v7中RecyclerView和CardView实现list、grid和瀑布流
主要使用RecycleView.setLayoutManager设置布局管理
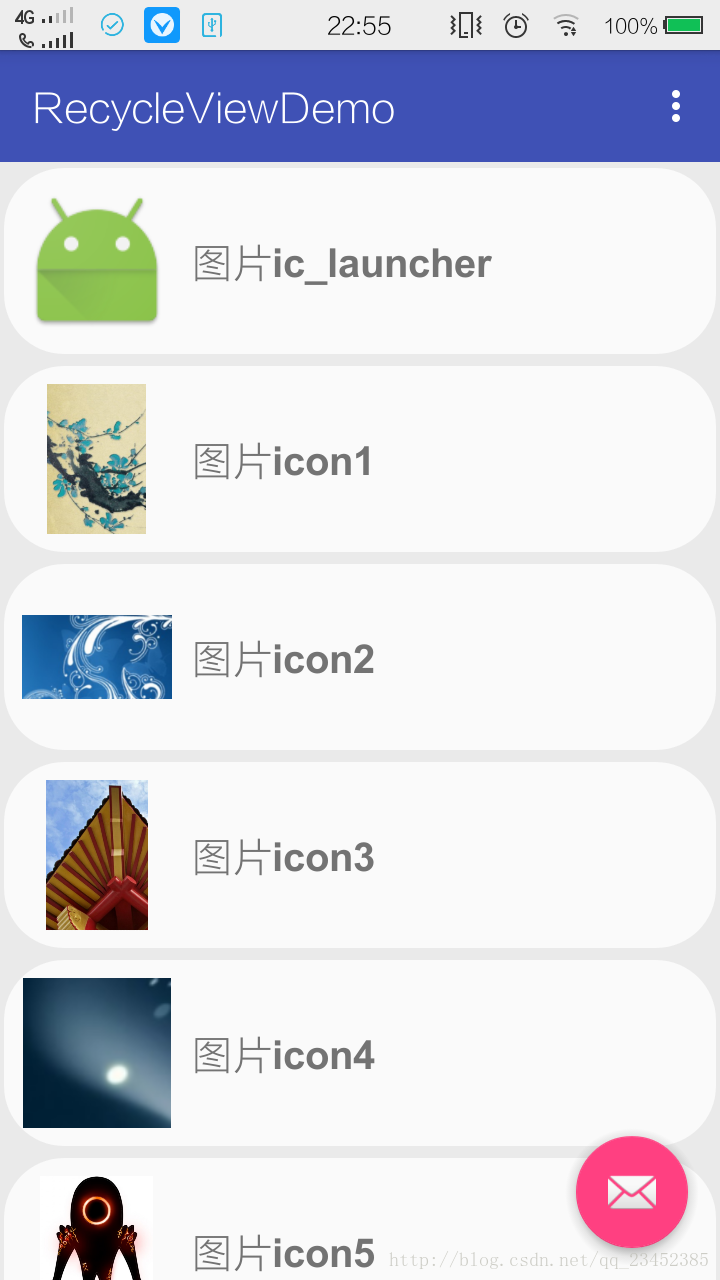
实现list显示
vertical:是否是竖条显示,ture表示竖条显示
reverse:是否是反向显示,ture表示反向显示
private void loadListData(boolean vertical, boolean reverse) {
// 1.布局管理器
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(vertical ? LinearLayoutManager.VERTICAL : LinearLayoutManager.HORIZONTAL);
layoutManager.setReverseLayout(reverse);
mRecycleView.setLayoutManager(layoutManager);
// 2.设置适配器
mRecycleView.setAdapter(new RecyclerViewAdapter(this, dataBeans, 0));
}
item_list.xml布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardView="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
cardView:cardCornerRadius="30dp"
cardView:cardElevation="0dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/item_list_iv_list"
android:layout_width="75dp"
android:layout_height="75dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/ietm_list_tv_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/item_list_iv_list"
android:text="图片描述"
android:textSize="20dp"
android:textStyle="bold" />
</RelativeLayout>
</android.support.v7.widget.CardView>
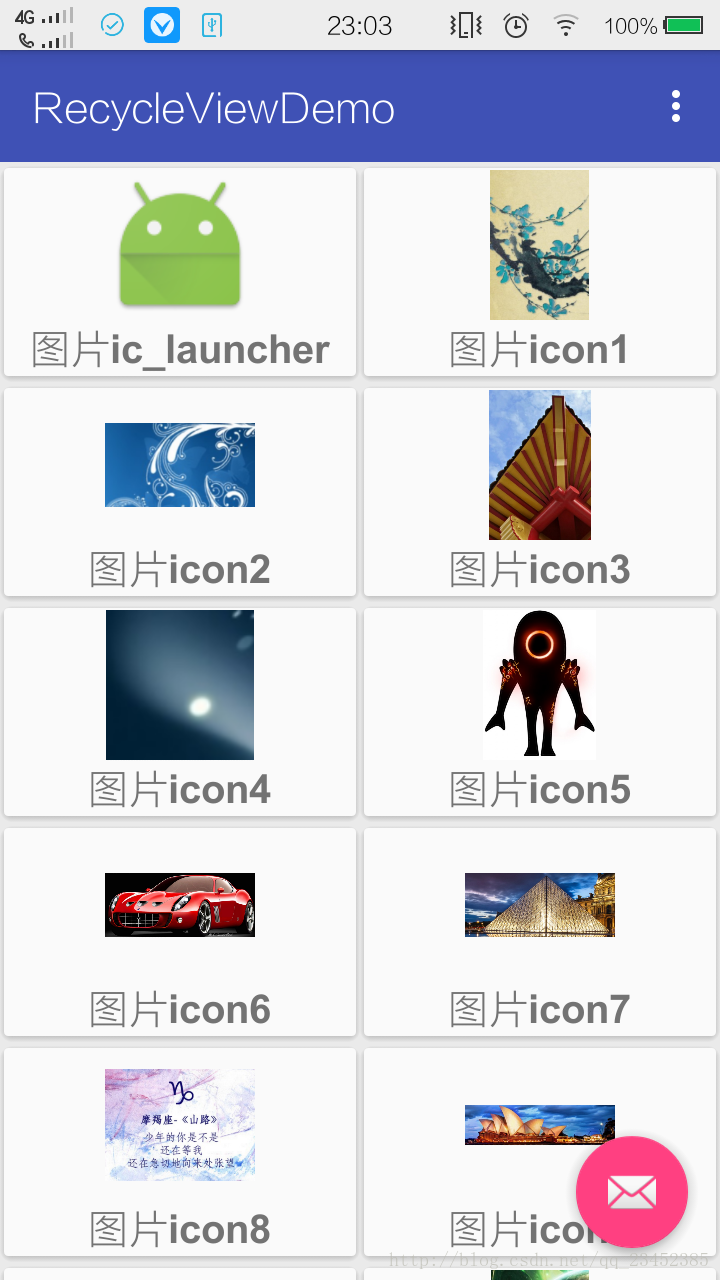
</RelativeLayout>实现grid
private void loadGridData(boolean vertical, boolean reverse) {
// 1.布局管理器
GridLayoutManager layoutManager = new GridLayoutManager(this, 2);
layoutManager.setOrientation(vertical ? LinearLayoutManager.VERTICAL : LinearLayoutManager.HORIZONTAL);
layoutManager.setReverseLayout(reverse);
