作为一个程序员,肯定需要自己的个人博客。在找工作方面,无论是社招还是校招都是一个很重要的加分项。在搭建自己的个人博客中,一定会遇到各种问题,接下来我就写一下自己在window系统上自己搭建博客的过程,希望可以帮助到屏幕前的你。这个过程是把自己的博客搭建起来,页面内容以及美观等问题,待进一步的讨论。
本文使用的hexo博客框架,hexo作为一个主流的博客框架,出现问题解决的方案也是比较多的,可以更快捷的解决问题。让我们一起开始吧。
第一步: 安装node.js
网址:node.js下载地址
将node.js下载之后,下一步下一步安装即可。
在window中 打开dos命令窗口
按 win + R后运行cmd 即可打开dos命令窗口。
运行 node -v 查看 node版本
若成功显示版本号,则表明node安装成功。若不成功,可能需要配置一下环境变量。
第二步: 安装cnpm 包
在我安装cnpm的时候报错。发现需要将npm更新到最新的版本。
npm install npm@latest -g
以上命令是将npm更新到最新版本,并设置为全局变量。
经过运行以上命令后,错误解除。
运行以下命令不再报错,可以顺利的安装cnpm了。
npm install -g cnpm --registry=https://registry.npm.taobao.org
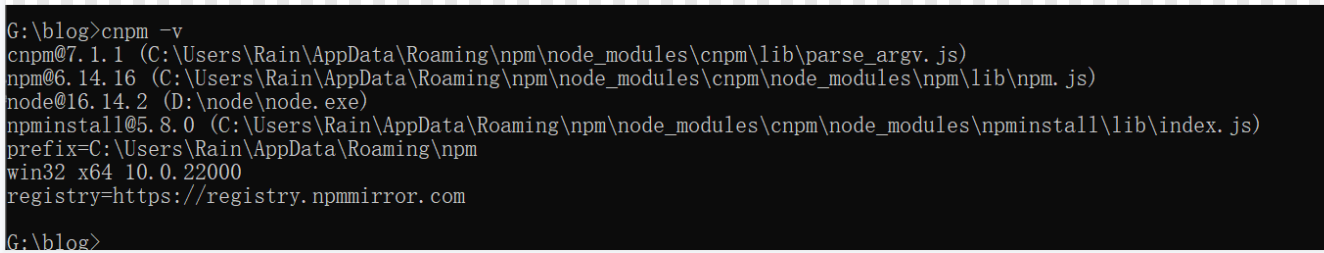
可以运行 cnpm -v 查看cnpm是否安装成功。

