hexo生成静态
这篇文章由Panayiotis Velisarakos , Dan Prince和Julian Motz进行了同行评审。 感谢所有SitePoint的同行评审员使SitePoint内容达到最佳状态!
启动开源项目时,最重要的事情之一就是创建项目文档。 如果我们希望别人使用我们的项目,那么文档是必不可少的,并且可以通过多种方式来完成:
- GitHub Wiki – GitHub使我们可以创建与每个项目关联的Wiki。 它由用markdown编写的页面组成,并且绝对是构建文档时要考虑的工具。 但是,它确实有一些局限性:对Wiki的贡献不会出现在项目贡献中; 限于严格的结构和布局; 您必须在其他位置托管资产。
- README –我们可以创建一个README.md,它将显示在GitHub项目页面上。 如果文档很短,那么这可能是一个很好的解决方案,否则,它会占据一页一页的信息。 通常,这用于介绍项目而不是显示文档。
- 自托管 –我们可以为我们的文档创建自定义网站。 这给了我们创建所需内容的完全自由,但是却阻止了对文档的可能贡献。 它还附带托管价格。
- GitHub Pages – GitHub还提供了一种为每个项目托管静态站点的方法。 通过在项目的仓库中创建一个名为gh-pages的分支,GitHub将其内容发布为网站。 尽管将文档维护在一个单独的分支中并不是最佳选择,但是这对于放置文档站点是非常好的:很难找到供贡献者使用的文档文件,并且贡献也不会显示在master分支中。
幸运的是,有一种方法可以将上述选项的最佳部分组合在一起。
Hexo简介
Hexo是使用Node.js构建的静态站点生成器。 它主要用作博客框架,但是它具有针对GitHub的部署集成,因此非常适合为GitHub项目构建文档站点。
借助Hexo,我们可以创建降价文件和HTML布局,这些文件和HTML布局在部署后会转换为静态HTML文件。 Hexo提供了一个部署配置,该配置将我们的静态文件构建到GitHub分支中。 这意味着我们可以将文档作为markdown保留在项目的master分支中,并使用一个命令将其部署到gh-pages。
安装Hexo
Hexo是使用Node.js构建的,因此要安装和使用它,我们需要在系统中安装Node.js。 我们还需要Hexo将使用的Git ,将我们的文档站点部署到gh-pages。
安装Node.js
要安装Node,我建议使用版本管理器,例如nvm 。 您可以使用其他版本管理器,但是当安装和在Node.js版本之间切换时,它们都使生活变得更轻松。
使用nvm,让我们运行以下命令:
nvm install 4这将安装Node.js 4.x的最新版本,该版本还附带了可供使用的npm 。
安装Git
我们还将需要在系统中安装Git。 如果您不确定已经拥有它,请运行以下命令:
git --version如果结果是Git版本,则可以跳过此部分。 相反,如果看到错误,则必须首先安装它。
视窗
在Windows系统上,我们可以运行Git提供的安装程序 。
OS X
在OS X上,我们可以采用以下三种方式之一进行安装:
- 使用安装程序 。
- 通过运行
brew install git使用Homebrew 。 - 通过运行
sudo port install git +doc +bash_completion +gitweb使用MacPorts ,sudo port install git +doc +bash_completion +gitweb。
通常,我更喜欢使用Homebrew来安装这种类型的软件,但是,如果您对MacPorts更加熟悉或者只是想使用安装程序,那没有什么不妥。
Linux – Ubuntu或Debian
在基于Ubuntu或Debian的系统上,我们可以使用apt安装Git:
sudo apt-get install git-coreLinux – Fedora,Red Hat或CentOS
在Fedora,Red Hat或CentOS系统上,我们可以使用yum安装Git:
sudo yum install git-core安装Hexo CLI
安装Node.js和Git之后,我们现在可以通过运行以下命令最终安装Hexo:
npm install -g hexo-cli为了确保一切都已设置,请键入以下内容:
hexo --version如果您看到版本列表,则是个好消息:您已经准备好使用Hexo!
配置

免费学习PHP!
