目录
一、安装
1、 准备工作——查看node、npm、git、淘宝镜像、vscode是否安装完毕
2、安装——选择简洁模板
3、简单介绍相关文件并做相应处理
4、连接后端
5、代码管理
二、打包
三、安装报错
一、安装
1、 准备工作——查看node、npm、git、淘宝镜像、vscode是否安装完毕
查看node 和 npm的版本
$ node -v
$ npm -v 查看git安装版本
$ git --version 设置淘宝镜像
$ npm config set registry https://registry.npm.taobao.org/ #设置淘宝镜像地址
$ npm config get registry #查看镜像地址vscode编辑器以及插件,插件选择自己所需要的进行下载
vetur是基于单文件组件开发的支持插件;eslint是 基于代码校验的插件工具
//除此之外, eslint需要在vscode中进行一些参数的配置
{
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [
".js",
".vue",
".jsx",
".tsx"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}2、安装——选择简洁模板
git拉取基础项目模板
#拉取基础模板到hrsaas目录
$ git clone https://github.com/PanJiaChen/vue-admin-template.git hrsaas 安装项目依赖(定位到项目目录下)
$ npm install #安装依赖启动项目
$ npm run dev #启动开发模式的服务3、简单介绍相关文件并做相应处理
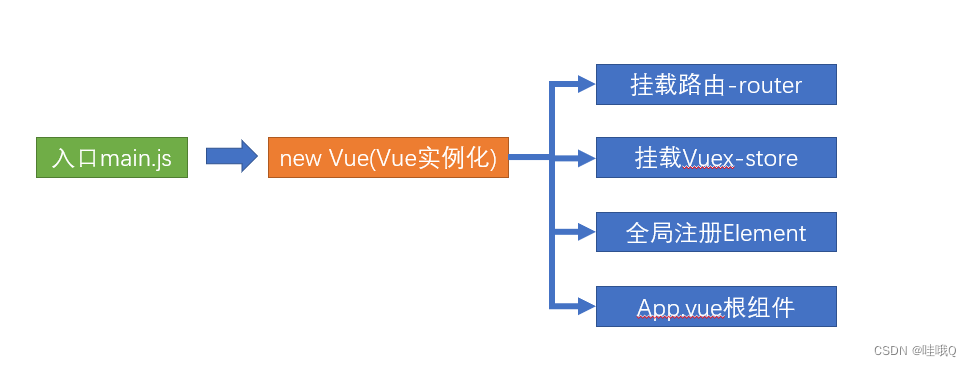
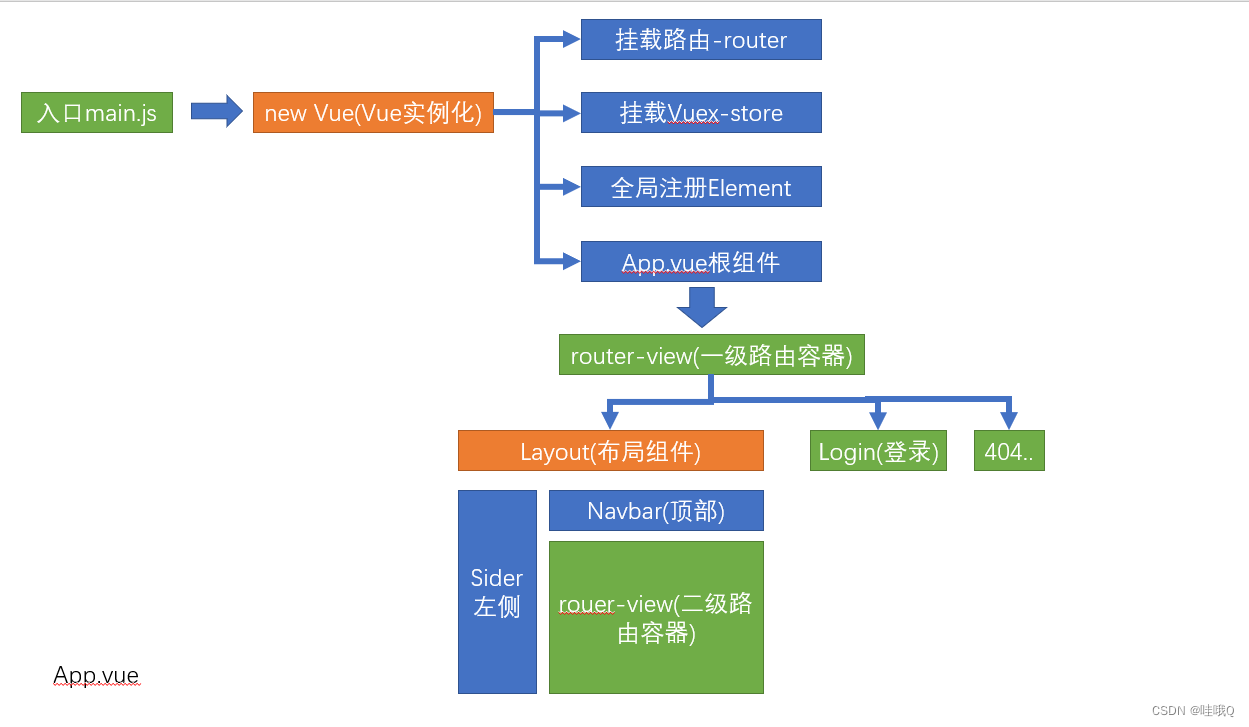
mian.js