关于npm 和 cnpm 两者的区别
第三步: 安装hexo
运行以下命令安装。
cnpm install -g hexo-cli

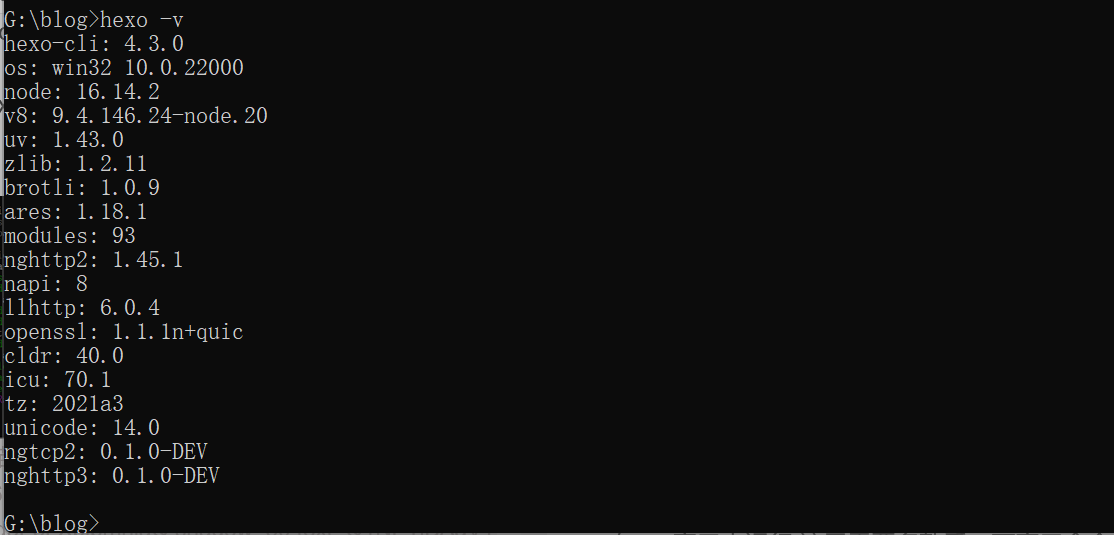
查看hexo版本,确保安装成功。
hexo -v

在正式的搭建blog之前,首先要查看自己当前的位置,运行命令 用来查看当前的路径。
echo %cd%
然后切换到自己想要的创建文件夹的位置,我这里文件夹命名的是blog。
dos窗口中运行
mkdir blog
这里需要多熟悉一下窗口命令。
查看盘符所在的文件夹,可以发现新增了一个文件夹blog。
在初始化博客之前呢,需要安装git。这也是我在安装过程中踩得一个坑。
安装git
【重要的事情说三遍】
接下来所有的操作都是在刚才新建的blog路径下进行操作的。
接下来所有的操作都是在刚才新建的blog路径下进行操作的。
接下来所有的操作都是在刚才新建的blog路径下进行操作的。
以下的操作步骤,如果没有成功,不确定是哪里出现问题的话,可以删除文件夹blog,进行新建文件夹,按照步骤重新来过。
切换到blog文件夹之后,开始初始化博客。
执行命令初始化
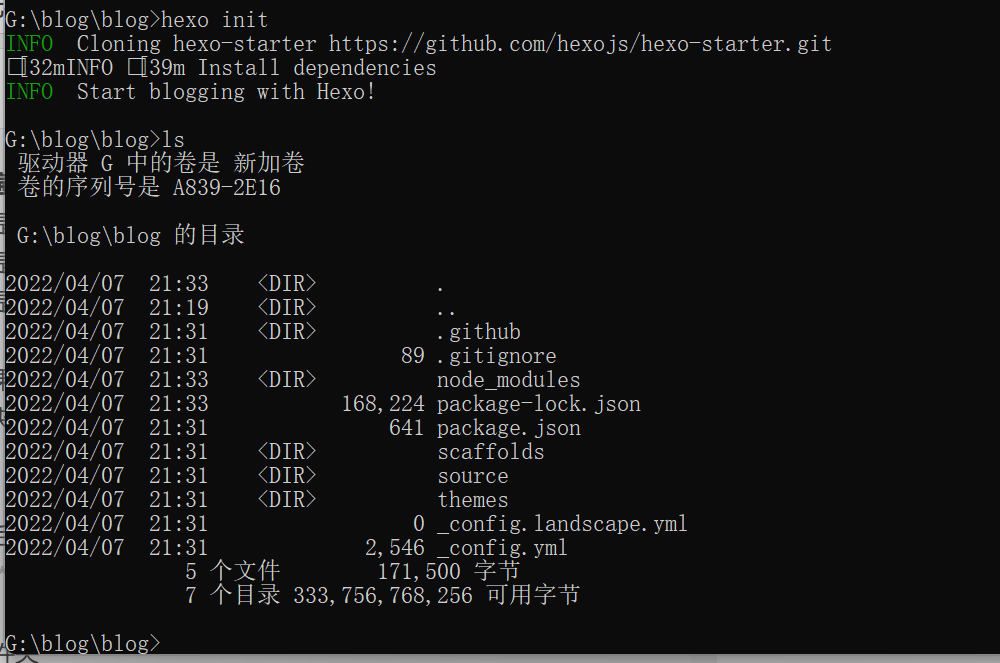
hexo init
可以在窗口运行ls
查看初始化之后的文件夹。
 初始化成功。
初始化成功。
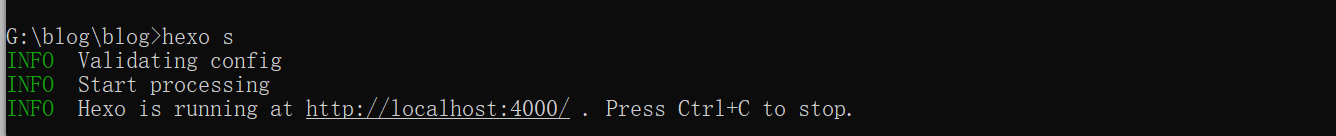
启动博客。
hexo s

