具体步骤:(3)
- 添加 Tabbar View 页面和 图标 组件
- 进入官网 资源社区 下载安装ICON模版
- 应用ICON
步骤分解:
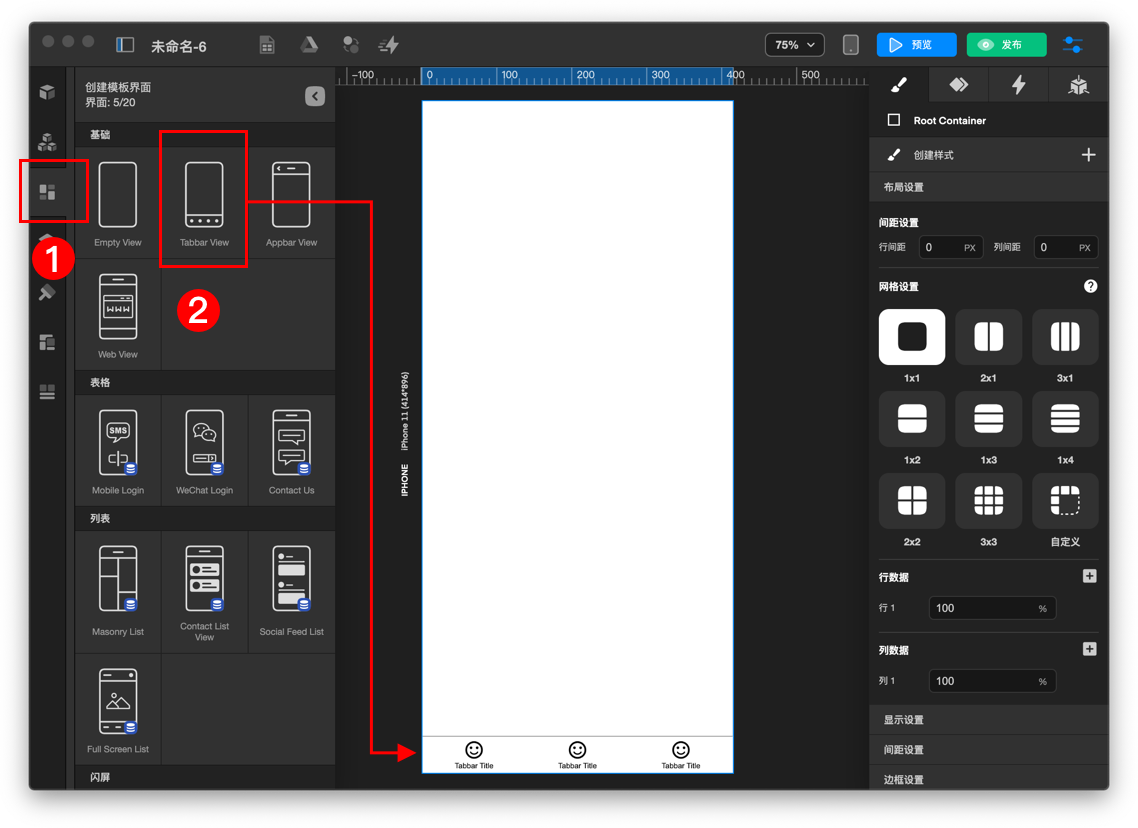
添加Tabbar View页面和图标组件
- 点击左侧进入 界面面板
- 添加 Tabbar View 页面
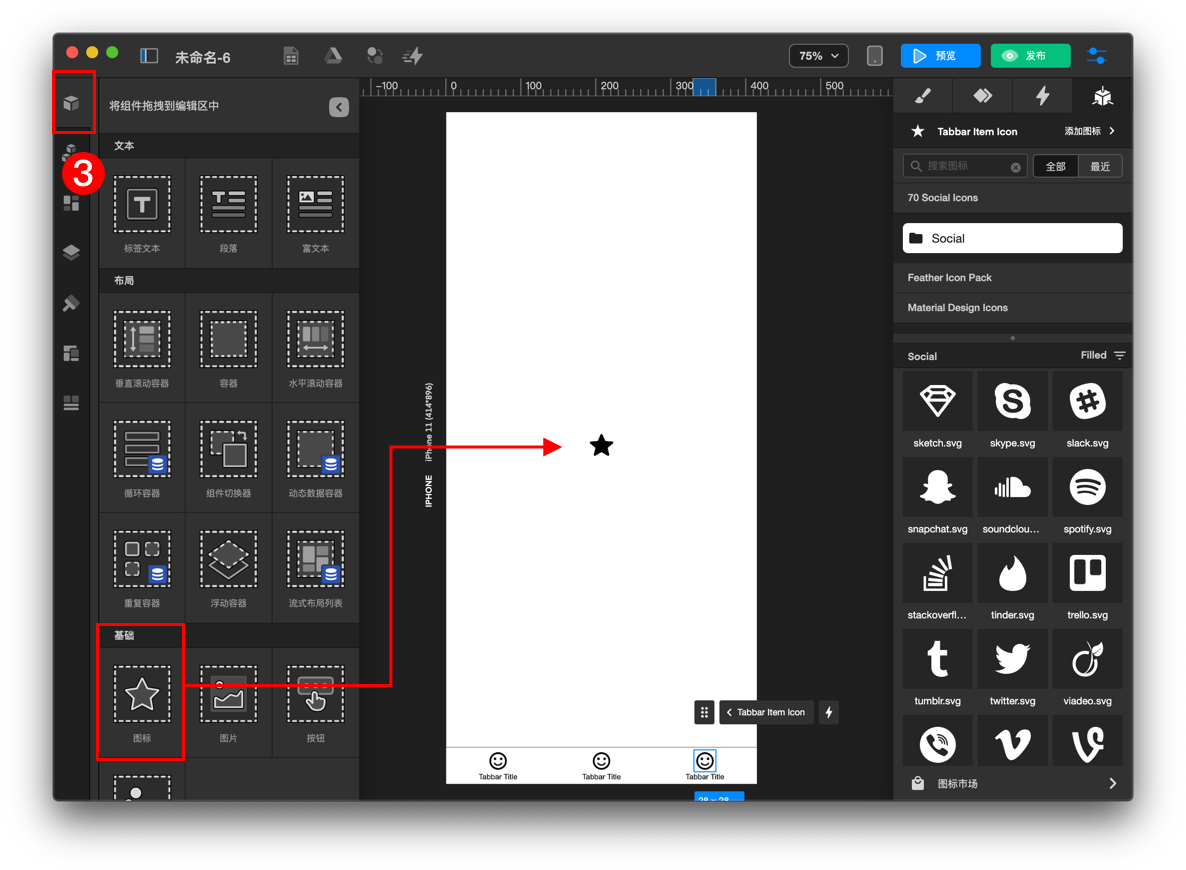
