Github pages + Hexo 搭建个人博客
2019年11月19日,我决定开始写博客,首先要用github pages+hexo搭建一个个人博客,其中的过程我就记录在这里面。
准备工作
- 注册一个 GitHub 账户
- 安装 Node.js
下载链接
https://nodejs.org/en/download/
下面这个是中文网,对于国内用户来说下载速度非常快。
http://nodejs.cn/download/
推荐菜鸟教程关于node的安装教程以及简易的语法介绍https://www.runoob.com/nodejs/nodejs-install-setup.html - 安装git
- markdown语法学习
https://www.jianshu.com/p/191d1e21f7ed - git语法学习
推荐廖雪峰的git教程
https://www.liaoxuefeng.com/wiki/896043488029600
安装
在终端检查node和npm的版本情况
node -v
npm -v
然后输入命令安装hexo
npm install -g hexo-cli
我使用的是Mac电脑,在这一步出现了问题,终端显示如下
rollbackFailedOptional verb npm-session
然后我又等了一会儿,终端又报错了。
npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules
npm ERR! code EACCES
npm ERR! syscall access
npm ERR! path /usr/local/lib/node_modules
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules'
npm ERR! [Error: EACCES: permission denied, access '/usr/local/lib/node_modules'] {
npm ERR! stack: "Error: EACCES: permission denied, access '/usr/local/lib/node_modules'",
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'access',
npm ERR! path: '/usr/local/lib/node_modules'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It is likely you do not have the permissions to access this file as the current user
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
