【需求】实现上传Excel文件,在上传到服务器时,还要附加一个参数,在请求上传文件接口前,先要进行文件格式判断。

【知识点】
1、el-upload 官方文档中,主要用到了以下属性:
| data | 可选参数, 上传时附带的额外参数 |
| name | 可选参数, 上传的文件字段名 |
| before-upload | 可选参数, 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 |
2、split进行字符串截取
【分析】
<template>
<div class="panel admin-panel">
<div class="panel-head" id="add"><strong><span class="el-icon-edit"></span><span class="title">上传数据</span></strong></div>
<div class="body-content">
<el-form :model="ruleForm" ref="ruleForm" label-width="100px" class="form uploadform">
<el-form-item label="部门" prop="name">
<el-select v-model="form.type" placeholder="请选择" style="width: 135px">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-upload
class="upload-demo"
ref="upload"
action="http://10.1.20.218:8088/gnh-webadmin-platfrom/api/v1/sendSalaryBillGeinihua"
:on-preview="handlePreview"
:before-upload="beforeAvatarUpload"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload = 'false'
:on-success = 'handleSuccess'
:data="form"
name="salaryBill">
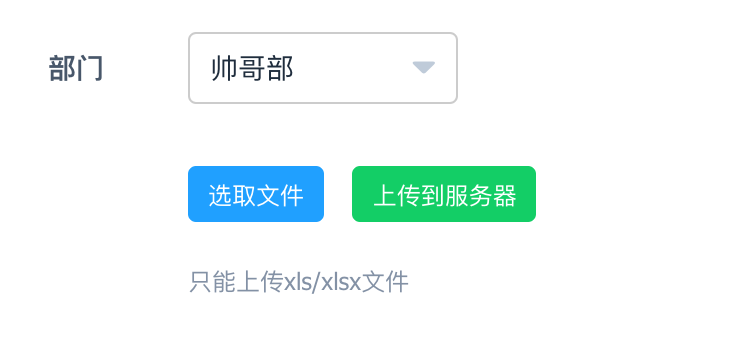
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<div slot="tip" class="el-upload__tip">只能上传xls/xlsx文件</div>
</el-upload>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
options: [{
value: '1',
label: '帅哥部'
}, {
value: '2',
label: '美女部'
}],
fileName:'',
fileList:[],
ruleForm: {
// name: '',
isShow: '0'
},
form:{
type:'1'
},
};
},
methods: {
submitUpload() {
this.$refs.upload.submit();
},
beforeAvatarUpload(file) {
let Xls = file.name.split('.');
if(Xls[1] === 'xls'||Xls[1] === 'xlsx'){
return file
}else {
this.$message.error('上传文件只能是 xls/xlsx 格式!')
return false
}
},
handleRemove(file, fileList) {
},
handlePreview(file) {
},
handleSuccess(res,file,fileList){
if(res.code===20000){
this.$message({
message: '上传成功!',
type: 'success'
});
}else {
this.$message({
message: res.msg,
type: 'error'
});
}
}
}
}
</script>
<style scope>
input[type="file"] {
display: none;
}
.el-upload-list{
width: 200px;
}
.el-select {
width: 135px;
}
</style>
转载于:https://www.cnblogs.com/xiaoli52qd/p/7516618.html
最后
以上就是健康老鼠最近收集整理的关于elemetUi 组件--el-upload的全部内容,更多相关elemetUi内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![[新版]vue-element-admin 访问后端API 跨域问题前端报错!](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)




发表评论 取消回复