全面介绍PHP和MySQL,从而实现服务器端编程的飞跃。
原价$ 11.95 您的完全免费
现在我们已经安装了Hexo,现在可以开始在GitHub master分支上创建文档了。 要关注本文,您可以:
- 为您现有的GitHub项目之一创建文档
- 在这里创建一个新的仓库
为简单起见,我假设您正在创建一个名为hexo-documentation的新项目,但是您可以在本文中引用现有的项目。
让我们通过运行以下命令在本地克隆GitHub存储库:
git clone https://github.com/USERNAME/REPOSITORY.git 将USERNAME替换为您的用户名,并将REPOSITORY替换为您为存储库指定的名称。 就我而言,命令将是:
git clone https://github.com/sitepoint-editors/hexo-documentation.git 现在,让我们cd进去,并创建一个文件夹,名为docs :
cd hexo-documentation
mkdir docsdocs文件夹是我们的文档站点所在的位置,也是我们通过运行以下命令初始化Hexo的位置:
hexo init docs 上面的命令所做的是添加一堆Hexo的配置和依赖项设置。 但是我们仍然需要安装这些依赖关系,这些依赖关系在docs文件夹内的package.json文件中定义。 为此,我们运行以下命令:
cd docs
npm install如果没有发生错误,我们现在已经安装了Hexo的依赖项,以及docs文件夹中的以下结构:
- _config.yml –我们的站点配置数据。
- package.json – Node.js依赖项。
- 脚手架 –用于博客文章(在本文中,我们将不介绍Hexo博客功能)。
- 来源 -我们将放下我们的markdown文件以及我们想要公开的任何内容(例如图像)的位置。
- 主题 -我们正在使用的主题所在的位置。
通过执行以下操作,我们已经可以检查我们的网站是否运行:
hexo generate
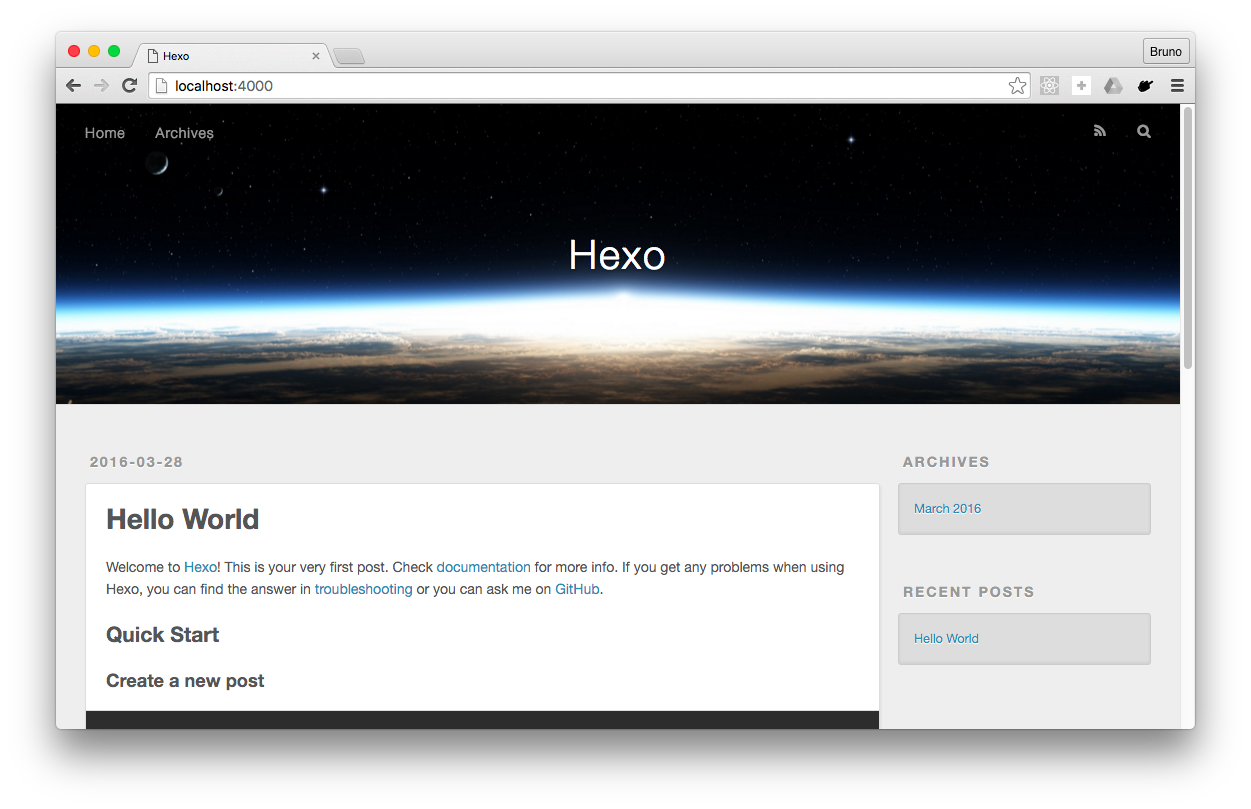
hexo server第一个命令将使用所选主题从源文件中生成我们的静态站点。 第二个将启动提供这些静态文件的服务器。 现在,我们可以访问http:// localhost:4000 / ,它将显示以下内容:

目前,它看起来更像是博客,而不是文档站点,但我们将继续讨论。
创建一个主题
要更改网站的当前外观,我们需要创建一个Hexo主题。 主题定义了网站的外观和布局。 您可以免费使用为Hexo创建的许多主题 。 不过,在本文中,我们将从头开始创建一个简单的示例。
Hexo默认情况下带有一个主题,您可以在docs/themes文件夹中看到它。 那里可以有多个主题,但一次只能激活一个。 因此,让我们创建自己的。 在主题文件夹内,让我们为主题创建目录。 我们将其命名为“文档”。
现在,Hexo主题应具有以下结构:
- _config.yml –主题的额外配置。
- 语言 –国际化支持(i18n)。
- 布局 –主题布局(将为页面提供结构)。
- 脚本 –放置Hexo插件脚本的地方。
- 来源 -此处放置的任何资产将由Hexo处理并公开放置。 以
_(下划线)开头的文件将被忽略。
我们将创建一个简单且静态的主题,因此我们不需要scripts文件夹。 而且,我们只会用英语书写,因此我们也可以舍弃language文件夹。
我们要做的是为页面创建布局,并创建一些CSS来使所有内容井井有条。 我们将使用Sass生成CSS,以便我们可以定义一些变量并将CSS分成模块。 Hexo不能单独处理Sass,但是幸运的是有一个插件hexo-renderer-sass ,我们可以使用npm进行安装。
因此,使用位于./docs的终端( 请注意,它不在主题内),让我们运行:
npm install --save hexo-renderer-sass 现在,回到主题。 让我们配置Sass,否则将不使用它。 因此,在docs/themes/documentation/_config.yml添加以下内容:
node_sass:
outputStyle: nested
precision: 4
sourceComments: false您可以在此处查看Sass可用配置属性的完整列表。
大! 现在我们可以开始使用Sass了。 我们将不详细介绍Sass样式的编写,因为它与本文的范围无关,而且内容广泛。 无论如何,都可以在此处找到它们,也可以将这些文件复制到项目中或创建自己的样式。
