项目收尾
回顾
知识点
菜单数据渲染
1、菜单渲染
<template>
<div id="left_id">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
background-color="#FF5D3E"
text-color="#fff"
active-text-color="#fff"
router
>
<el-menu-item index="/index">
<i class="el-icon-school icon"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-submenu :index="menu.title" v-for="menu in menu_list" :key="menu.id">
<template slot="title">
<i :class="menu.icon"></i>
<span>{{ menu.title }}</span>
</template>
<el-menu-item-group>
<el-menu-item :index="m.url" v-for="m in menu.children" :key="m.id">{{ m.title }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</div>
</template>
<script>
import { mapMutations, mapState } from 'vuex';
export default {
created(){
this.MenuListMutations()
},
methods: {
...mapMutations('NavStore',['MenuListMutations'])
},
computed:{
...mapState({'menu_list': state=>state.NavStore.menu_list})
}
};
</script>
<style>
.el-menu-vertical-demo >li {
text-align: left;
font-weight: 400;
}
.icon{
color: #fff !important;
}
</style>
2、权限校验
router.beforeEach(function(to,from,next){
//设置白名单
const no_login_list = ['/login'] //就是不需要校验token的名单
if(no_login_list.indexOf(to.path) === -1){//不在白名单,需要登录校验
//获取localstorage当中的token,校验是否存在
var tokenString = localStorage.getItem("login_data")||'{}' //获取的字符串格式的用户信息
var token = JSON.parse(tokenString).token //使用json进行格式转化 string --> object
if(token){
//有token还得有权限才可以访问,要不然去首页
var menu_list = JSON.parse(tokenString).menus_url
menu_list.push("/index")
menu_list.push("/login")
if(menu_list.indexOf(to.path) === -1){
//没有查到权限
next("/index")
}else{
next()
}