mRecycleView.setLayoutManager(layoutManager);
// 2.设置适配器
mRecycleView.setAdapter(new RecyclerViewAdapter(this, dataBeans, 1));
}
item_grid.xml布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardView="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/item_list_iv_list"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="center_horizontal"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/ietm_list_tv_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="图片描述"
android:textSize="20dp"
android:textStyle="bold" />
</LinearLayout>
</android.support.v7.widget.CardView>
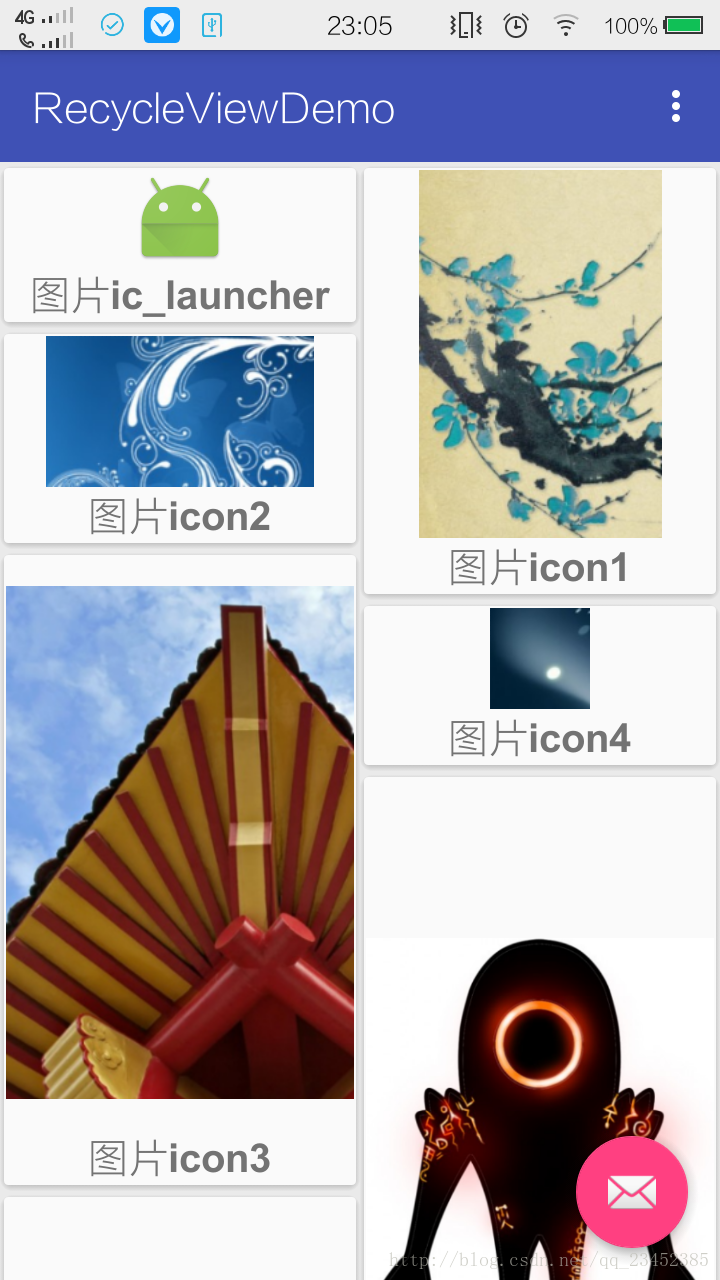
</RelativeLayout>实现瀑布流
private void loadStaggeredData(boolean vertical, boolean reverse) {
// 1.布局管理器
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(2, vertical ? LinearLayoutManager.VERTICAL : LinearLayoutManager.HORIZONTAL);
layoutManager.setReverseLayout(reverse);
mRecycleView.setLayoutManager(layoutManager);
// 2.设置适配器
mRecycleView.setAdapter(new RecyclerViewAdapter(this, dataBeans, 2));
}
item_staggered.xml布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardView="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/item_list_iv_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/ietm_list_tv_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="图片描述"
android:textSize="20dp"
android:textStyle="bold" />
</LinearLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>公用adapter
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.RecyclerViewHolder> {
