文章目录
- RecyclerView布局 - 根据不同类型加载布局
- Ⅰ.创建底部输入框、按钮、RecyclerView可复用组件,
- Ⅱ.新建RecyclerView模板,用于存储数据
- 1. 在res-layout中新建一个布局资源文件 `item_receive.xml`
- 2. 同理设置`item_send.xml`
- 3. 将两模板文件的视图名称统一
- Ⅲ. 创建实体类
- 1. 在java目录下新建java文件`Chat.java`
- 2. 传数据 定义列表 (`Main_activity.java`
- 3. 创建Chat适配器 显示数据 `ChatAdapter.java`
- 4. 使用chatAdapter传入数据`ChatAdapter.java`
- 5. 使用RecyclerView
- Ⅳ. 解决输入法弹出问题
- 1. 在manifest中设置键盘输入模式
- Ⅴ. 解决发送新消息问题
- 1. 设置发送按钮监听
- 2. 写send()方法
- Ⅵ. [ 总结 ]
RecyclerView布局 - 根据不同类型加载布局
简介:
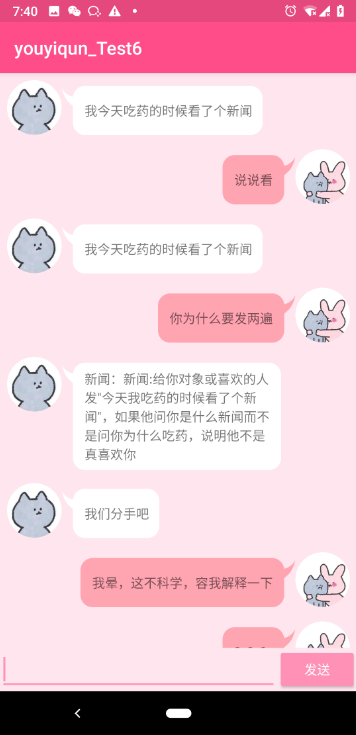
- 学校的安卓入门课作业,照着老师的视频打的,主要是认识RecyclerView布局,且根据不同类型加载布局。功能只有简单的发送,因此老师设置的背景是被分手,对面的永远不会回复了哈哈哈(╹ڡ╹)
- 还学习了
.9.png格式的图片,点九图是andriod平台的应用软件开发里的一种特殊的图片形式,可以设置局部拉伸区域,使对话气泡框根据文字内容的多少扩展大小,而不会使气泡背景变形。点九图可以自己绘制:在气泡四周绘制一像素的纯黑线(具体画法可以参考百度)。也可以在线生成,省事且不易出错。【????点九图在线制作】- (下面内容写得也许不是很清楚,日后再做补充。我java也不是很懂,就一边学安卓一边学java啦_(:з)∠)_
实验结果截图:

