最近项目中老是遇到useRef 我先把我理解的记录一下
1. ref的创建 modalRef是自己起的名字 初始值可以写null也可以不写 两者都是为空
const modalRef = useRef(null);
2. 用法 绑定在那个节点上获取的就是那个Dom节点 实现组件的传值和方法调用
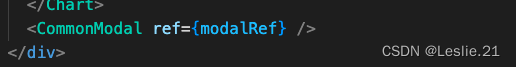
比如说项目中绑定在子组件上

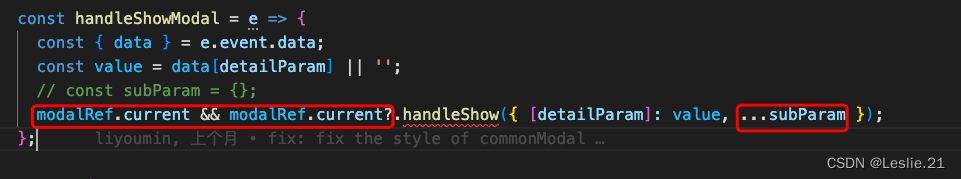
获取Dom节点的方法
modalRef.current项目中用到的 获取到Dom节点 并且获取到handleShow方法 给这个方法传参

还有一种使用方法 和上边同理
const [text, setText] = useState('Initial value');
const textRef = useRef(text);
const handleClick= useCallback(() => {
console.log(textRef.current);
}, []);
useEffect(() => {
console.log('update text')
textRef.current = text;
}, [text])
注意!
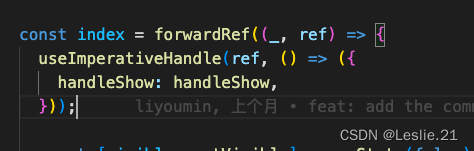
useRef配合forwardRef使用 (对一些复用的组件)
forwardRef,该方法接受一个有额外ref参数的react组件函数。
比如项目中ref绑定在CommonModal组件上 这个组件是复用性非常高的 然后CommonModal内部就要加上forwardRef

拓展 useRef() 保存数据
useRef也可以在不用useState的情况下 暂存一个临时变量 原理是闭包
最后
以上就是乐观菠萝最近收集整理的关于React useRef()的全部内容,更多相关React内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复