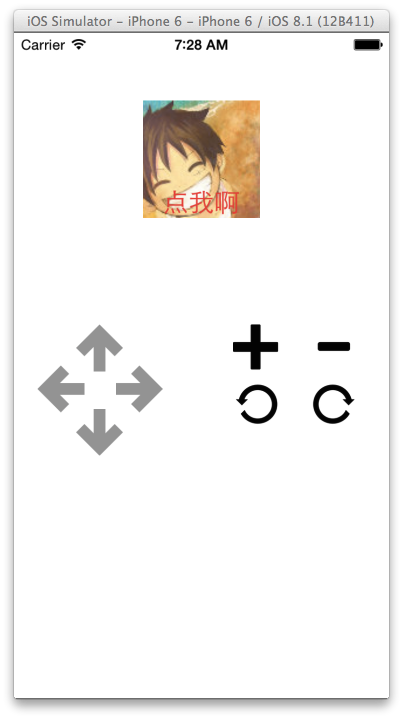
不多说,先上图片看效果,猫猫分享。必须精品
原创文章。欢迎转载。转载请注明:翟乃玉的博客
地址:http://blog.csdn.net/u013357243?viewmode=contents

这个小程序主要实现点击方向键能够让图标上下左右动还有放大缩小以及旋转的功能。点击图片会显示还有一张图片。
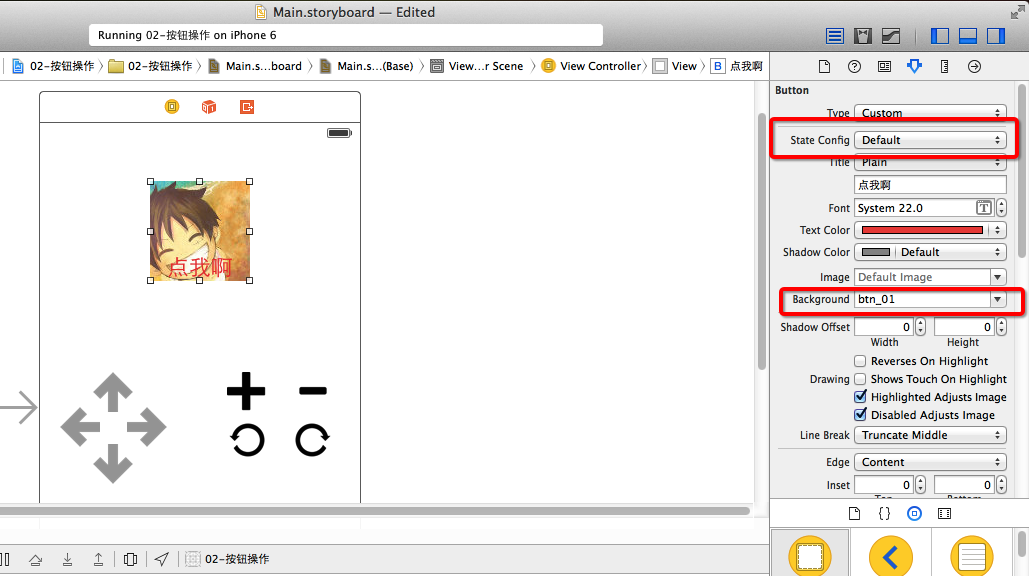
点击变换
事实上用到了按钮的两个状态。再State Config中的Default还有Highlighted的两个状态下background内容图片的设置

事实上就是按钮的几个状态:
Default:默认状态
Highlighted:被点击时候的高亮状态
Selected:被选中的时候的状态
Disabled:不能使用的时候的状态
移动
- (IBAction)move:(UIButton *)button {
//获得frame
CGRect frame = self.iconButton.frame;
//依据按钮的类型来改动frame属性
switch (button.tag) {
case kMovingDirTop:/**向上移动*/
frame.origin.y -=20;
break;
case kMovingDirBottom:/**向下移动*/
frame.origin.y +=20;
break;
case kMovingDirLeft:/**向左移动*/
frame.origin.x -=20;
break;
case kMovingDirRight:/**向右移动*/
frame.origin.x +=20;
break;
}这是实现的主要方法,实现方法事实上非常多,这方法也不是最好的,能够參考。
这里须要注意的是:frame
对于类UIView(UIButton等等都是继承自他,能够看成在手机上显示的全部东西都是这个)有属性在屏幕上的位置等等最重要的属性是位置和大小。
我们能够通过按住command + 鼠标左键(ctrl+command+j)进入看源代码
通过看源代码,我们发现他定义了三个:
@property(nonatomic) CGRect frame;
@property(nonatomic) CGRect bounds;
@property(nonatomic) CGPoint center; 这里有:
frame:主要管位置和大小(初始化的时候用,其它时候改变要用下以下两个)
bounds:他的圆点是0。主要管大小
center:主要是点,决定位置
他们的类型是
(结构体struct)CGRect
struct CGRect {
CGPoint origin;
CGSize size;
};而他又包含point和size 当然这两个也是结构体,看名字就知道他们是干嘛的了比如origin是: struct CGPoint {/*决定在屏幕上xy坐标*/
CGFloat x;
CGFloat y;
};
而你要是再看看。事实上CGFloat就是double
# define CGFLOAT_TYPE double放大缩小功能
//放大缩小
- (IBAction)zoom:(UIButton *)button{
//取出bounds
CGRect bounds = self.iconButton.bounds;
if(button.tag){
NSLog(@"放大");
bounds.size.width +=20;
bounds.size.height +=20;
}else{
bounds.size.width -=20;
bounds.size.height -=20;
NSLog(@"缩小");
}
//加动画
//动画開始
[UIView beginAnimations:nil context:nil];
//设置持续时间
[UIView setAnimationDuration:1.0];
//放大缩小了的bounds放回到原来button中
self.iconButton.bounds = bounds;
//提交动画
[UIView commitAnimations];
}在这里我并没实用frame来改动,而是用了bounds的属性,事实上本质上还是底层的CGSize而已
在这里为了学习,我又加入了一段动画代码IOS的动画非常人性化。比安卓强了不止一点半点。要注意,学习起来一定要点进去看看。不会的就试试,重要的东西通常会放在代码的靠上的部位。
旋转功能
//旋转
- (IBAction)rotate:(UIButton *)button{
//旋转主要用到角度,OC中用的是弧度
CGFloat angle = (button.tag) ? M_PI_4 : -M_PI_4;
self.iconButton.transform = CGAffineTransformRotate(self.iconButton.transform, angle);
NSLog(@"%@",NSStringFromCGAffineTransform(self.iconButton.transform));
}好了。基本功能完毕了。剩下的大家能够自己尝试,完好。只是不要放慢学习的脚步哦。
PS1.须要学习资料的能够加我微信 znycat
PS2.为了学习,我一周会更新最少(%d),未知。
次。
转载于:https://www.cnblogs.com/lytwajue/p/7194259.html
最后
以上就是难过跳跳糖最近收集整理的关于猫猫学IOS(二)UI之button操作 点击变换 移动 放大缩小 旋转的全部内容,更多相关猫猫学IOS(二)UI之button操作内容请搜索靠谱客的其他文章。








发表评论 取消回复