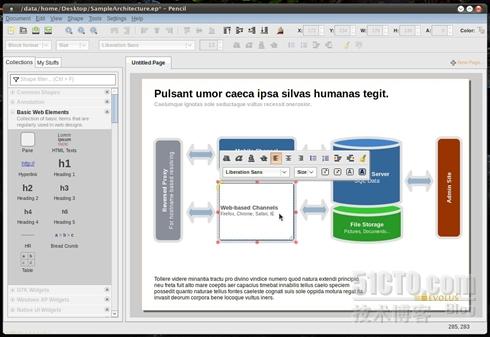
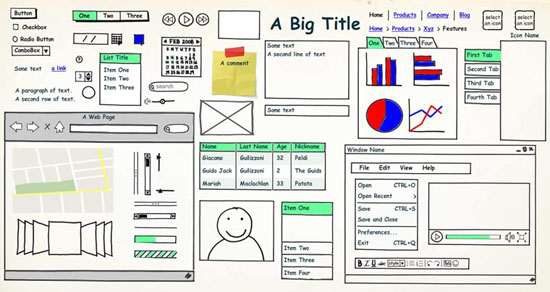
1.Pencil 是一款开源的原型图绘制工具,手绘风格的,就像自己在纸上画的那样。Pencil 还可以用来绘制各种架构图和流程图,同时还提供 Firefox 的插件(点击这里安装)。


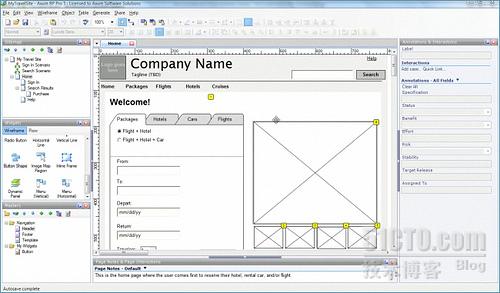
2.AxureRP 是一个快速原型制作软件,由美国Axure Software Solutions, Inc.公司开发。

Axure RP 能让操作它的人快速准确的创建基于Web的网站流程图、原型页面、交互体验设计、标注详细开发说明,并导出Html原型或规格的Word开发文档。(通过扩展还会支持更多的输出格式)
• 网站架构图 (Site Structure)
• 示意图 (Wireframe)
• 流程图 (Flowchart)
• 交互设计 (Interaction Design)
• 原型设计 (HTML Prototype)
• 规格文档 (Specification)
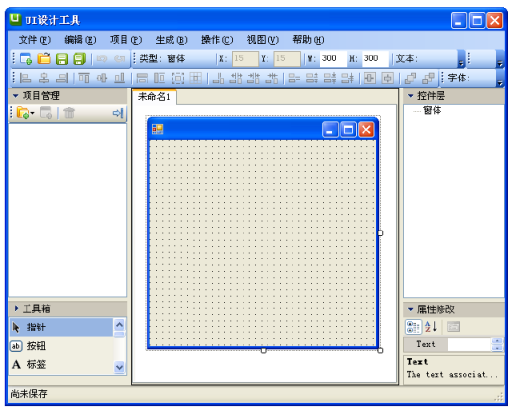
3.UIDesigner,简称“UID”,是一款进行软件界面原型设计的工具。
它拥有强大的模板和预制功能,能够快速的搭建起软件界面的高保真原型。可以实现设计师、产品经理、程序开发工程师三者间的快速沟通,减少不必要的工作内耗。

