windows系统,要会用node.js及npm包管理
应用环境:
1、Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器。Grunt 0.4.x 必须配合Node.js >= 0.8.0版本使用。
2、不同平台(windows,linux,mac),和不为的位数系统(32或64),各不同。
使用
1、安装node.js ;node -v :查看版本(如有版本号,证明安装成功),新版的node集成了npm包管理。用npm -v 常看npm的版本。
windows下更新npm:
npm install npm -g
2、 安装CLI,你需要先将Grunt命令行(CLI)安装到全局环境中。
npm install -g grunt-cli
CLI任务:调用与Gruntfile在同一目录中 Grunt。这样带来的好处是,允许你在同一个系统上同时安装多个版本的 Grunt。
CLI工作:利用node的require()系统查找本地安装的 Grunt。这样就可以在项目的任意子目录中运行grunt 。如果找到一份本地安装的 Grunt,CLI就将其加载,并传递Gruntfile中的配置信息,然后执行你所指定的任务。
3、新建一个文件夹,在文件夹内建立gruntfile.js的文件。
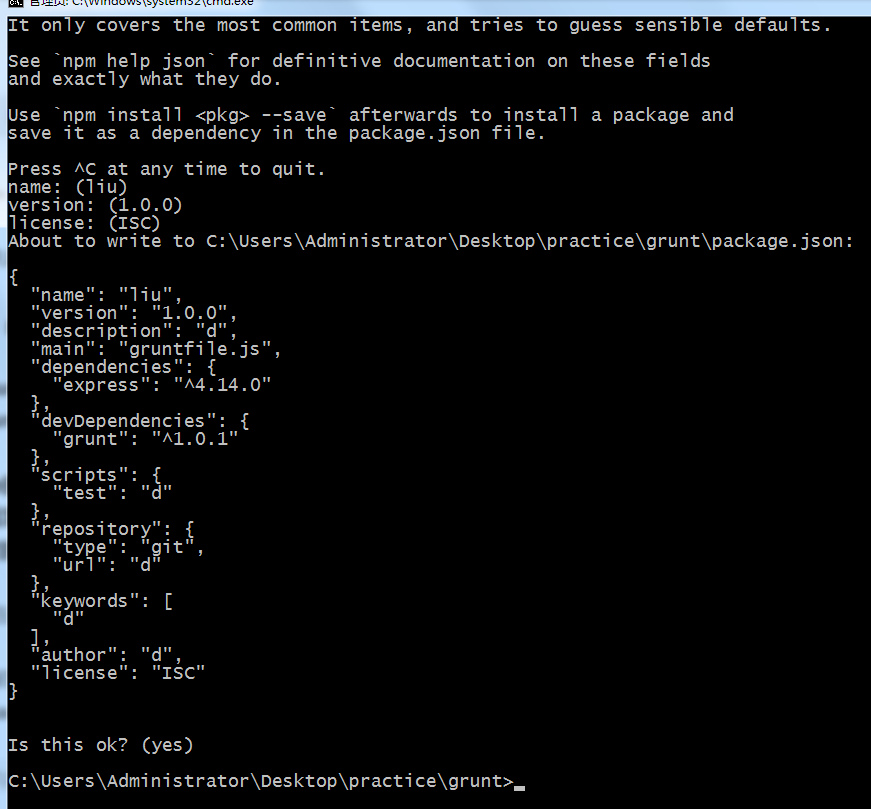
4、在该文件夹内进行初始化生成package.json文件。(1.cmd进入命令窗口。2.进入该文件夹路径。3.npm init 形成package.json文件)。安装了node.js才能用npm。

初始化:不要乱改。作者,描述什么的随意写。只要别改main的gruntfile.js就行。

5、安装Grunt最新版本到项目目录中,并将其添加到devDependencies(依赖)内。
npm install grunt --save-dev
6、接下来就可以配置任务模块了。模块配置好,代码完成后,在命令窗口输入grunt运行即可。
2016.8.23
最后
以上就是听话百合最近收集整理的关于grunt应用应用环境:使用的全部内容,更多相关grunt应用应用环境内容请搜索靠谱客的其他文章。








发表评论 取消回复