UIButton的内边距调整title和图标位置
- storyboard中通过按钮内边距调整图片和title的位置
- 代码通过按钮内边距调整图片和title的位置
storyboard中通过按钮内边距调整图片和title的位置
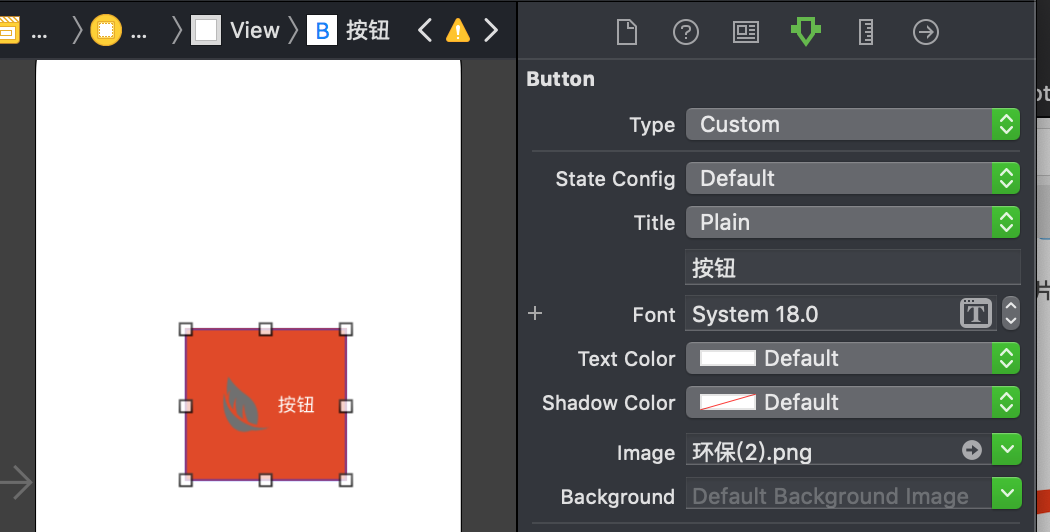
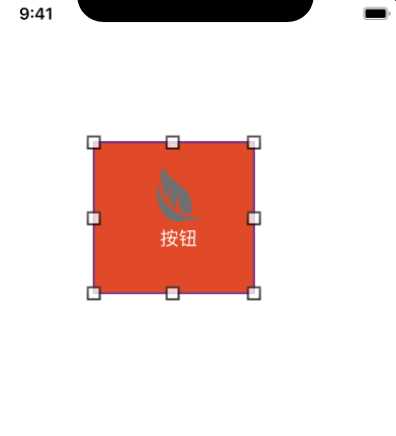
一般设置图片和title默认效果如图:

