vue-element-admin 访问后端API 跨域问题 新版教程
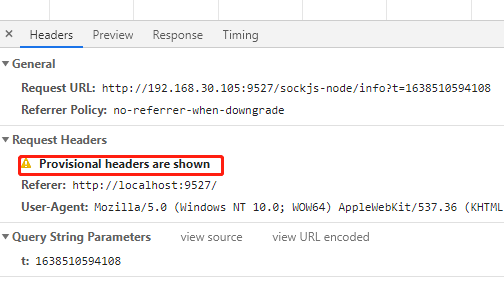
- 前端报错!
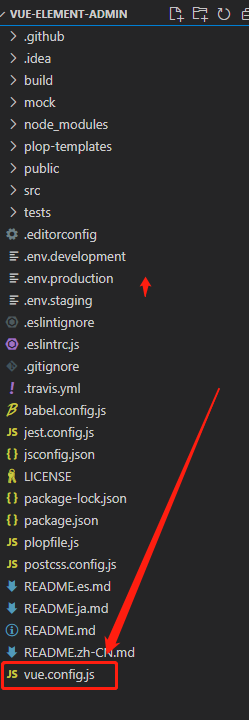
- 1.打开vue.config.js文件,该文件在根目录下
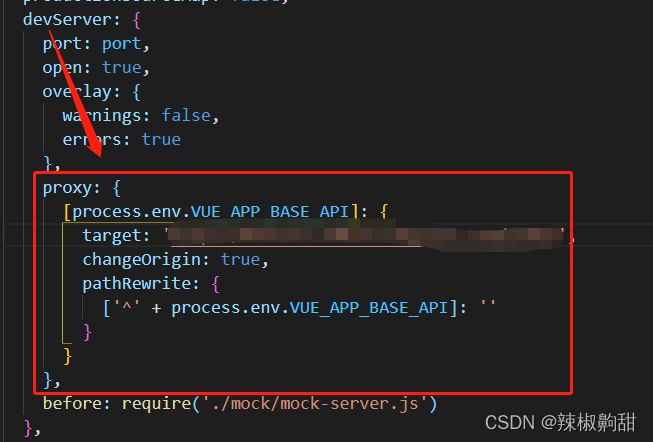
- 2.找到文件中的devServer位置加入proxy,修改target的url为自己后端接口地址
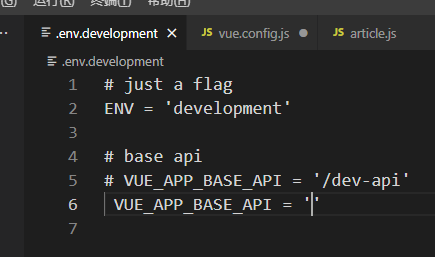
- 3.找到.env.development 文件把 VUE_APP_BASE_API = ' ' 改成空,重新启动一下就可以了
前端报错!

新版的vue-element-admin已经安装了代理,就不需要重新安装了
1.打开vue.config.js文件,该文件在根目录下

2.找到文件中的devServer位置加入proxy,修改target的url为自己后端接口地址

3.找到.env.development 文件把 VUE_APP_BASE_API = ’ ’ 改成空,重新启动一下就可以了

最后
以上就是冷酷哈密瓜最近收集整理的关于[新版]vue-element-admin 访问后端API 跨域问题前端报错!的全部内容,更多相关[新版]vue-element-admin内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![[新版]vue-element-admin 访问后端API 跨域问题前端报错!](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)



发表评论 取消回复