请注释掉main.js中的mock数据的部分,删除src下的mock文件夹,我们开发的时候用不到模拟数据,同时,请注释掉vue.config.js中的 before: require('./mock/mock-server.js')
// if (process.env.NODE_ENV === 'production') {
// const { mockXHR } = require('../mock')
// mockXHR()
// }// before: require('./mock/mock-server.js')App.vue

permission.js 是控制页面登录权限的文件
settings.js则是对于一些项目信息的配置,里面有三个属性 title(项目名称),fixedHeader(固定头部),sidebarLogo(显示左侧菜单logo)
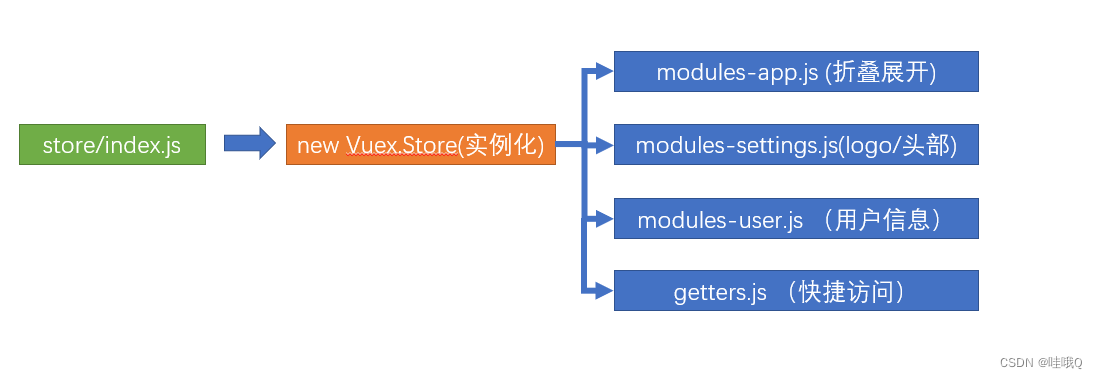
vuex——结构采用了模块形式进行管理共享状态

其中app.js模块和settings.js模块,功能已经完备,不需要再进行修改。 user.js模块则是根据自己的需求开进行修改。
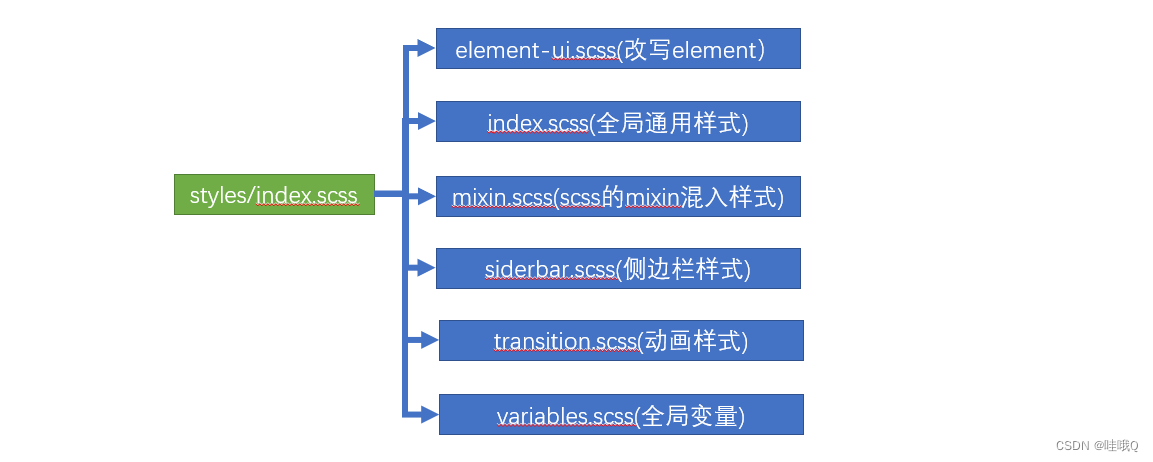
styles