如何把图片和title位置互换:
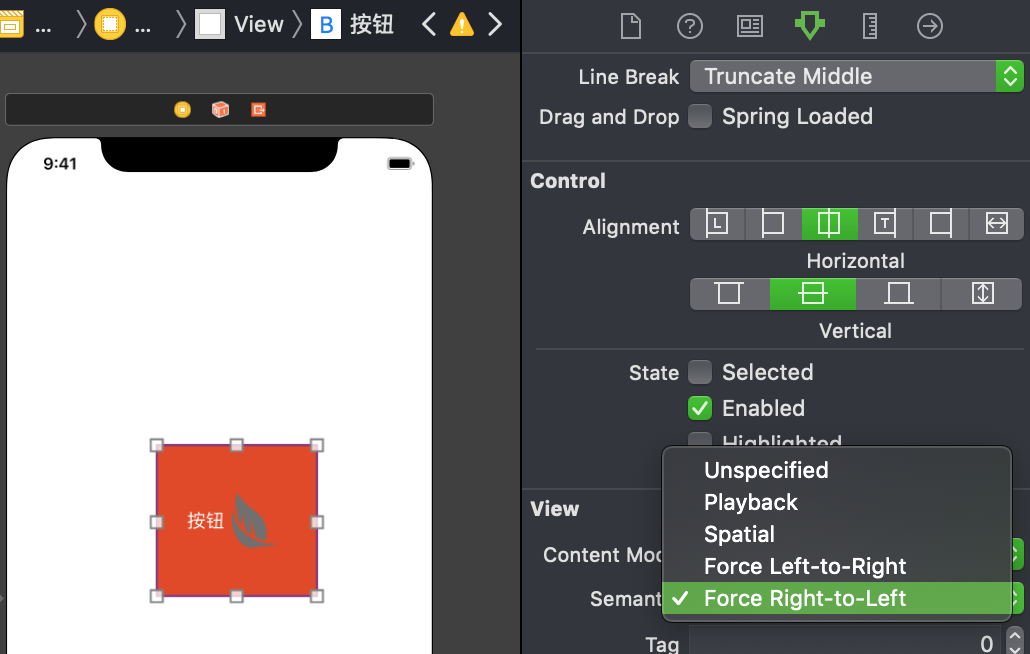
选中button控找到Semantic,点击下拉按钮,选中Fore Right-to_left即可,前边四项效果同默认效果一样,最后一项效果如下图。
 还可以通过直接修改
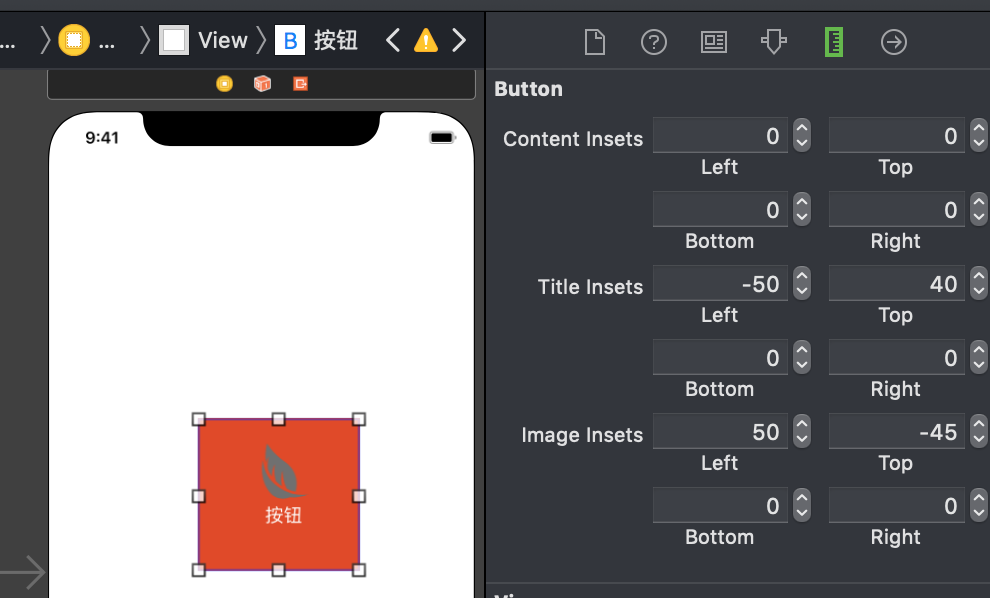
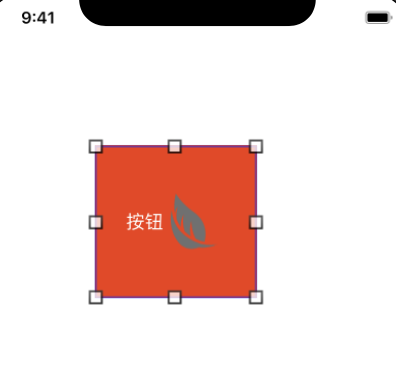
还可以通过直接修改Title Insets 和 Image Insets达到上述效果

代码通过按钮内边距调整图片和title的位置
1.图片在右,图标在左

CGSize titleSize = self.button.titleLabel.bounds.size;
CGSize imageSize = self.button.imageView.bounds.size;
CGFloat interval = 20.0;//这个z值根据实际情况调整
self.button.imageEdgeInsets = UIEdgeInsetsMake(0,titleSize.width + interval, 0, -(titleSize.width + interval));
self.button.titleEdgeInsets = UIEdgeInsetsMake(0, -(imageSize.width + interval), 0, imageSize.width + interval);
2.图片在上,title在下
self.button.titleLabel.backgroundColor = self.button.backgroundColor;
self.button.imageView.backgroundColor = self.button.backgroundColor;
CGSize titleSize = self.button.titleLabel.bounds.size;
CGSize imageSize = self.button.imageView.bounds.size;
CGFloat interval = 1.0;//根据实际情况调整
[self.button setImageEdgeInsets:UIEdgeInsetsMake(0,0, titleSize.height + interval, -(titleSize.width + interval))];
[self.button setTitleEdgeInsets:UIEdgeInsetsMake(imageSize.height + interval, -(imageSize.width + interval), 0, 0)];

注意:当设置上面的代码没有效果的情况下,可尝试如下
偶然间发现,只要在获取titleSize之前,使用一次button的titleLabel和imageView,就能获取到他的size了,设置一下titleLabel和imageView的任意属性都行,如果不需要设置这些属性,可以和我一样,设置一下它的背景色和button一致(只是为了提前使用一次)
button.titleLabel.backgroundColor = button.backgroundColor;
button.imageView.backgroundColor = button.backgroundColor;
最后
以上就是阳光发带最近收集整理的关于4.UIButton 的内边距调整title和图标位置的全部内容,更多相关4.UIButton内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复