启动成功,可以在浏览器中运行localhost:4000 进行访问。

hexo s 一般是在本地预览一下自己的博客。
新建一个文档
hexo n "我的第一篇博客文章"

如果想要编辑文档的话,需要安装vim。
vim安装参考
编辑完成后需要退到blog文件路径下。
清理文件
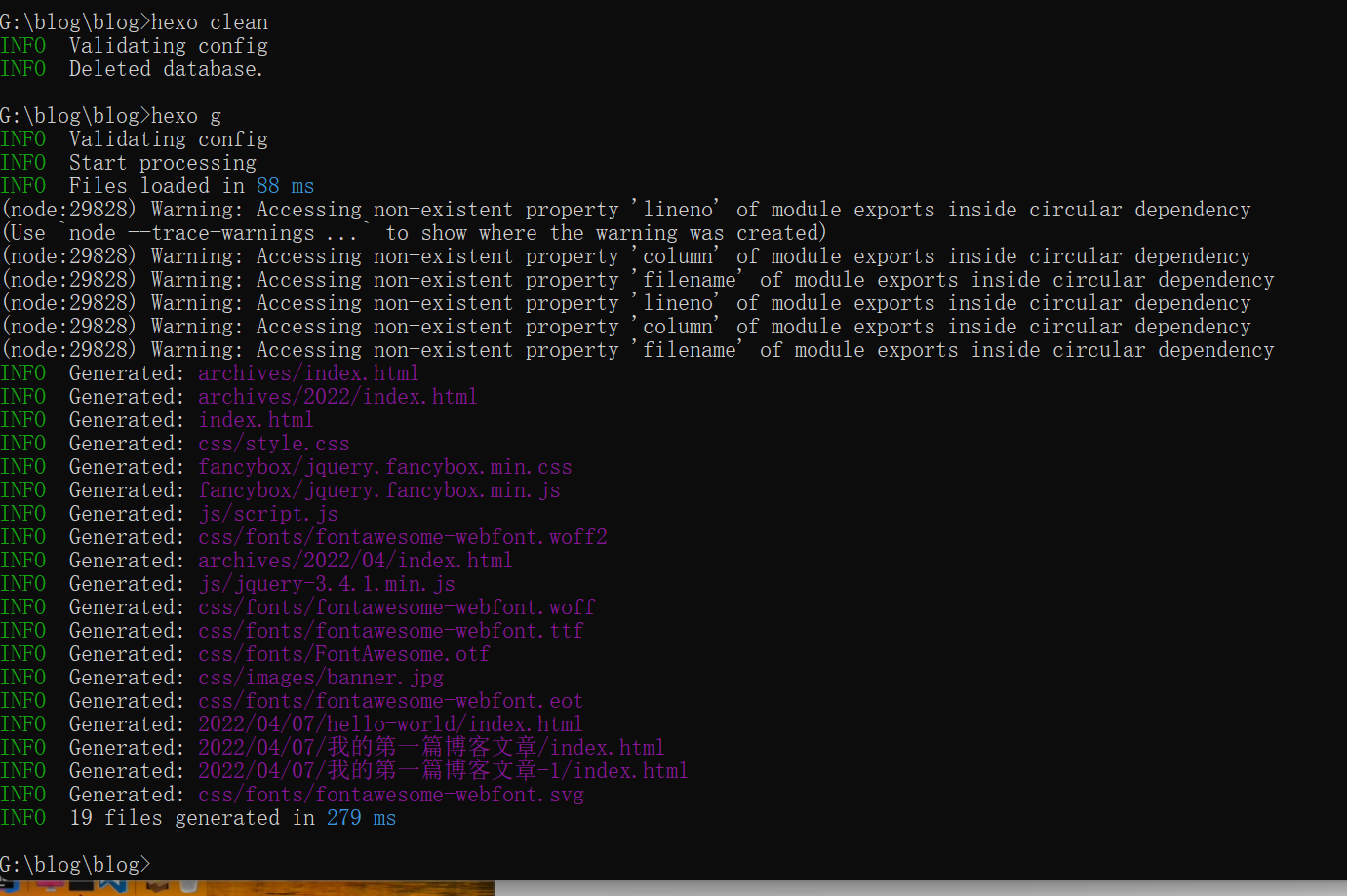
hexo clean
生成文件
hexo g

