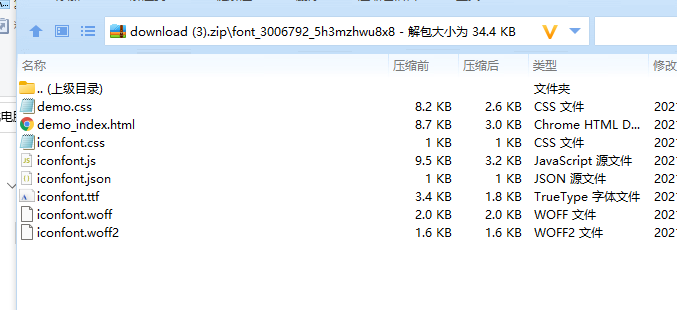
- 首先去iconfont这个网站添加自己想要的图标,然后下载下来

把ttf文件放到根目录 static/iconfont.ttf
把css放到根目录的common/iconfont.css
打开App.vue 文件 修改成下面
<script>
export default {
onLaunch: function() {
// #ifndef MP
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
'fontFamily': "uicon-iconfont",
'src': "url('/static/iconfont.ttf')"
});
// #endif
},
onShow: function() {
},
onHide: function() {
}
}
</script>
<style lang="scss">
/*每个页面公共css */
@import "@/uni_modules/uview-ui/index.scss";
@import "common/demo.scss";
/* #ifndef APP-PLUS-NVUE */
@import url("/common/iconfont.css");
/* #endif */
</style>
修改/common/iconfont.css以下内容
// 原来
@font-face {font-family: "iconfont";
// 现在
@font-face {font-family: "uicon-iconfont";
// 原来
font-family: "iconfont" !important;
// 现在
font-family: "uicon-iconfont" !important;
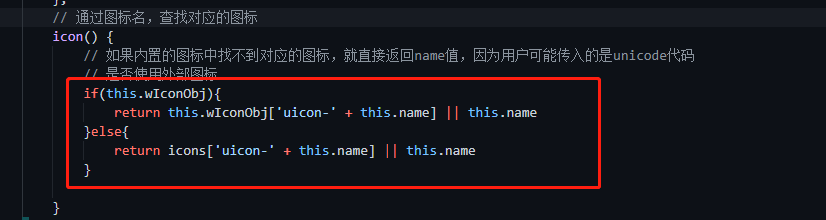
修改u-icon.vue

修改u-icon同级下的props.js
// 是否阻止事件传播
stop: {
type: Boolean,
default: uni.$u.props.icon.stop
},
// 添加下面
// 自定义图标对象
wIconObj: {
type: Object,
default: ()=>{}
}
如何使用?
<u-icon
:wIconObj="wIconObj"
name="beizidangao"
size="30"
></u-icon>
<script>
import wIconObj from '@/common/icons.js'
</script>
icons.js如何生成?
使用node进行生成

1.js
let path1 = "./iconfont.json";
let fs = require('fs');
const path = require('path');
let plays = JSON.parse(fs.readFileSync(path1));
const obj = {}
plays.glyphs.forEach((item)=>{
obj['uicon-'+item.font_class] = '\'+'u'+item.unicode
})
console.log(obj);
let json = "export default" + JSON.stringify(obj)
json = json.replace(/\\/g,'\')
const r = path.resolve(__dirname,'icons.js');
fs.writeFile(r, json, 'utf8', (err) => {
if (err) {
console.log('写入文件出错拉!具体错误:' + err)
return message.error("写入路径失败,请重新输入!")
} else {
console.log('ok');
}
});
iconfont.json就是之前在iconfont网站下载的ttf和css同级下的文件
执行上面文件 就可以生成一个可以使用的icons.js了
执行 node 1.js
执行后 我生成这样的
export default{"uicon-WIFI":"ufda6","uicon-beizidangao":"ue853"}
然后把icons.js 放到common文件夹下
最后
以上就是正直蜜粉最近收集整理的关于uview2.0 如何自定义图标的全部内容,更多相关uview2.0内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复