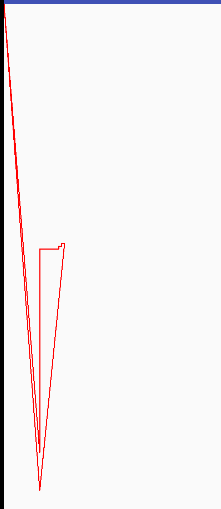
kotlin中调用canvas的drawPath,通过设置Paint的style可以绘制边框或者填充。当为FILL时则填充,为STROKE则绘制边框。在绘制边框时,使用path的lineTo来设置每一个绘制的点,但绘制之后,却发现绘制会从左上角开始绘制。一遍一遍的查代码,并没有添加左上角的点,那为什么会从左上角开始绘制?

难道是path的默认起点是左上角?那如果是这样,又怎么修改左上角的点呢?查调用的函数,有setLastPoint,但没有setBeginPoint或者setStartPoint的方法,那要调用哪个函数。经过查找资料,发现是要用moveTo函数。
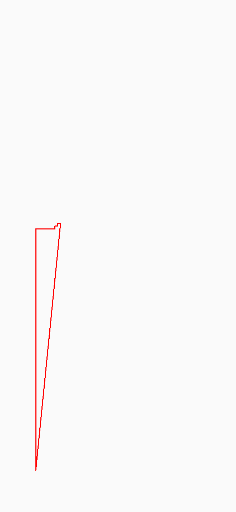
当我们将path设置了moveTo之后,后续的点就从这个点作为起点开始绘制线的。

参考文章https://www.jianshu.com/p/9ad3aaae0c63
最后
以上就是明理绿草最近收集整理的关于kotlin的canvas绘制path的全部内容,更多相关kotlin内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复