让我们继续进行布局。 这是构建主题时最重要的部分。 它使用模板语言定义页面的布局。 虽然你可以使用默认别人,HEXO提供痛饮作为模板引擎,而这正是我们使用。 因此,让我们使用以下命令创建一个文件docs/themes/documentation/layout/default.swig :
<!DOCTYPE html>
<html>
<head>
<meta charSet='utf-8' />
<title>{{config.title + ' - ' + page.title}}</title>
<link href='https://cdnjs.cloudflare.com/ajax/libs/normalize/4.0.0/normalize.min.css' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,600,300,700' rel='stylesheet' type='text/css'>
<link href='{{ url_for("css/docs.css") }}' rel='stylesheet'>
</head>
<body>
<div class='menu'>
<div class='logo'>
Documentation
</div>
<nav class='menu-nav'>
{% for section in site.data.nav %}
<ul class='nav'>
<span>{{ section.title }}</span>
<ul class='nav'>
{% for item in section.items %}
<li>
<a href='{{item.href || url_for(item.id + ".html") }}'{% if item.id == page.id %} class='active'{% endif %}>{{item.title}}</a>
</li>
{% endfor %}
</ul>
</ul>
{% endfor %}
</nav>
<a class='footer' href='https://github.com/sitepoint-editors/hexo-documentation'>
Project on github
</a>
</div>
<div class='page'>
<div class='page-content'>
<h1>{{page.title}}</h1>
{{page.content}}
</div>
</div>
<div class='switch-page'>
{% if page.prev %}
<a class='previous' href='{{ url_for(page.prev) }}'>Previous</a>
{% endif %}
{% if page.next %}
<a class='next' href='{{ url_for(page.next) }}'>Next</a>
{% endif %}
</div>
</body>
</html>让我们分解一下,看看我们在这里做什么。
<head>
<meta charSet='utf-8' />
<title>{{config.title + ' - ' + page.title}}</title>
<link href='https://cdnjs.cloudflare.com/ajax/libs/normalize/4.0.0/normalize.min.css' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,600,300,700' rel='stylesheet' type='text/css'>
<link href='{{ url_for("css/docs.css") }}' rel='stylesheet'>
</head>在标题中,我们设置:
- 标题 – Hexo提供了可用于构建智能标题的变量 。 在本例中,我们将串联在配置文件中设置的站点标题和在每个页面中定义的页面标题进行串联。
- 链接 –我们包括:标准化CSS样式表,以便我们网站的基本样式在浏览器之间保持一致; 打开Google字体中的Sans字体家族,以使文本外观更好; 最后是从Sass文件生成的我们创建的样式。 请注意,对于这最后一个,我们将调用Hexo帮助器函数
