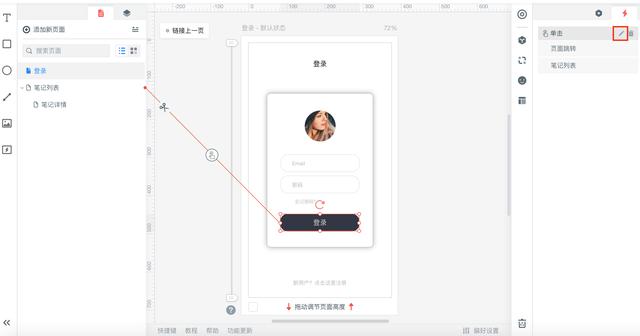
而墨刀是在右侧的「链接面板」添加「事件」,然后选择交互手势和交互效果即可。

在墨刀添加交互效果
此外,墨刀还支持另一种创建交互效果的方式——选中组件后,拖拽组件左边的“链接图标”直接左边的页面列表。

最后
以上就是伶俐刺猬最近收集整理的关于axure web组件下载_Axure用户的墨刀上手指南——01 页面,组件和交互操作平台创建项目添加UI组件使用快捷键添加交互效果的全部内容,更多相关axure内容请搜索靠谱客的其他文章。








发表评论 取消回复