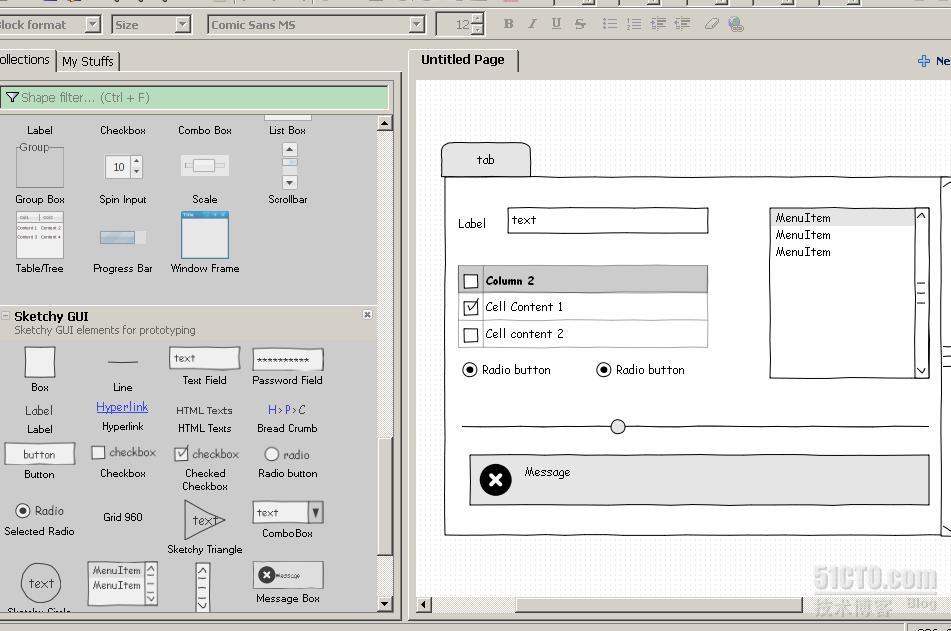
4.Balsamiq Mockups是产品设计师绘制线框图或产品原型界面的利器。在产品设计的需求阶段,低保真的线框图或者草图设计介于产品流程设计与高保真DEMO设计之间,在Balsamiq Mockups出现之前,流程图可以使用Visio,高保真DEMO可以使用Axure,但我们并没有好用的草图设计工具;在产品设计管理中,我们通常在产品的业务流程和数据流转已经相当明确时才开始进一步考虑产品的结构层和框架层,虽然此时纸、笔、白板都是非常简单方便的交流工具,但是他们的最大劣势就是——很难将有价值的原型保存下来。Balsamiq Mockups的出现完美的解决了这个问题。

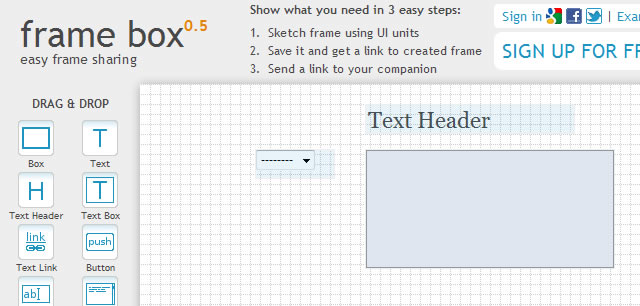
5.rame Box 并没有多么特别的特色。你可以拖放、设置大小、复制粘贴这些UI组件,但是他的特色在于你可以非常轻松的通过它的拖拽很容易就完成你的原型制作。想要用这个轻量级的免费的工具,也需要注册一下。

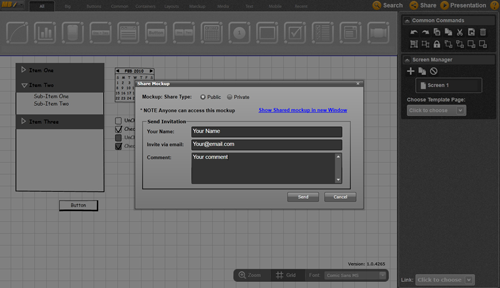
6.Mockup Builder 是一款原型设计工具,支持网页、桌面应用、移动应用。

转载于:https://blog.51cto.com/sunjilife/1205564
最后
以上就是复杂鸡最近收集整理的关于界面原型设计工具的全部内容,更多相关界面原型设计工具内容请搜索靠谱客的其他文章。








发表评论 取消回复