根据官方文档,如果在尝试安装 Hexo 的过程中出现 EACCES权限错误,要遵循由npmjs发布的指导修复该问题。强烈建议不要使用 root、sudo 等方法覆盖权限。
根据要求,下载了nvm,并且在终端利用nvm下载了最新版本的node和更新了npm后,hexo下载成功了。(以下是下载和使用nvm的教程链接)
https://github.com/nvm-sh/nvm.
建站
输入以下命令hexo就会出现在指定的文件夹中
hexo init <folder>
cd <folder>
npm install
如果出现错误
-bash: syntax error near unexpected token `newline'
这是占位符的问题,将第一行命令的<>去除,再重新输入即可。
到此,建站的基本操作就完成了。
界面的设计等就可以由自己来操作了。放一个hexo的官方网站供大家参考。
https://hexo.io/zh-cn/docs/configuration
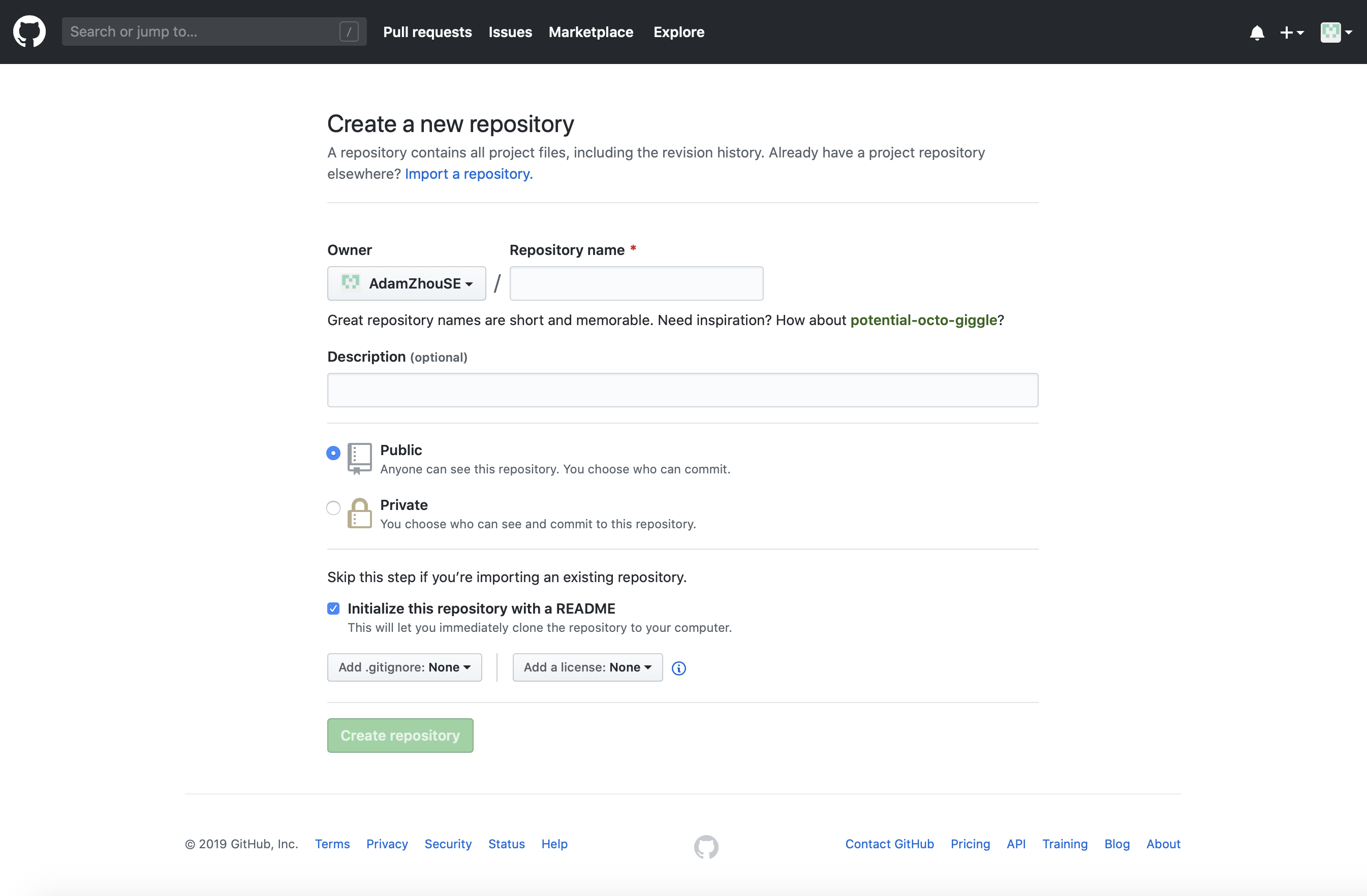
创建Github远程仓库
注意仓库名为github的用户名.github.io,勾选readme

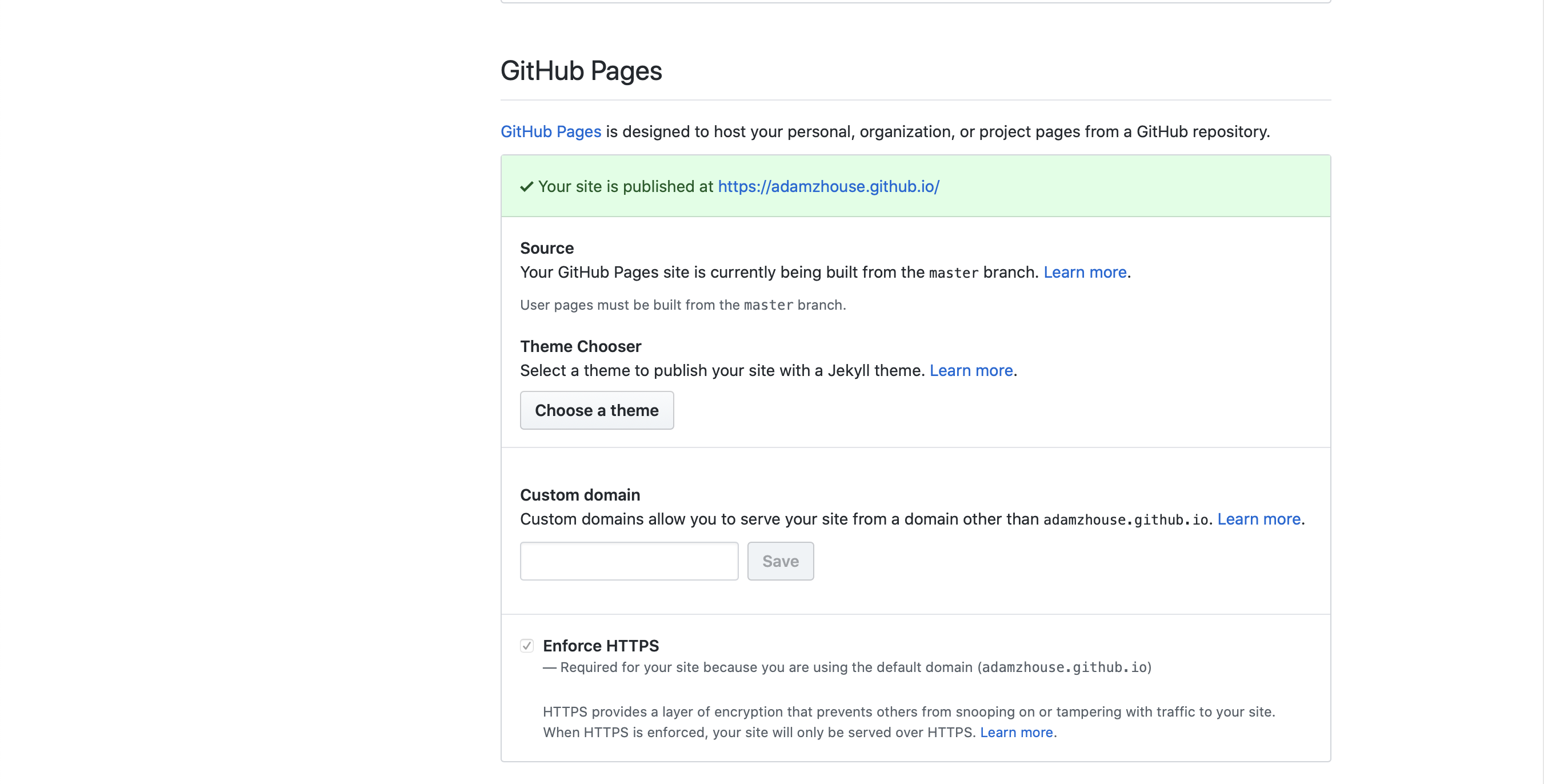
创建之后,进入仓库,点击Settings按钮,然后翻到GitHub Pages的部分,点击网页链接,就能够看到一个简易的网页了。

部署hexo