- 点击左侧进入 组件面板
- 添加 图标 组件


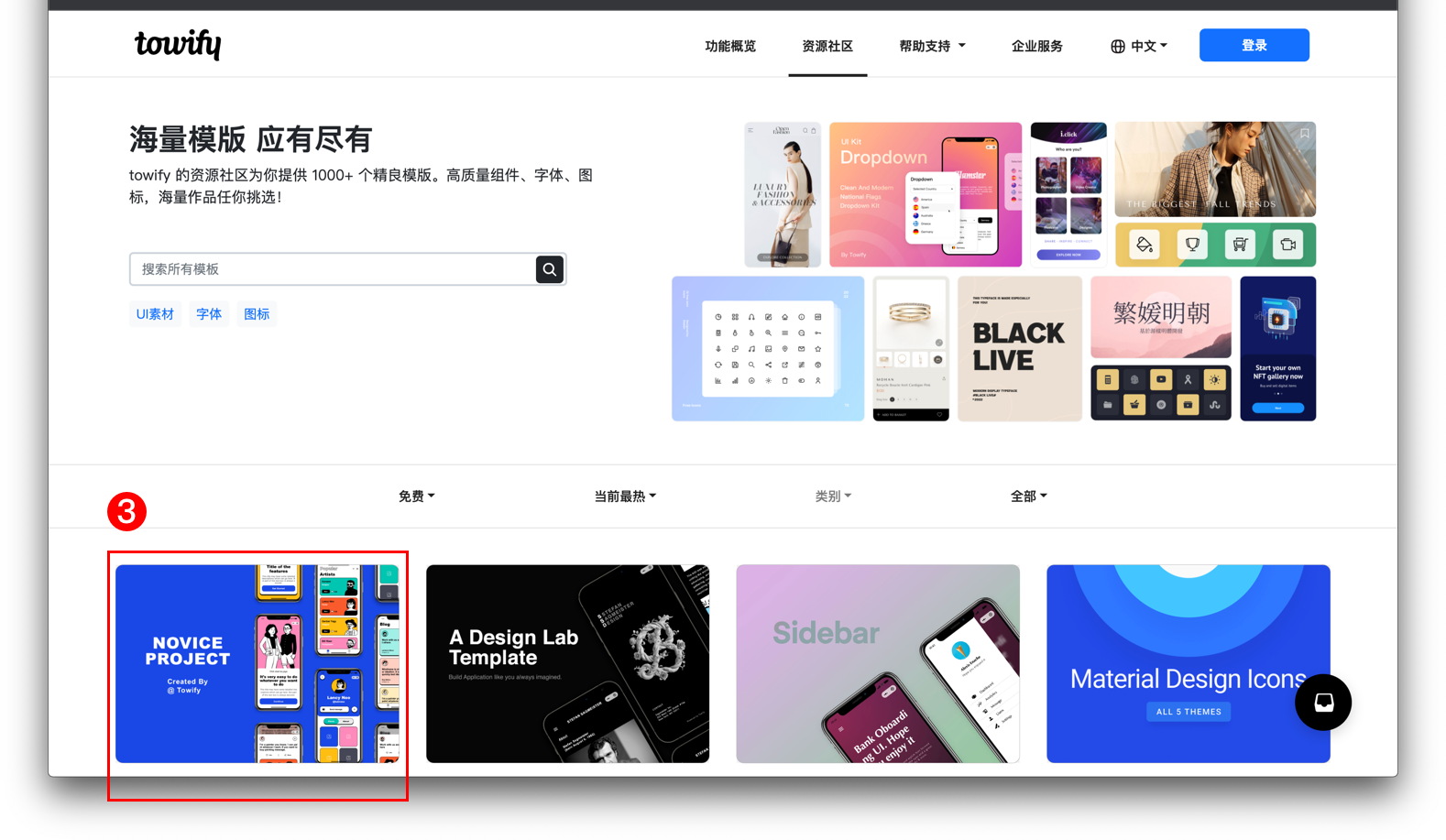
进入官网资源社区
- 点击右侧 检查器 中的 数据绑定及设置
- 选择下方 添加图标 或 图标市场 均可进入官方 资源社区
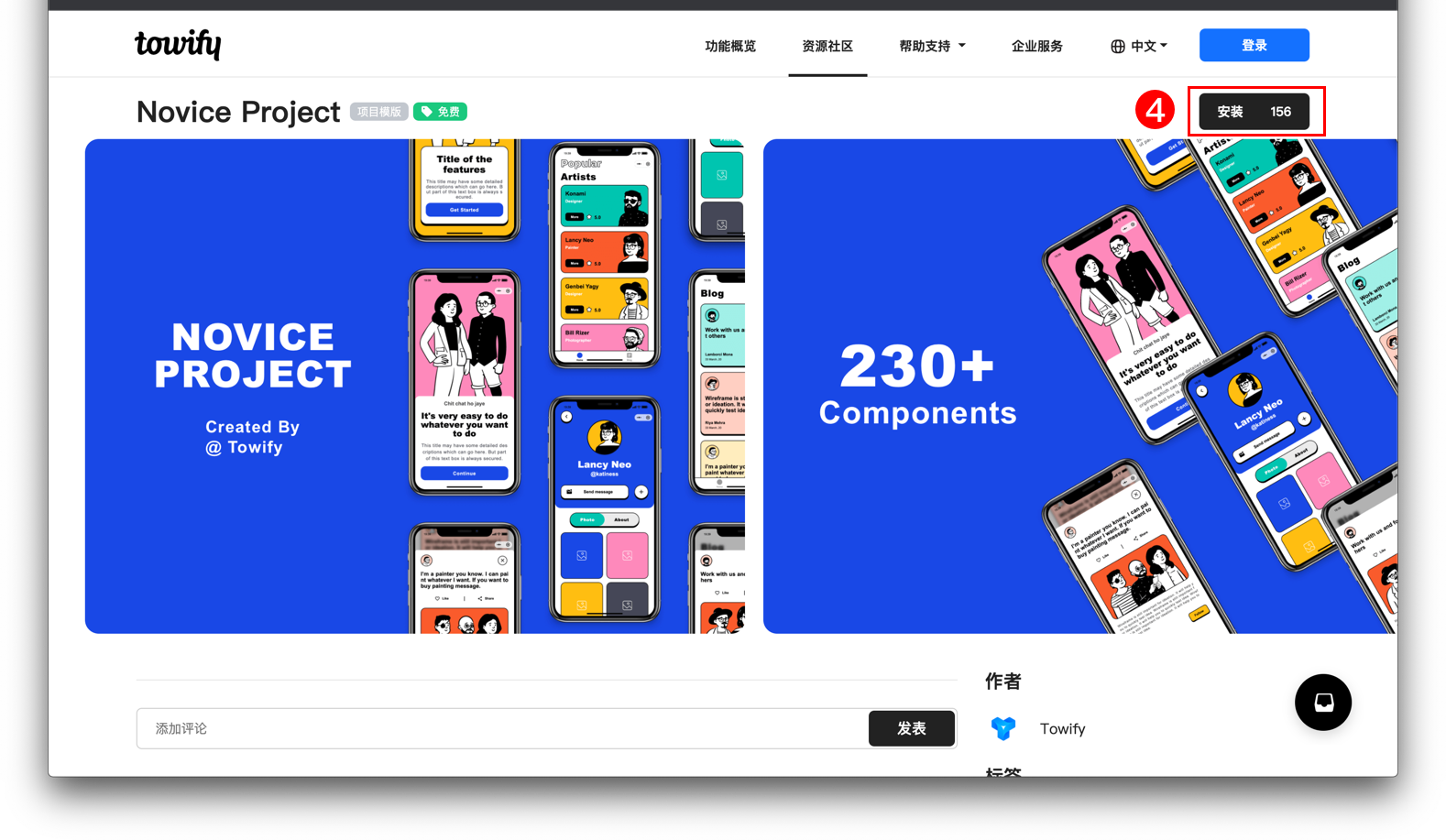
- 进入官方 资源社区 后,选择你喜欢的ICON模版
- 点击 安装 同步到Towify中



应用ICON
- 选择你需要更改的 图标
- 在右侧已安装好的 图标素材 中选择需要的分类
- 选择你需要的 图标 即可完成更换

这样就可以在小程序里自定义Tab Icon和图标组件了。
最后
以上就是乐观菠萝最近收集整理的关于如何自定义Tab Icon和图标组件?的全部内容,更多相关如何自定义Tab内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复