运行
hexo s
可以通过 localhost:4000 访问刚才新建的文章。
以下内容是在github上搭建博客。
博客不能一直是在本地访问,需要部署到远端去,这里将博客部署到github上。
需要有一个github账户进行登录。
创建github账户
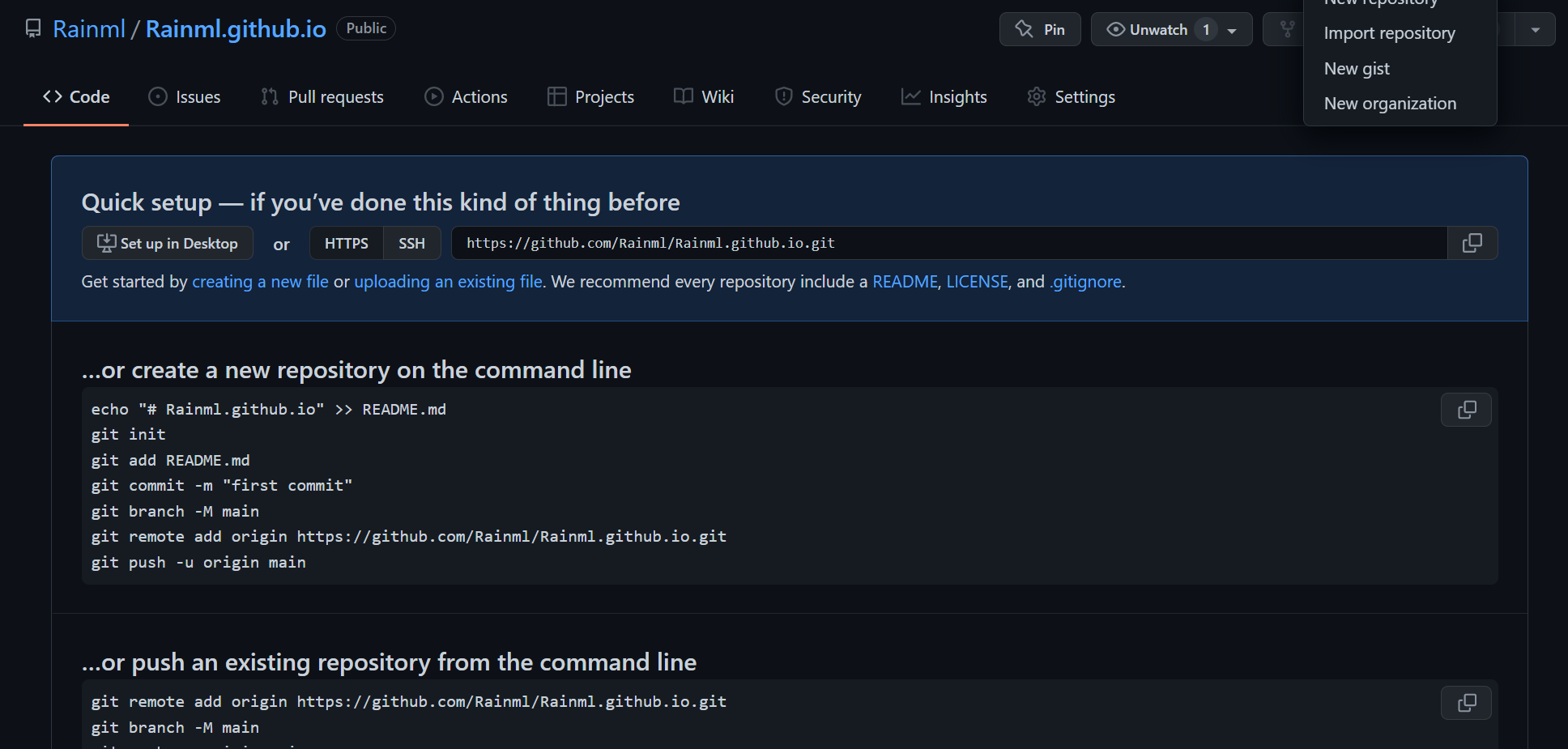
创建账户成功后,登录账户,进行新建 New repository。