url_for,因为我们不知道该站点将位于何处。 这基本上是将根URL与作为参数传递的URL连接起来。
接下来跟随身体。 除了我将更详细解释的某些部分外,它通常是普通HTML。
{% for section in site.data.nav %}
<ul class='nav'>
<span>{{ section.title }}</span>
<ul class='nav'>
{% for item in section.items %}
<li>
<a href='{{item.href || url_for(item.id + ".html") }}'{% if item.id == page.id %} class='active'{% endif %}>{{item.title}}</a>
</li>
{% endfor %}
</ul>
</ul>
{% endfor %} 这就是生成我们的菜单的原因。 它遍历site.data.nav结构, site.data.nav我们将在站点的_data文件夹中进行设置。 它期望site.data.nav每个项目都有一个title和一个包含实际导航链接的items数组。 它遍历这些项目并为每个项目生成链接。
我们在此文件中设置的下一个重要部分是内容区域:
<div class='page-content'>
<h1>{{page.title}}</h1>
{{page.content}}
</div>这里我们包括当前页面标题,然后是页面内容。 对于我们而言,这里的页面内容将是我们将要编写的markdown文件生成的结果HTML。
最后,作为附加功能,我们包括上一页和下一页按钮:
{% if page.prev %}
<a class='previous' href='{{ url_for(page.prev) }}'>Previous</a>
{% endif %}
{% if page.next %}
<a class='next' href='{{ url_for(page.next) }}'>Next</a>
{% endif %} 在上面的代码中,我们假设每个页面在适用时都应具有prev和next属性。 稍后我们将介绍如何定义它。 这将根据每个链接是否可用提供一个链接。
就是这样! 不仅用于布局文件,而且还用于主题。 最后缺少的部分是更改您希望Hexo用于您的站点的实际主题。 为此,在docs/_config.yml您需要将theme属性更改为:
theme: documentation全做完了! 现在,我们可以开始实际创建内容了。
创建内容
现在,我们已经到达了过程中最重要的部分,即为我们的项目创建实际文档。 为此,我们将在docs/source文件夹中进行工作。 这是所有页面以及菜单数据结构的去向。
让我们从菜单数据开始。 Hexo为我们提供了一种定义将在site.data可用的数据结构的site.data 。 为此,在docs/source ,我们创建一个名为_data的新文件夹。 Hexo将检查该文件夹(如果存在)并将其中支持的文件处理到site.data变量中,该变量以文件名命名。
由于我们的主题是在site.data.nav查找菜单数据, site.data.nav我们将创建一个nav.yml文件。 让我们在其中添加以下内容:
- title: Introduction
items:
- id: index
title: What is it
- id: how-it-works
title: How it works
- title: Usage
items:
- id: installation
title: Installation
- id: using
title: Using It在这里,我们包括两个部分,每个部分都有两个页面。 就是这样,我们的菜单全部设置完毕。 我们只需要立即创建页面。 由于我们将用markdown编写它们,因此我们创建以下文件:
-
index.md -
how-it-works.md -
installation.md -
using.md
现在,让我们在其中添加一些内容。 创建新的内容文件时,要做的第一件事是编写前端,这是您定义页面设置的地方。 这是一个以三个短划线为前缀和后缀的块,通常以YAML格式编写。
然后从index.md文件开始。
---
layout: default
id: index
title: What is it?