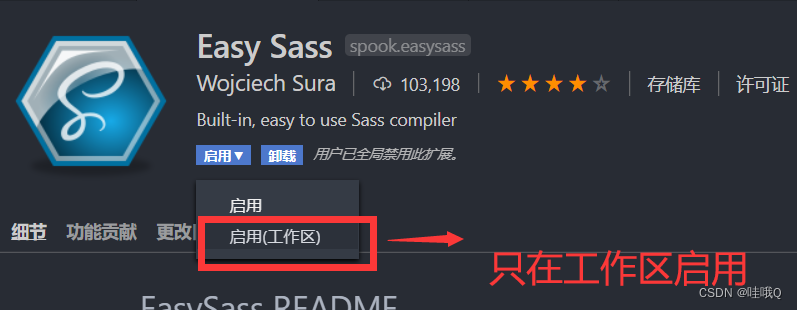
为了方便应用scss,我们可以在vscode中安装一个名为easy sass 的插件,但是我们只在该项目中工作区中应用该插件,因为在项目中,不需要该插件的辅助

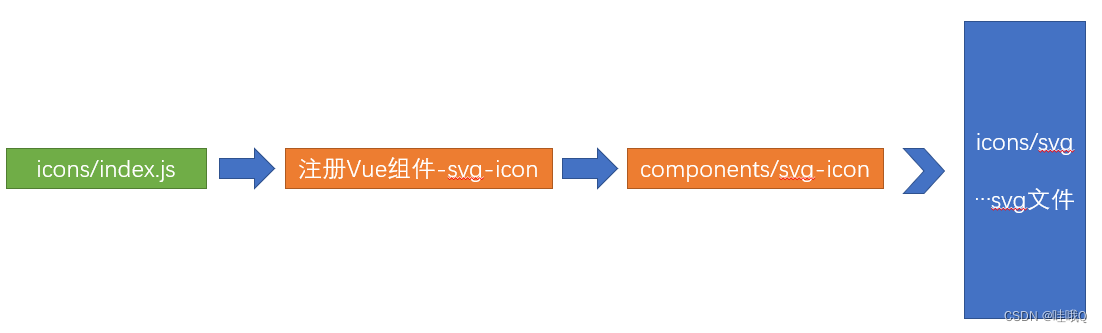
icons

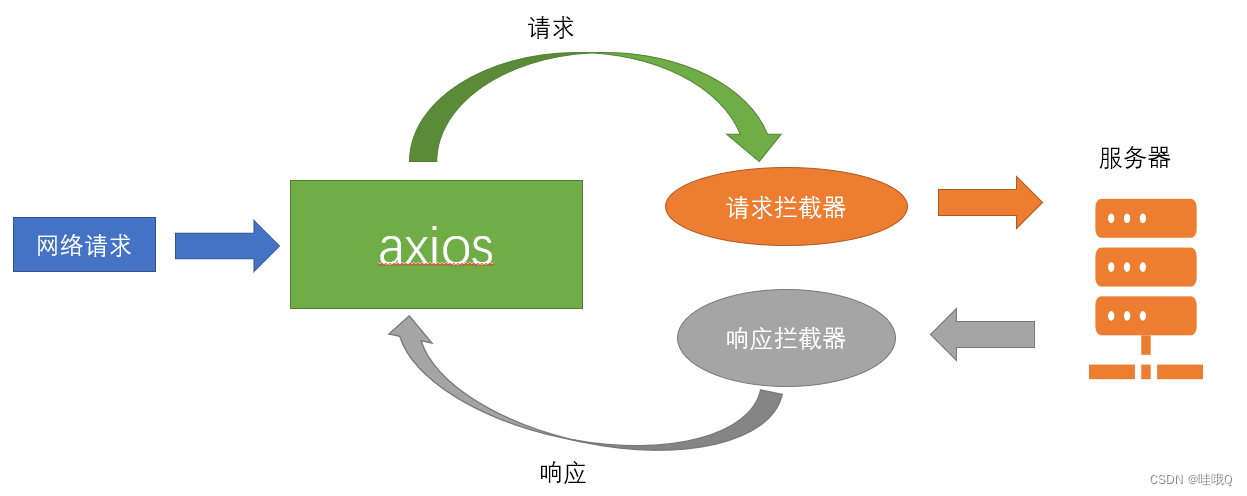
该项目采用了API的单独模块封装和axios拦截器的方式进行开发
axios的拦截器(request请求)原理如下:

4、连接后端
在vue.config.js中的devServer添加反向代理,改完后重启
devServer:{
// 反向代理
proxy: {
'/api': {
target: 'http://172.16.24.191:5000', //本地地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
},
},
}
}更改api中的user.js的登录接口,
这里需要注意的几点:
(1)检查后端登录接口的参数和store--modules---user.js中登录接口的参数要一致
(2)查看其他接口是否需要token,如果不需要则请求拦截器那里要注释掉判断token的代码以及注释掉store-modules-user.js中凡是和根据token返回的信息都要注释掉(获取用户信息和退出登录)。
(3)登录成功后,根据接口文档修改utils——request.js的响应拦截器的错误提示
备注:有时候会没有退出登录的接口,则我们只需要修改navber的中退出登录的代码改成如下即可
async logout() {
await this.$store.dispatch('user/resetToken')
this.$router.push(`/login?redirect=${this.$route.fullPath}`)
}5、代码管理
注意: 由于我们之前的项目是直接从 vue-element-admin 克隆而来,里面拥有原来的提交记录,为了避免冲突, 先将原来的隐藏文件.git文件夹删除掉,并且对项目进行git初始化
git基础步骤:
$ git log #查看版本日志
$ git init #初始化项目
$ git add . #将修改添加到暂存
$ git commit -m '人资项目初始化' #将暂存提到本地仓库
推送到远程仓库一般先将远程仓库地址用本地仓库别名代替
$ git remote add origin <远程仓库地址> #添加远程仓库地址
当我们不清楚自己的仓库对应的origin地址时, 我们可以通过命令查看当前的远程仓库地址
$ git remote -v #查看本地仓库的远程仓库地址映射
推送master分支到远程仓库
$ git push -u origin master #将master分支推送到origin所代表的远程仓库地址二、打包
前提:用的是vue.config.js中的devServer的反向代理
第一步:打开DEADME-zh.md,即可看到构建生产环境的指令,也就是打包指令npm run build:prod
第二步:打开.env.production,改成服务器的地址即可
第三步:把dist文件给后端即可
前端测试是否成功——以上做好后安装nginx
# 安装 npm install nginx
# 检查 nginx -v
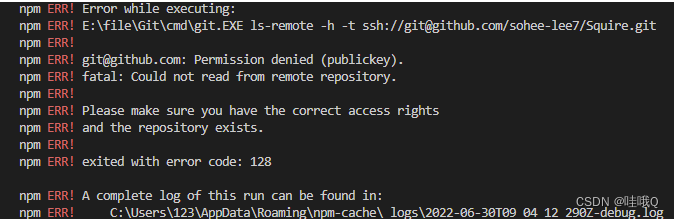
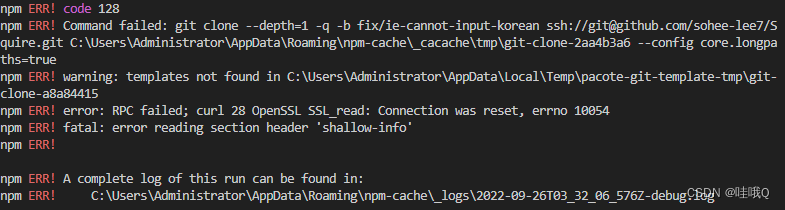
# 启动 sudo service nginx start三、安装报错

 上面报的错,只要执行下面的代码就可以成功启动了
上面报的错,只要执行下面的代码就可以成功启动了

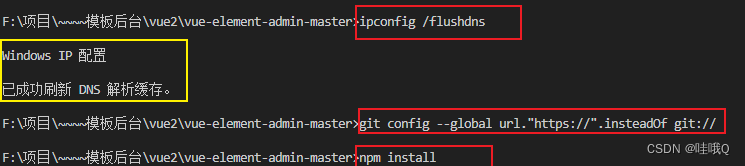
// 可以清除DNS,执行命令
ipconfig /flushdns
显示已刷新xxx表示成功
再执行git config --global url."https://".insteadOf git://
最后再次执行 npm install npm run dev最后
以上就是落后戒指最近收集整理的关于【Vue】安装打包vue-admin-template并解决报错一、安装二、打包三、安装报错 的全部内容,更多相关【Vue】安装打包vue-admin-template并解决报错一、安装二、打包三、安装报错 内容请搜索靠谱客的其他文章。
![[新版]vue-element-admin 访问后端API 跨域问题前端报错!](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)







发表评论 取消回复