这里需要注意 Repository name的格式,是账户名.github.io不要写错。
回到本地dos窗口,在blog目录下进行git部署的插件安装。
运行命令
cnpm install --save hexo-deployer-git

插件安装完成后,需要进行配置文件的修改。
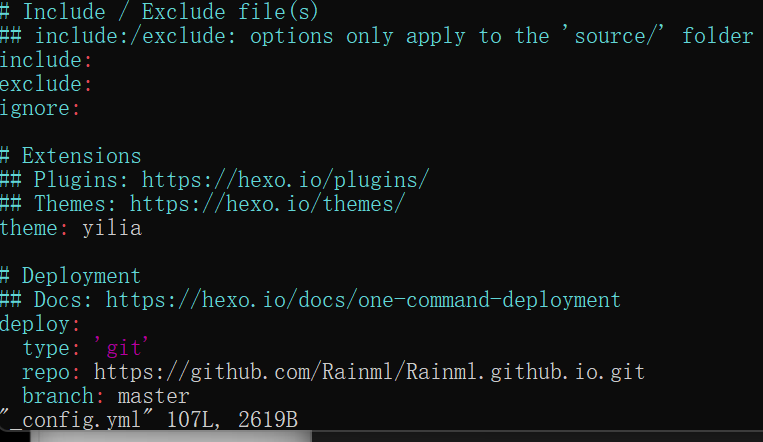
vim _config.yml
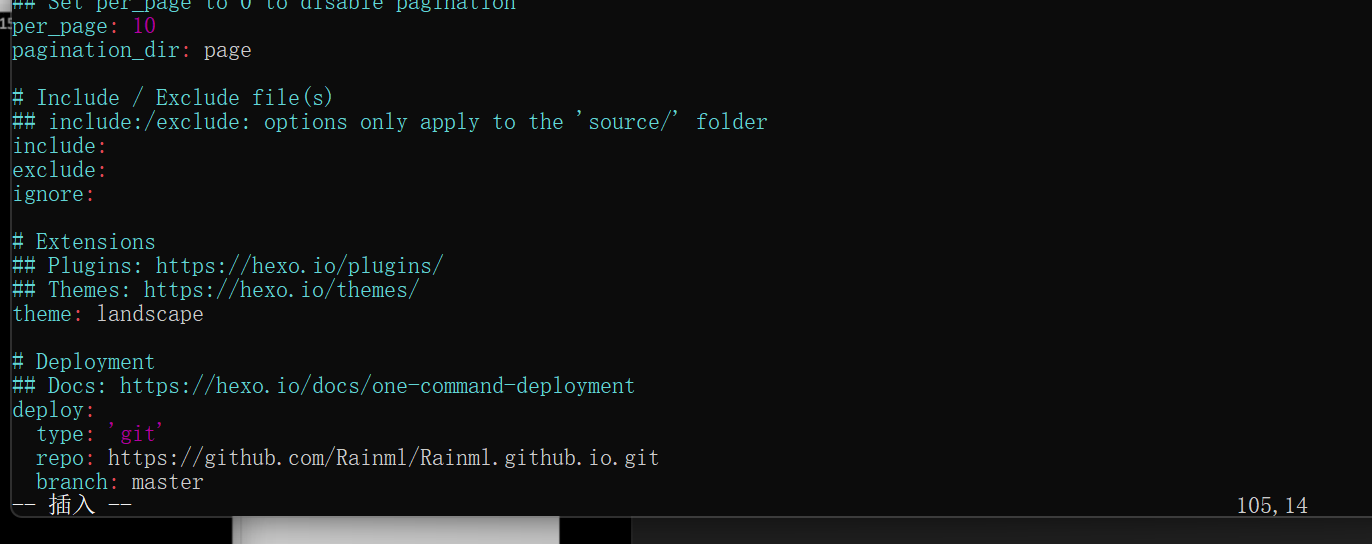
到文件的最低部,进行配置文件的设置。