next: how-it-works.html
---
This is our index markdown file
- one
- two
- three我们在此页面的前面设置四个值:
- layout-用于此页面的布局。
- id –页面的唯一标识符。
- 标题 -网页标题,将在提供
page.title。 - next –指示下一页的变量。
我们遵循一些降价内容的设置。 建立网站后,该内容将被转换为HTML,并使用我们之前为主题创建的布局放入静态HTML文件中。
其他文件遵循完全相同的规则,因此我们在这里不再赘述。
现在,我们可以运行以下命令来检查我们的网站:
hexo generate
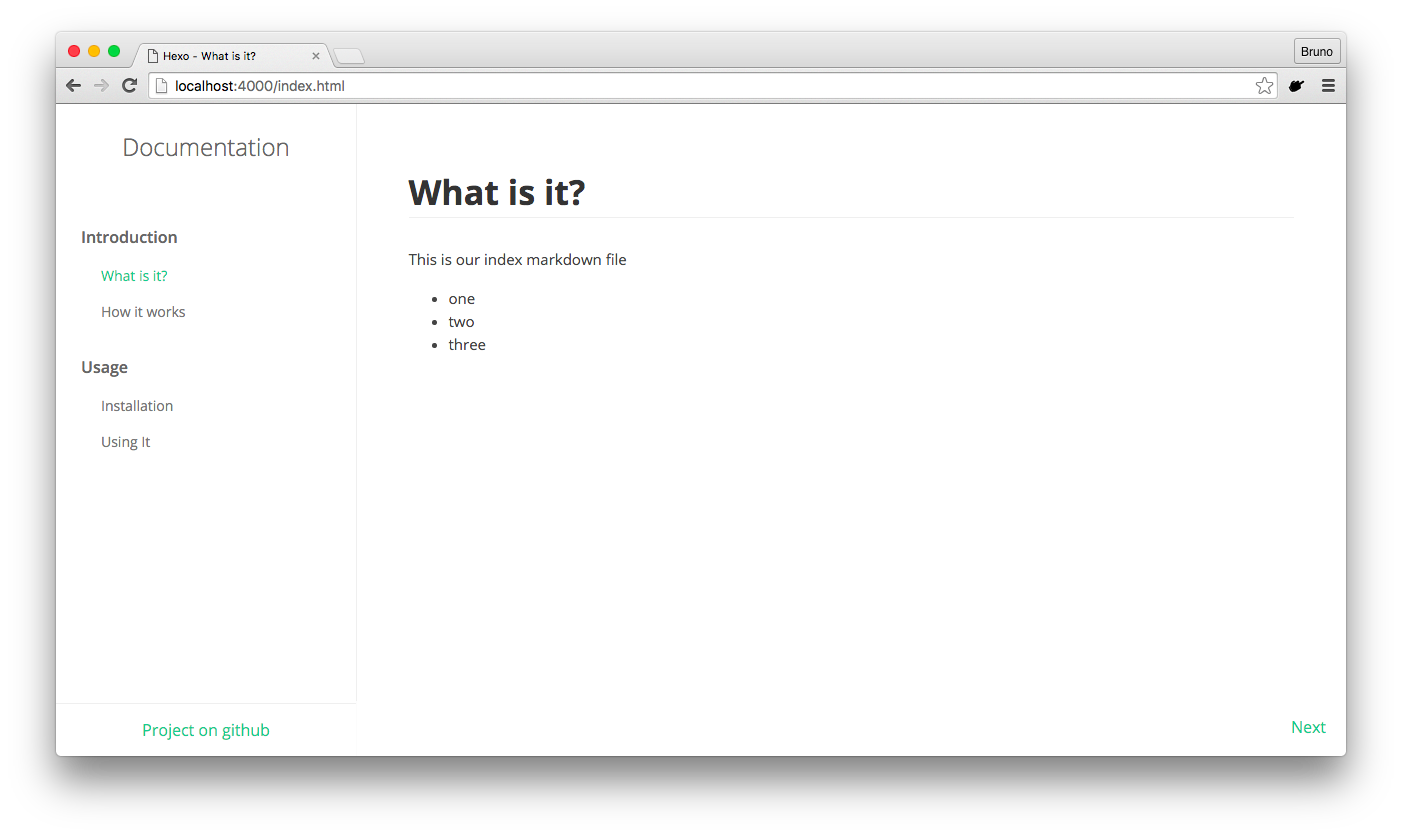
hexo server当访问http:// localhost:4000 /时 ,如果包含样式,则它应类似于下图:

部署到GitHub Pages
现在我们已经完成了文档站点,我们需要能够将其部署到GitHub页面。 如果我们手动执行此操作,则必须创建一个gh-pages分支,在本地生成Hexo网站,将生成的静态文件复制粘贴到gh-pages本地工作copy分支中,提交并推送它,仅实现有一个错字,所以我们需要重新做一次。
幸运的是,Hexo提供了一种更好的方法来部署到gh页。 为此,我们需要hexo-deployer-git软件包,我们可以通过在docs/运行以下命令来安装该软件包:
npm install --save hexo-deployer-git 现在我们要做的就是在docs/_config.yml文件中设置配置。 让我们打开它并转到部署部分,该部分应始终位于底部,并添加以下内容:
deploy:
type: git
repo: https://github.com/sitepoint-editors/hexo-documentation
branch: gh-pages