private Context mContext;
private List<DataBean> mDatas;
private int mResouceId = -1;
public RecyclerViewAdapter(Context contaxt, List<DataBean> datas, int mode) {
this.mContext = contaxt;
this.mDatas = datas;
switch (mode) {
case 1:
mResouceId = R.layout.item_grid;
return;
case 2:
mResouceId = R.layout.item_staggered;
return;
case 0:
default:
mResouceId = R.layout.item_list;
}
}
@Override
public RecyclerViewAdapter.RecyclerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// 当viewHolder创建时的回调
View view = View.inflate(mContext, mResouceId, null);
return new RecyclerViewAdapter.RecyclerViewHolder(view);
}
@Override
public void onBindViewHolder(RecyclerViewAdapter.RecyclerViewHolder holder, int position) {
// 当viewHoder和数据绑定时的回调
DataBean dataBean = mDatas.get(position);
holder.setData(dataBean);
}
@Override
public int getItemCount() {
return mDatas != null ? mDatas.size() : 0;
}
public class RecyclerViewHolder extends RecyclerView.ViewHolder {
private ImageView ivIcon;
private TextView tvName;
public RecyclerViewHolder(View itemView) {
super(itemView);
ivIcon = (ImageView) itemView.findViewById(R.id.item_list_iv_list);
tvName = (TextView) itemView.findViewById(R.id.ietm_list_tv_list);
}
public void setData(DataBean data) {
ivIcon.setImageResource(data.icon);
tvName.setText(data.name);
}
}
}RecycleViewDemo2.rar 实例下载
最后
以上就是怡然皮带最近收集整理的关于v7中RecyclerView和CardView实现list、grid和瀑布流的全部内容,更多相关v7中RecyclerView和CardView实现list、grid和瀑布流内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复