配置文件中的repo需要写自己github刚才生成的地址。
格式是 https://github.com/账户名/账户名.github.io.git。

文件修改完成后,执行命令 进行远端的部署。
hexo d
将数据部署到远端,也就是同步到github上去。
这里window上运行也报了一个错。
提示要设置:
git config --global user.email "邮箱"
git config --global user.name "用户名"
需要运行以上两行命令然后将自己的邮箱和用户名填写上去。
设置成功后,再次运行 hexo d,运行成功。
可以通过以下两行命令查看设置的邮箱和用户名。
git config user.email
git config user.name
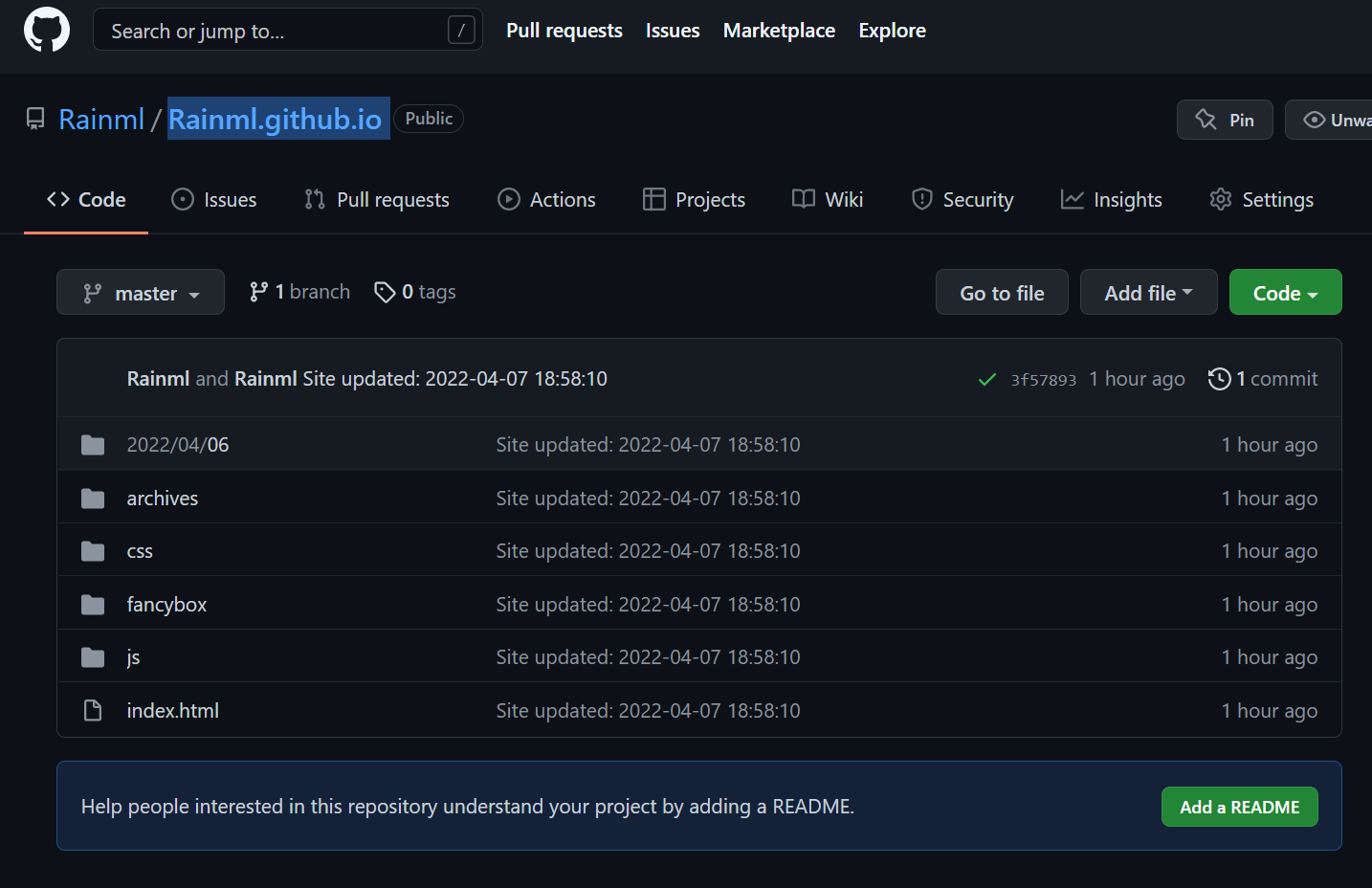
进入github页面,刷新页面会有更新的内容。

