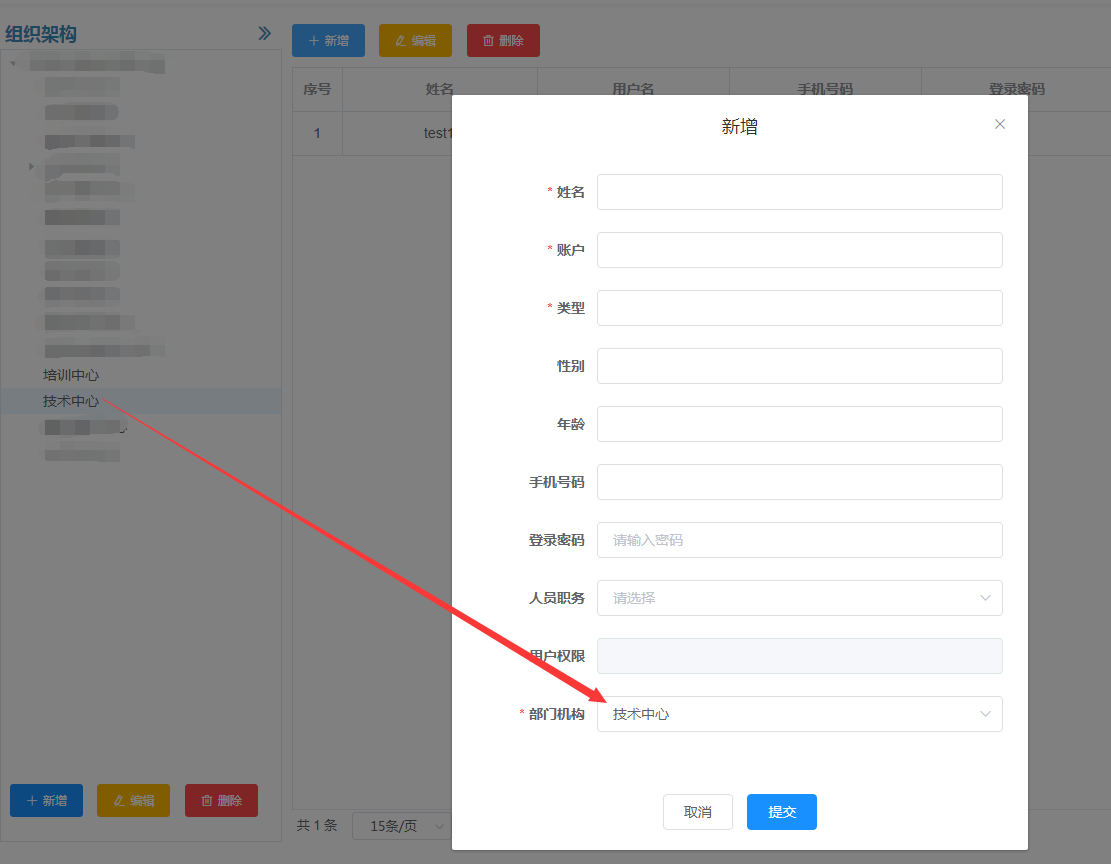
项目需求是:如图,点击左侧el-tree的节点,在点击右侧新建用户时,把点击的节点的部门名称赋值给表单中的部门机构项,同时点击节点时,表格自动刷新,显示该部门下的数据。
原本打算用全局变量来进行这个赋值,同时用watch监听这个变量的变化,调用刷新函数,但是组长说最好用vuex来完成,于是就打算尝试一下啦。
首先看一下项目中与vuex有关的目录:

1、modules文件夹中存放的是各个模块的状态,因此我们可以新建一个account.js来存放该页面的状态。
const account = {
state: { //state用来存放状态
group_id: '' //要监听的状态
},
mutations: { //mutations用来修改状态,mutations中存放的都是修改状态的方法
SET_GROUPID: (state, group_id) => { //改变状态的唯一途径就是提交(commit)mutations来修改
state.group_id = group_id
}
},
actions: {}
}
export default account
2、getters相当于computed计算属性,他会缓存返回值,只有当状态发生变化是才会重新计算。可以用于监听state中状态的变化并返回计算后的结果。我的项目中暂时未涉及到计算,因此只是简单的返回变化后的状态。
const getters = {
group_id: state => state.account.group_id
}
export default getters
在vue-element-admin项目中很多东西都是提前配置好的,因此我们在index.js文件里不需要再写其他东西了,到这一步就可以直接在页面中使用了,但是还是看一下index.js的结构吧。
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
const modulesFiles = require.context('./modules', true, /.js$/)
// you do not need `import app from './modules/app'`
// it will auto require all vuex module from modules file
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^./(.*).w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
//定义store并注册modules,getters
const store = new Vuex.Store({
modules,
getters
})
export default store
3、接下来就可以在页面中愉快的调用状态啦。
<script>
//省略一些没必要的东西啦
//首先在computed中引入这个状态
computed: {
groupid() {
return this.$store.state.account.group_id
}
}
//然后可以再watch中监听这状态的变化,如果点击其他节点,会自动刷新右边表格
watch: {
groupid(newVal,oldVal) {
if(newVal) {
//具体刷新内容酌情修改
this.listQuery.group_id = newVal //接口的查询条件变化
this.getList() //重新调用接口查询新的数据(刷新)
}
}
}
methods: {
getList(){ //我调用接口的函数 },
//点击节点调用的函数
handleNodeClick(data) {
//提交(commit)mutations修改store中存放的groupid的值
this.$store.commit('SET_GROUPID',data.id)
},
createDialog() {
this.resetTemp() //这是重置表单数据的函数
this.temp.group_id = this.groupid //把groupid赋值给表单中部门机构的属性
}
}
</script>
这里有一个很奇怪的问题一直不太能理解,在resetTemp()方法中重置表单数据时:
method: {
resetTemp() {
//直接给空值,虽然能给部门赋值,但是如果点击下拉框选择其他部门,刚选择完毕时,值不会发生变化
//但是如果在修改其他表单数据,比如填写一下姓名或任何其他内容,这里的部门机构选项会变化为刚刚选择的内容
this.temp = {}
//但是这样就可以直接修改了
this.temp = {
group_id:''
}
}
}
希望有大佬看到这个问题的话可以帮我解答一下!感激不尽!
☆前端新手记录一下自己学习的过程,如有问题望大神指出!☆
最后
以上就是瘦瘦滑板最近收集整理的关于vue——vuex在vue-element-admin项目中的简单应用的全部内容,更多相关vue——vuex在vue-element-admin项目中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复