}else{
next("/login")
}
}else{
next()
}
})
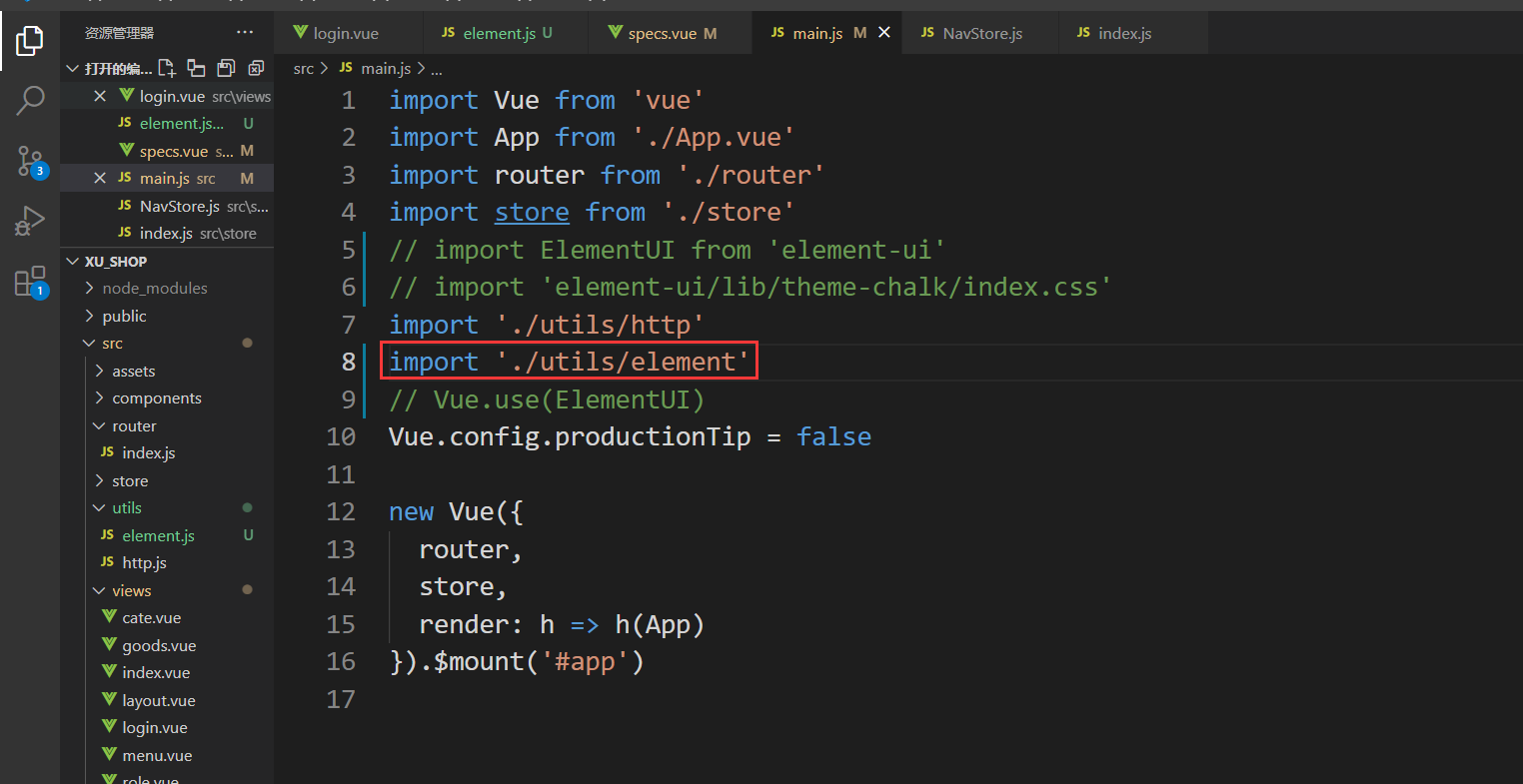
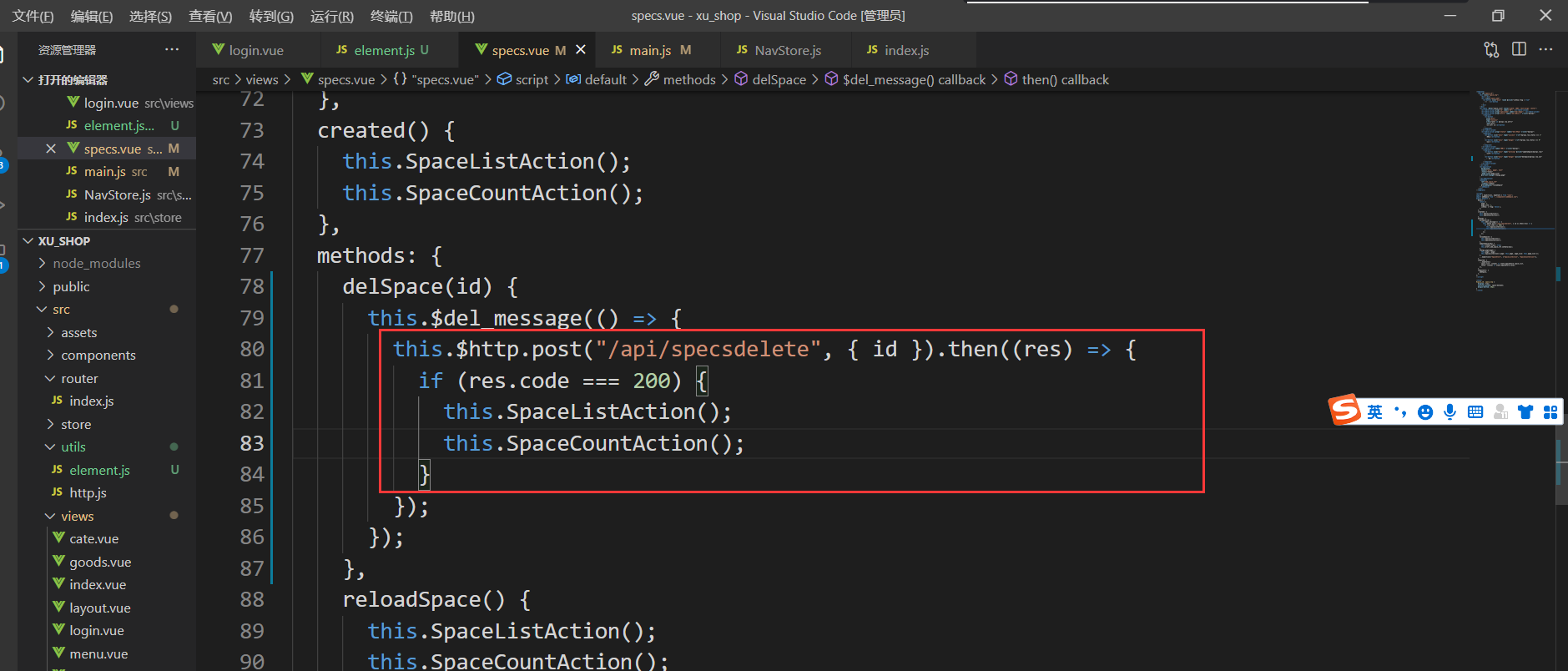
基于Element的代码封装

完整代码
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.prototype.$del_message = function (callback) {
this.$confirm('此操作将永久删除该文件, 是否继续?', '是否删除', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
callback()
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
安装

使用

样式调整
scoped 可以调整css起作用的范围
1、elementui等ui插件自带由css样式
2、使用element-ui标签可以自定义样式
3、scoped 不会对外部的样式生效
使用scoped可以限制css起作用的范围,但是也容易导致当前页面css失效
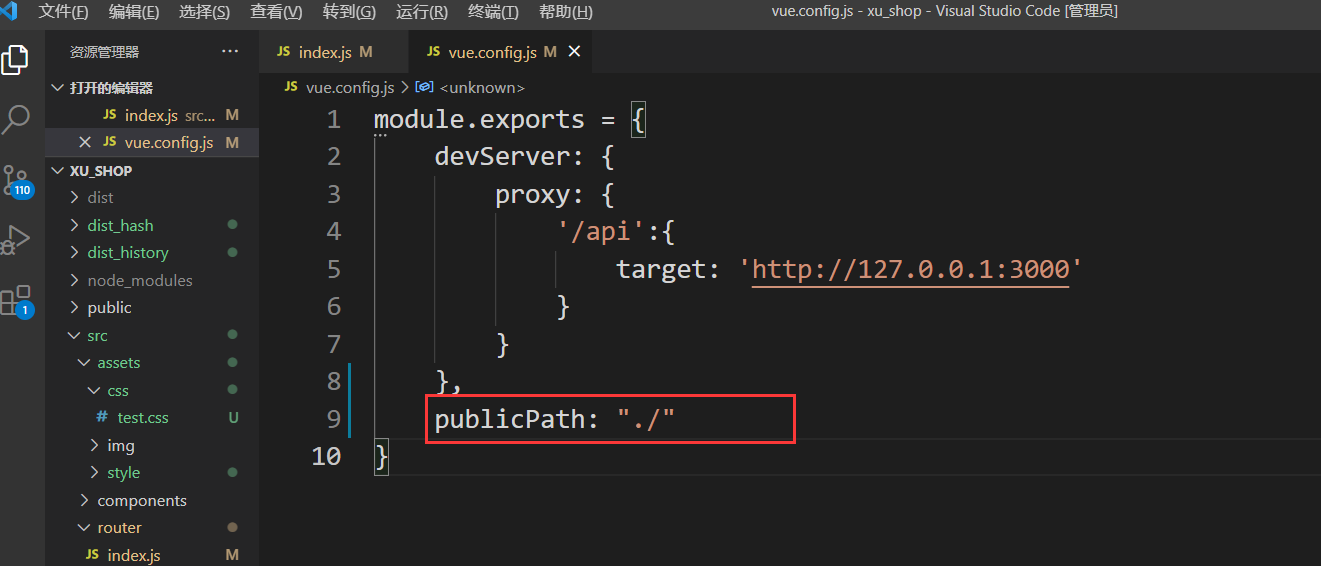
打包
代理服务器解决跨域方案只适合在开发模式,在打包后失效
所以在打包前设置baseURL,并且通知后端解决跨域问题
hash —— 即地址栏 URL 中的 # 符号。比如这个 URL:http://www.abc.com/#/hello,hash 的值为 #/hello。它的特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。