element项目打包部署至服务器后,前端访问页面出现404页面,无法进入其他页面。
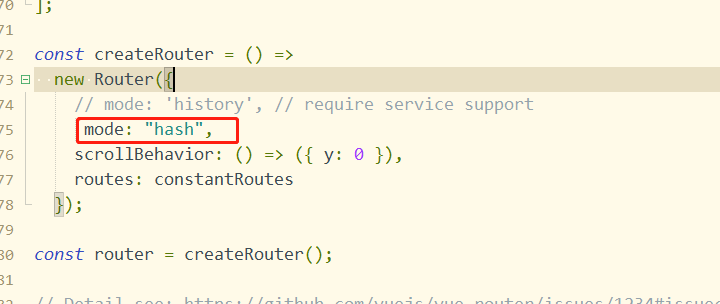
在vue-router路由对象中,路由有两种模式:hash和history,而我一般使用history模式,在history模式下,前端路由须和向后端发起请求的路由一致,如果后端缺少对/news/id 的路由处理,将返回404错误,我将history改为hash就可以访问了。

前端访问有的页面可以进去,地址栏默认的地址进不去显示404
这个就是你路由有问题,就是你路由守卫里指向了一个默认页面,然后你路由里没有配置默认的空的应该去往那个路由,于是路由里走到了最下面的404。你需要在router 里配置一条默认的路由。

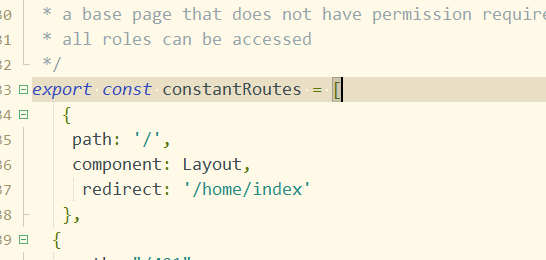
router 里的配置,默认的会去向‘/home/index’路径。
import Layout from "@/layout";
export const constantRoutes = [
{
path: '/',
component: Layout,
redirect: '/purchase/purchase'
},
]

写着最后~ 有问题欢迎留言~
最后
以上就是酷酷大地最近收集整理的关于vue element打包部署后前端访问页面出现404的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![[新版]vue-element-admin 访问后端API 跨域问题前端报错!](https://file2.kaopuke.com:8081/files_image/reation/bcimg9.png)


发表评论 取消回复