进入本地的hexo文件,找到 _config.yml,打开后翻到最后,修改成
deploy:
type: git
repo:
gitHub: git@github.com:你的GitHub用户名/你的GitHub用户名.github.io.git
branch: master
repo后面的内容要修改成自己github仓库的SSH密匙。
然后在终端中输入
npm install hexo-deployer-git --save
开始安装hexo-deploy-git,安装完成后,开始部署,在终端中输入
hexo deploy
部署完成。
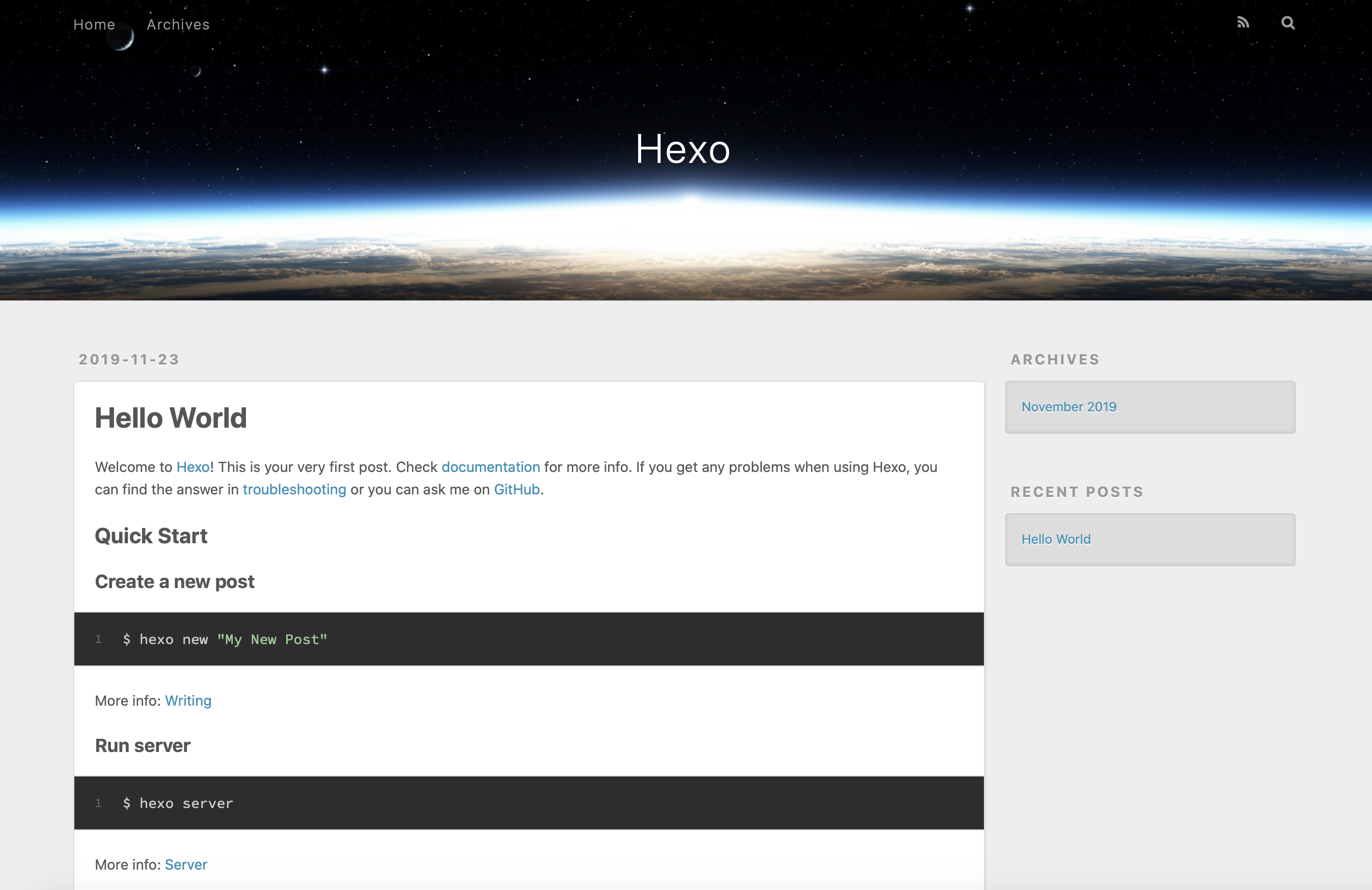
测试
这个时候,再次进入刚刚进入过的网页链接,就会看到一个船新版本的界面,也就是本地的hexo库已经部署到github上了。

最后
以上就是听话鞋子最近收集整理的关于使用Github pages + Hexo 搭建个人博客Github pages + Hexo 搭建个人博客的全部内容,更多相关使用Github内容请搜索靠谱客的其他文章。


![[入门篇]世界上把操作系统进程控制讲的最全面的博客,30K字匠心制作(进程创建+销毁+等待+程序替换)0.前言1.进程的创建(再补充)2.进程的退出/终止 3.进程等待4.进程程序替换](https://file2.kaopuke.com:8081/files_image/reation/bcimg12.png)





发表评论 取消回复