正文开始:
Ⅰ.创建底部输入框、按钮、RecyclerView可复用组件,
- 略。
- 文件资源中放入需要的头像和点九图。
- …
Ⅱ.新建RecyclerView模板,用于存储数据
1. 在res-layout中新建一个布局资源文件 item_receive.xml
-
加入图片和文字,设置文字上左右都与图片对齐。
设置文本居中,并设置文字背景为
.9.png图片。 -
设置文字强制约束宽,使文字可以自动换行,并设置右边距以控制宽度。
<textView app:layout_constrainedWidth="true" android:layout_marginEnd="80dp" /> -
设置图片和气泡垂直方向的剩余空间分配都为0,使其能置顶
app:layout_constraintVertical_bias="0.0" -
设置气泡水平剩余空间分配为0,使其能左对齐
app:layout_constraintVertical_bias="0.0"
????注意:只有对某一方向设置了两边的约束之后,才能在此方向上通过比例设置剩余空间分配。
2. 同理设置item_send.xml
3. 将两模板文件的视图名称统一
为了使用同一个viewHolder
android:id="@+id/imageView"
android:id="@+id/textView"
Ⅲ. 创建实体类
1. 在java目录下新建java文件Chat.java
-
设置成员属性
private int imageID; private String message; private int type; //聊天类型:接收/发送类型 -
定义常量
( 快捷键:
ctrl+shift+U切换成全大写//定义两种类型:接收类型常量/发送类型常量 public static final int TYPE_RECEIVE = 0; public static final int TYPE_SEND = 0; -
自动生成构造方法
-
自动生成 getter/setter
2. 传数据 定义列表 (Main_activity.java
-
定义私有列表,存储对话类型,取名为data
private List<Chat> data; -
新建数组列表,添加数据
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //新建数组列表,因为使用的是列表,列表没有接口,必须使用实现列表接口的类 —— 使用数组列表实现 data = new ArrayList<>(); //往数组列表增加数据 data.add(new Chat(R.drawable.head1,"我今天吃药的时候看了个新闻",Chat.TYPE_RECEIVE)); data.add(new Chat(R.drawable.head2,"说说看",Chat.TYPE_SEND)); data.add(new Chat(R.drawable.head1,"我今天吃药的时候看了个新闻",Chat.TYPE_RECEIVE)); data.add(new Chat(R.drawable.head2,"你为什么要发两遍",Chat.TYPE_SEND)); data.add(new Chat(R.drawable.head1,"新闻:新闻:给你对象或喜欢的人发" + ""今天我吃药的时候看了个新闻",如果他问你是什么新闻而不是问你为什么吃药,说明他不是真喜欢你" ,Chat.TYPE_RECEIVE)); data.add(new Chat(R.drawable.head1,"我们分手吧",Chat.TYPE_RECEIVE)); data.add(new Chat(R.drawable.head2,"我晕,这不科学,容我解释一下",Chat.TYPE_SEND));
3. 创建Chat适配器 显示数据 ChatAdapter.java
-
提前进行泛型声明
<ChatViewHolder>public class ChatAdapter extends RecyclerView.Adapter <ChatViewHolder> { } -
自动生成实现抽象方法,生成VIewHolder通用模板
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WuBaz4CW-1584849962916)(C:Users31074AppDataRoamingTyporatypora-user-imagesimage-20200321162726115.png)]](https://file2.kaopuke.com:8081/files_image/2023060719/2020032212473452.png)
- 【???? 与上一次的区别】提前进行泛型声明,无需进行强制类型转换
public class ChatAdapter extends RecyclerView.Adapter <ChatViewHolder> { @NonNull @Override public ChatViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { return null; } @Override public void onBindViewHolder(@NonNull ChatViewHolder holder, int position) { } @Override public int getItemCount() { return 0; } } -
定义ChatViewHolder继承于RecyclerView下的BiewHolder,并自动生成实现构造方法
class ChatViewHolder extends RecyclerView.ViewHolder{ public ChatViewHolder(@NonNull View itemView) { super(itemView); } }
4. 使用chatAdapter传入数据ChatAdapter.java
-
定义聊天适配器(
MainActivityprivate ChatAdapter chatAdapter; -
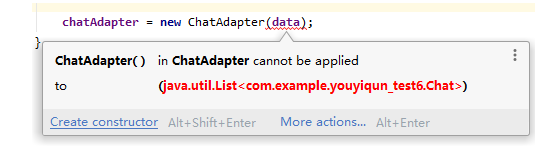
新建聊天适配器,并自动生成创建构造方法

-
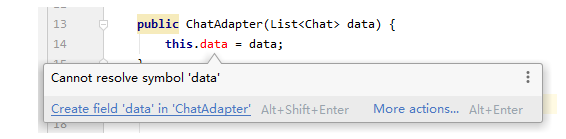
新建数据

-
设置返回项长度
@Override public int getItemCount() { return data.size(); //返回数据项数 } -
自动生成覆盖方法 OverrideMethods。生成
getItemViewType方法@Override public int getItemViewType(int position) { //return super.getItemViewType(position); 原:根据位置返回类型 //改成:得到数据位置,数据位置方法下的getType得到类型 return data.get(position).getType(); } -
。。。。。。(待补充
5. 使用RecyclerView
- 为RecyclerView设置ID
android:id="@+id/recyclerView"
-
定义并获得视图
-
设置适配器
-
设置布局管理器
-
可运行√
Ⅳ. 解决输入法弹出问题
1. 在manifest中设置键盘输入模式
-
将windowsSoftInputMode设置为平移
<activity android:name=".MainActivity" android:windowSoftInputMode="adjustPan">
Ⅴ. 解决发送新消息问题
1. 设置发送按钮监听
android:onClick="send"
2. 写send()方法
-
创建字段并获取视图(设置为字段,是为了在其他方法中使用:send()
-
将输入框转化为字符串,判断是否为空,添加数据
public void send(View view) { String message = editText.getText().toString();//得到消息并转化为字符串 if(!TextUtils.isEmpty(message)){ //使用文本工具类判断是否为空 data.add(new Chat(R.drawable.head2, message, Chat.TYPE_SEND)); //添加数据 //发送消息 chatAdapter.notifyItemInserted(chatAdapter.getItemCount()-1);//通知项插入:原本项数-1 //发送消息后自动下滑 recyclerView.scrollToPosition(chatAdapter.getItemCount()-1);//滚动到最后一项 } editText.setText("");//发完后清空数据 }
Ⅵ. [ 总结 ]
-
.9.png【点九图在线制作】(自己做图编译时失败花了我好长时间(ノ`Д)ノ -
剩余空间分配,强制宽度约束
-
适配器类型:通过不同类型加载不同外观(
ViewHolder)
最后
以上就是现实黄蜂最近收集整理的关于Android_RecyclerView布局练习2 + 点九图 —— 简单的聊天对话框RecyclerView布局 - 根据不同类型加载布局的全部内容,更多相关Android_RecyclerView布局练习2内容请搜索靠谱客的其他文章。








发表评论 取消回复