message: "Docs updated: {{ now('YYYY-MM-DD HH:mm:ss') }})"就是这样! 在部署之前,我们还要更改该站点的一些最终配置:
# Site
title: Hexo documentation
subtitle: Hexo documentation article
description: Hexo documentation article
author: Bruno Mota
language: en
timezone: GMT
# URL
url: http://sitepoint-editors.github.io/hexo-documentation
root: /hexo-documentation/太好了,因此剩下要做的就是实际部署! 在终端中,运行以下命令:
hexo generate
hexo deploy现在,Hexo将为我们将生成的输出部署到gh-pages分支。 完成后,我们可以访问位于http://sitepoint-editors.github.io/hexo-documentation/的结果站点。
结论
如果您希望他人使用您的作品,则文档是必不可少的。 有几种简单的方法可以在GitHub上创建项目文档,但它们并不总能带来最佳效果。 对于大中型项目,通常需要一个文档站点来保存所有信息。 Hexo不仅支持此功能,还提供了快速的设置和部署过程,使该框架成为完成工作的理想工具。 谢谢Tommy Chen在Hexo上所做的出色工作!
如果您决定尝试Hexo,请在评论中告诉我,我很想听听您的生活!
翻译自: https://www.sitepoint.com/project-documentation-hexo/
hexo生成静态
最后
以上就是眼睛大水杯最近收集整理的关于hexo生成静态_Hexo静态站点生成器的项目文档的全部内容,更多相关hexo生成静态_Hexo静态站点生成器内容请搜索靠谱客的其他文章。








发表评论 取消回复