可以直接打开使用 history —— 利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。(需要特定浏览器支持)这两个方法应用于浏览器的历史记录栈,在当前已有的 back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求,需要在服务器上启动

附录
林纳斯·本纳第克特·托瓦兹
linux社区
商用版本控制工具
sumba
svn 集中式版本管理
备份
容灾备份
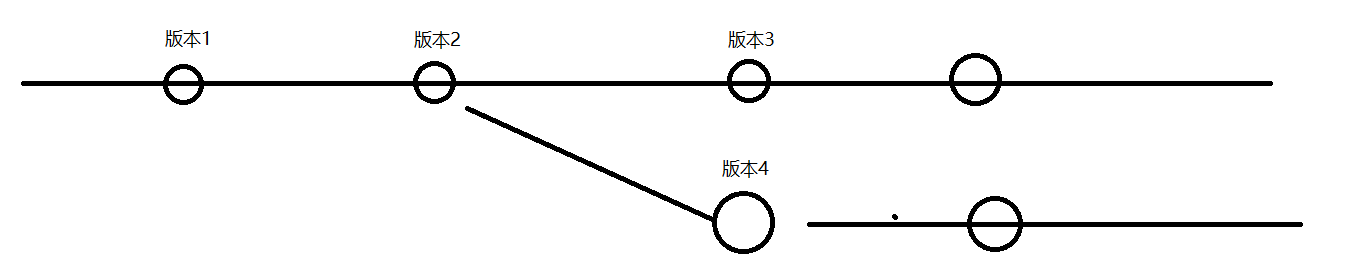
git 分布式版本管理
单人单分支
git init git config user.name --global git config user.email --global git add git commit -m git status 查看状态 git reflog 查看版本日志 git reset --hard 版本号

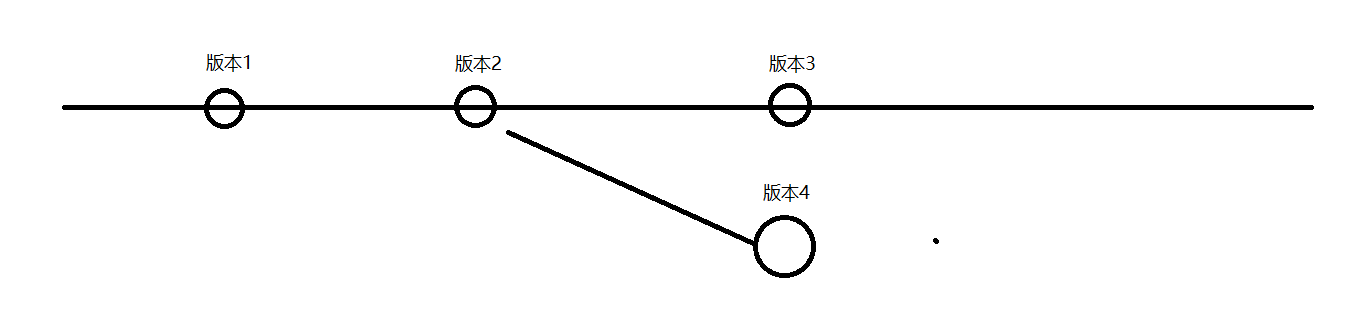
单人多分枝

git merge 合并分支 git checkout 切换分支 冲突
多人协作
版本协作
pull request模式:开发者向拥有者申请代码合并
协作模式:
团队协作
必须由一个分支和线上同步
pull 拉起线上最新的代码 push 提交代码之前
版本号
md5
不可逆
雪崩性
画图
最后
以上就是务实大侠最近收集整理的关于vue(vue打包、scoped的优缺点、菜单渲染、权限校验、基于Element的代码封装)框架项目收尾的全部内容,更多相关vue(vue打包、scoped内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复