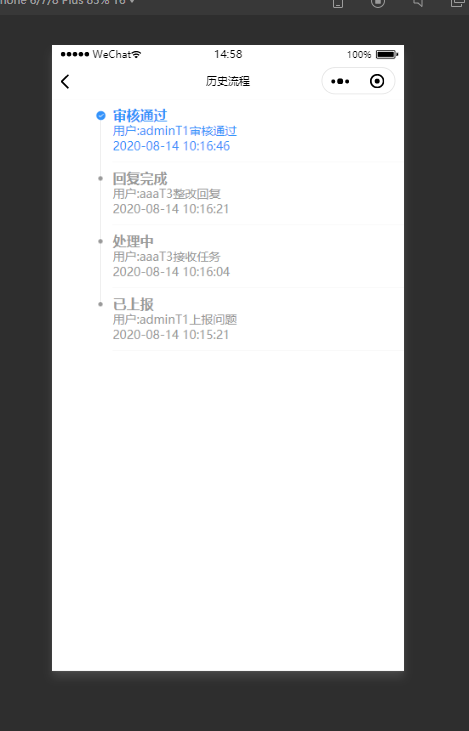
效果图:

vant组件 steps用法:
官方教程
官方网站中介绍了vue框架中vant的使用方法,但在小程序中用法有些区别
具体用法:
首先需要在页面的json文件中进行导入(前提是已经下载了安装了vant模块包)
{
"usingComponents": {
"van-steps":"/miniprogram_npm/vant-weapp/steps"
}
}
其中vant-weapp中是没有step文件的,所以官网的写法是不能用的。
正确的写法是使用steps属性绑定数据
<van-steps direction="vertical" active-color="#1E90FF" active="0" steps="{{steps}}">
</van-steps>
steps数据
Page({
data:{
steps:[
{text:'标题一',desc:'具体描述'},
{text:'标题二',desc:'具体描述'},
{text:'标题三',desc:'具体描述'},
{text:'标题四',desc:'具体描述'}
]
}
})

这样就实现了步骤条的效果。
附:
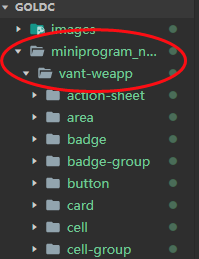
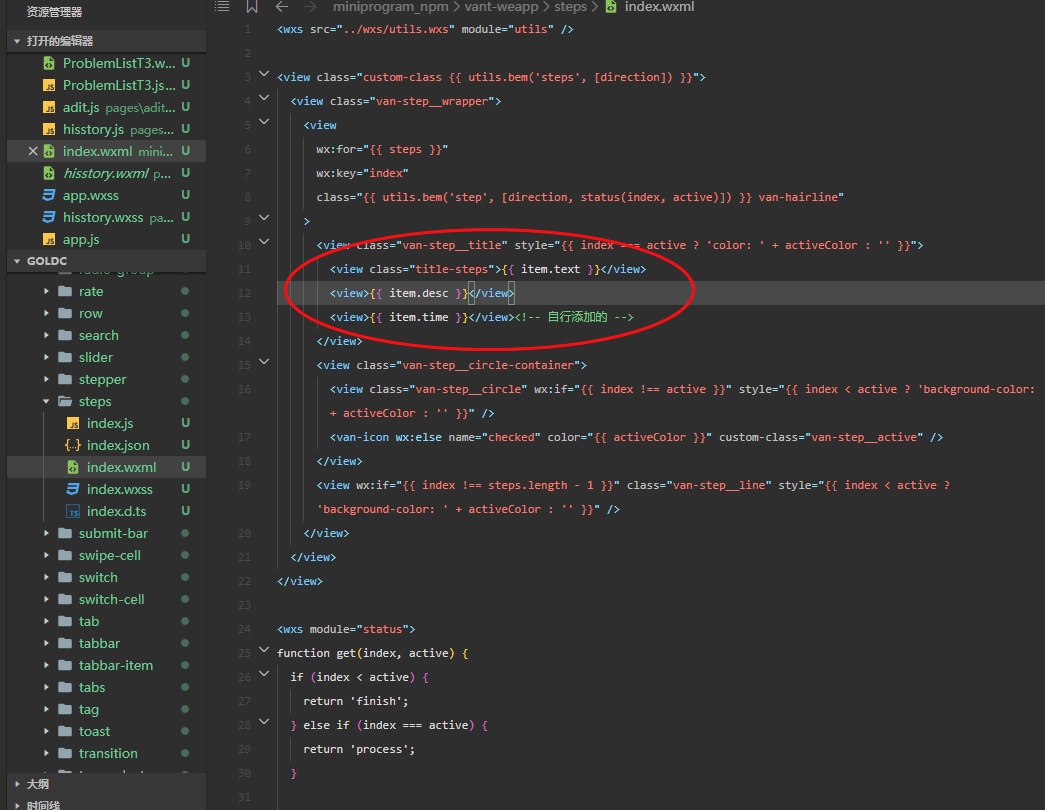
steps数据中的字段 text与desc不是随便写的,是有依据的,在vant steps组件源代码中给了这两个字段,根据需要可以自行更改。具体文件位置:

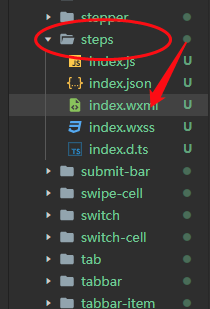
往下找到steps文件

可根据自己的需求自行修改

同理改组件的样式就去wxss文件中进行修改样式。
欢迎大家交流指导,谢谢
最后
以上就是动人香烟最近收集整理的关于微信小程序使用van-steps实现步骤条的全部内容,更多相关微信小程序使用van-steps实现步骤条内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复