今天在研究vue代理跨域的时候,发现了一个很奇怪的问题:vue配置代理访问本地的node接口时,出现跨域问题,但是proxy代理配置的又没有问题。
探索了一下午才找到原因,在此记录一下:
一、问题描述:
vue配置代理访问本地的node接口时,出现跨域问题。
二、问题代码:
devServer: {
proxy: {
"/api": {
target: "http://127.0.0.1:3000",
changeOrigin: true,
},
},
},
axios.get("http://127.0.0.1:3000/api/liyfn").then((res) => {
console.log(res);
});
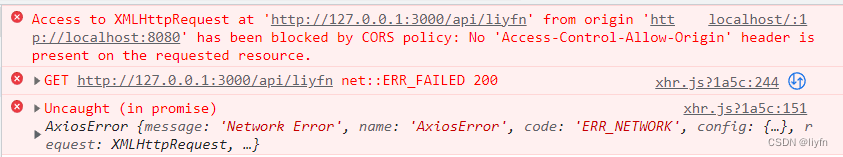
出现了跨域

可以看到,代码确实是没问题的,但是为什么跨域了呢?
在proxy中添加pathReWrite发现也没有生效,推测’/api’规则没有匹配上。
经过反复尝试,发现因为get请求写的是绝对地址,改为相对地址问题即可解决:
axios.get("/api/liyfn").then((res) => {
console.log(res);
});

三、原因分析:
问题已经解决,那我们来分析一下为什么?
开发时配置 proxy 的 name 时请求的是基于 VUE 代理的相对地址,baseURL写绝对路径后,proxy不会对他进行匹配,相当于前端直接访问源地址,所以会跨域。
最后
以上就是妩媚柚子最近收集整理的关于vue proxy代理失效无法跨域问题的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复