表明已经成功同步到github上。
可以通过github地址实现访问。

至此为止博客的部署工作已经完成。
小结:可以通过 localhost 4000 查看博客,一般作为预览用。
也可以通过设置的github地址来进行博客的访问,访问之前要已经在github上同步过自己更新的内容。
接下来进行博客主题的更换
可以先预览一个主题。浏览器输入
github.com/litten/hexo-theme-yilia
在本地dos命令窗口进行操作,进行主题下载。
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
该命令行是下载该地址的yilia主题,并且新建一个 themse文件夹并将yilia保存。
修改配置文件
vim _config.yml
找到主题,后修改为 yilia

修改完成后保存退出。
运行命令
hexo clean # 清理
hexo g # 生成
hexo s #重新start 可以通过 localhost:4000 访问运行
运行命令:将本地同步到远端。
hexo d
然后可以通过github地址进行访问。
需要等待一下,可以刷新出来。
随记:
如何通过github用户名找到该用户的邮箱。
https://api.github.com/users/Username/events/public。
把Username替换成你想查询的那个用户的github用户名即可。
最后
以上就是怕黑啤酒最近收集整理的关于使用hexo搭建自己的个人博客第一步: 安装node.js第二步: 安装cnpm 包第三步: 安装hexo以下内容是在github上搭建博客。接下来进行博客主题的更换的全部内容,更多相关使用hexo搭建自己的个人博客第一步:内容请搜索靠谱客的其他文章。





![[入门篇]世界上把操作系统进程控制讲的最全面的博客,30K字匠心制作(进程创建+销毁+等待+程序替换)0.前言1.进程的创建(再补充)2.进程的退出/终止 3.进程等待4.进程程序替换](https://file2.kaopuke.com:8081/files_image/reation/bcimg12.png)


发表评论 取消回复